scrollwidth专题
【无标题】clientWidth、offsetWidth、scrollWidth与getBoundingClientRect
概要 在JavaScript中,我们常常要获取某个 HTML 元素的尺寸。但是在js中,我们往往能获取好几种尺寸,这几种尺寸的区别是什么呢?本文给出详细解析。 clientWidth与clientHeight clientWidth表示某个元素的可见宽度(即元素内容区域的宽度),clientHeight表示某个元素的可见高度(即元素内容区域的宽度)。 它的计算规则只包括内容和内边距,不包括边
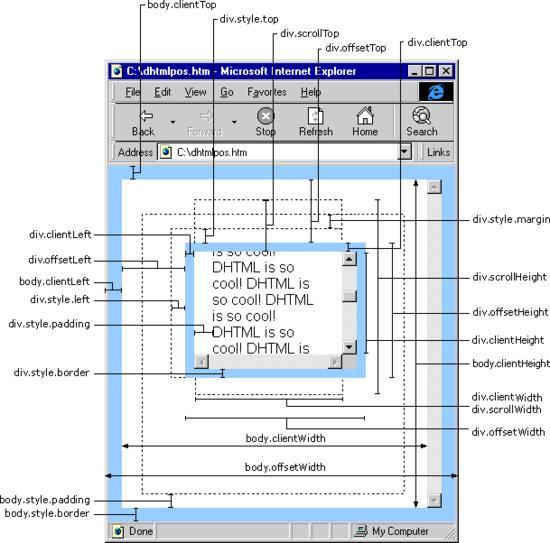
HTML:scrollLeft,scrollWidth,clientWidth,offsetWidth到底指的哪到哪的距离之完全详解
scrollHeight: 获取对象的滚动高度。 scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离 scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离 scrollWidth:获取对象的滚动宽度 offsetHeight:获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度 offsetLeft:获取对象相
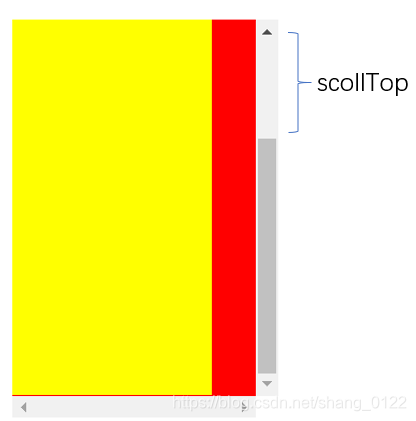
CSS样式属性(二)——scrollHeight(scrollWidth)、scollLeft(scollTop)
一、理解基础 图一:box1是box2的父元素,当box2的height大于box1时,出现图一图二:当box1CSS代码中加入overflow:socroll时,会出现滚动条,便是图二 二、scrollHeight、scrollWidth属性 代表滚动区域整个高宽box1.scrollHeight与box2.scrollHeight显示的都是400即box2的height值 三、sc