本文主要是介绍CSS样式属性(二)——scrollHeight(scrollWidth)、scollLeft(scollTop),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、理解基础

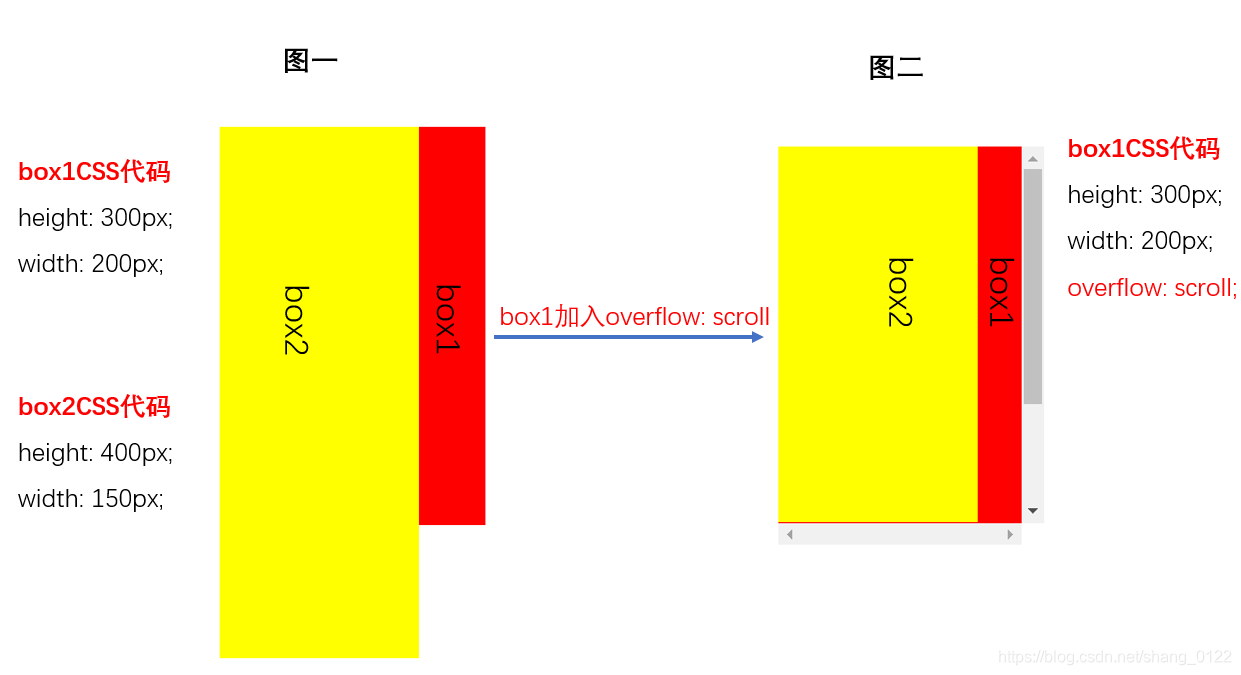
- 图一:box1是box2的父元素,当box2的height大于box1时,出现图一
- 图二:当box1CSS代码中加入overflow:socroll时,会出现滚动条,便是图二
二、scrollHeight、scrollWidth属性
- 代表滚动区域整个高宽
- box1.scrollHeight与box2.scrollHeight显示的都是400
- 即box2的height值
三、scollLeft、scollTop属性
scollLeft
- 可以获取水平滚动条滚动的距离
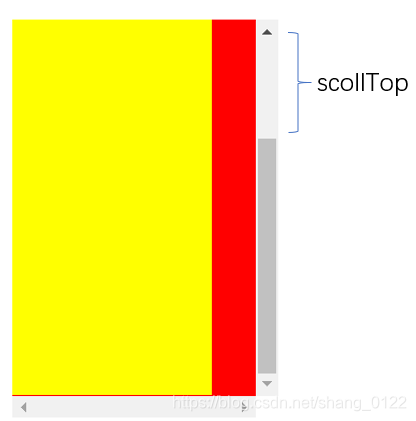
scollTop
- 可以获取垂直滚动条滚动的距离
如图所示

推荐一个博客
这篇关于CSS样式属性(二)——scrollHeight(scrollWidth)、scollLeft(scollTop)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





