本文主要是介绍scrollHeight在chrome中的异常表现,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近在慕课网上复习基础知识,在做到scrollHeight时出现了问题,chrome解析结果与其他各浏览器不一致,主要测试了IE6~IE9,IE11,ff,chrome。
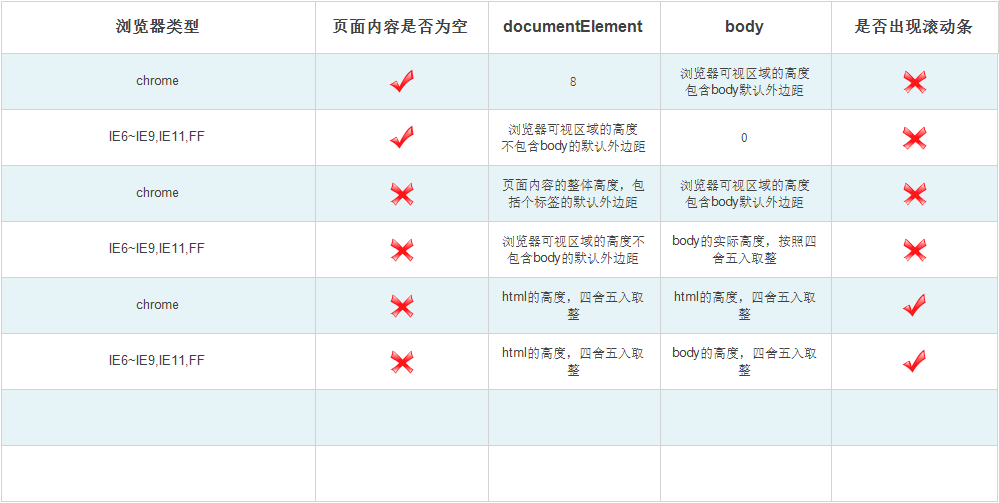
不一致主要体现在document.documentElement.scrollHeight和document.body.scrollHeight上,测试结果我使用了一个表格来说明
由此可见,chrome在处理scrollHeight时很不规范,获取页面实际高度,需要通过body来获取。
这个真的太恶心了,从昨天下午到现在一直在搞这个,其实现在还不是很明白,望大神解释。
一个解释的比较清晰的资料http://www.jb51.net/article/43470.htm
这篇关于scrollHeight在chrome中的异常表现的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!