rollup专题
监控平台之rollup打包
设计思路 1.根据模块,通过index.js去调用执行调用 2.WebEyeSDK.js暴露方法,同时定义init方法,去初始化config里的上报参数 3.rollup/build里入口文件为WebEyeSDK.js进行打包 4.打包编译用babel,同时安装babel/preset-env智能预设(可去webpack专栏查看) 5.bundle格式,原文件采用iife格式,原因是
rollup学习笔记
一直使用的webpack,最近突然想了解下rollup,就花点时间学习下. 一,什么是rollup? rollup 是一个 JavaScript 模块打包器,可以将小块代码编译成大块复杂的代码,比如我们的es6模块化代码,它就可以进行tree shaking,将无用代码进行清除,打包出精简可运行的代码包. 业务开发项目的时候,我们一般是使用的webpack,它的功能更全面,但是如果我们只是为了
rollup打包项目:rollup.config.js
rollup打包带vue文件的项目 import nodeResolve from '@rollup/plugin-node-resolve'import babel from '@rollup/plugin-babel'import commonjs from '@rollup/plugin-commonjs';import vuePlugin from 'rollup-plugin-v
Hive分析窗口函数(四) GROUPING SETS,GROUPING__ID,CUBE,ROLLUP
GROUPING SETS,GROUPING__ID,CUBE,ROLLUP 这几个分析函数通常用于OLAP中,不能累加,而且需要根据不同维度上钻和下钻的指标统计,比如,分小时、天、月的UV数。 数据准备: CREATE EXTERNAL TABLE lxw1234 (month STRING,day STRING, cookieid STRING ) ROW FORMAT DELIM
hive Cube, Rollup介绍
https://blog.csdn.net/moon_yang_bj/article/details/17200367 参考资料 apache hive窗口函数官方介绍:http://docs.hortonworks.com/HDPDocuments/HDP2/HDP-2.0.0.2/ds_Hive/language_manual/ptf-window.html apache h
构建工具的使用与原理:深入浅出的介绍如Webpack、Rollup、Parcel等构建工具的基础使用方法,以及其背后的工作原理
这是一个相对深入的话题,但我会尽力简单易懂地解释。以下是对Webpack、Rollup和Parcel这三种构建工具的基础使用和工作原理的简单介绍: Webpack 基本使用: Webpack是最流行的模块打包工具之一,它可以打包JS、CSS、图片以及其他类型的文件。首先,你需要全局安装Webpack: npm install webpack webpack-cli -g 在项目根
前端vite+rollup前端监控初始化——封装基础fmp消耗时间的npm包并且发布npm beta版本
文章目录 ⭐前言💖vue3系列文章 ⭐初始化npm项目💖type为module💖rollup.config.js ⭐封装fmp耗时计算的class💖npm build打包class对象 ⭐发布npm的beta版本💖 npm发布beta版本 ⭐安装web-performance-tool的beta版本并使用💖 安装beta版本💖 vue3中使用 ⭐结束 ⭐前言
前端进阶特训营-TDD制造rollup-0
11月22日 然叔(夏然)带着大家写rollup, 全部采用TDD方式开发。 rollup是什么?就是一个打包器。 rollup适合类库场景,工程上使用webpack. mini-rollup项目分为6部分 1.原型 Treeshaking,AST 2.节点遍历器 Walk 3.构造作用域 Scope 4.模块分析函数 analyze 5.单模块实例 Module 6.打包器 Module,B
sql sum,group by 分组求和后在求总和,with rollup,with cube的区别
有表数据如下: create table tt(name varchar(10),num decimal(18,2),ph int)insert into tt(name,num,ph) values ('test1',10,1)insert into tt(name,num,ph) values ('test1',30,1)insert into tt(name,num,ph) value
@rollup/plugin-html 使用及原理介绍
@rollup/plugin-html 使用及原理介绍 一款用于自动创建 html 文件并导入 rollup 打包文件进行展示的插件。 安装 npm install @rollup/plugin-html -D 使用 import html from '@rollup/plugin-html';module.exports = {input: 'index.js',output: {
@rollup/plugin-url 使用及原理介绍
@rollup/plugin-url 使用及原理介绍 一款用于将导入的文件转换成 data-uri 或者 es 模块的插件。 安装 npm install @rollup/plugin-url -D 使用 在 rollup.config.js 文件中引入插件并进行简单配置。 import url from '@rollup/plugin-url';export default {in
rollup 插件的使用及常用插件介绍
rollup 插件的使用及常用插件介绍 如果我们需要打包更为复杂的代码,就需要配置一些插件来实现。比如导入使用 NPM 安装的模块、使用 Babel 编译代码、处理 JSON 文件等等。 插件使用 rollup 是用于打包 JavaScript 的工具,如果我们想处理其他文件,就需要编写插件或者引入一些插件去实现。 普通插件 比如我们想从 JSON 文件中导入数据,可以使用 @rollu
Covalent Network(CQT)的以太坊时光机:在 Rollup 时代确保长期数据可用性
以太坊正在经历一场向 “Rollup 时代” 的转型之旅,这一转型由以太坊改进提案 EIP-4844 推动。这标志着区块链技术的一个关键转折,采用了一种被称为“数据块(blobs)”的新型数据结构。为了与以太坊的扩容努力保持一致,Covalent Network(CQT)路线图强调通过清除历史区块链数据和实施状态过期来简化操作,以提高效率和可扩展性。然而,这一转变带来了一个挑战——在不依赖寻租
【解决】使用Jekyll框架进入网页终端返回找不到.min.js或者类似Rollup模块化构建js失败问题
写在前面: 如果文章对你有帮助,记得点赞关注加收藏一波,利于以后需要的时候复习,多谢支持! 文章目录 一、问题表现二、问题解决(一)检查输出目录(二)启动Rollup构建 三、补充 Jekyll是非常好用的静态网页生成框架,但由于社区资源不算非常丰富,导致很多bug难以解决,而且由于Jekyll框架是基于Rub语言的,导致很多没有Ruby开发经验的人连项目结构都难以认识
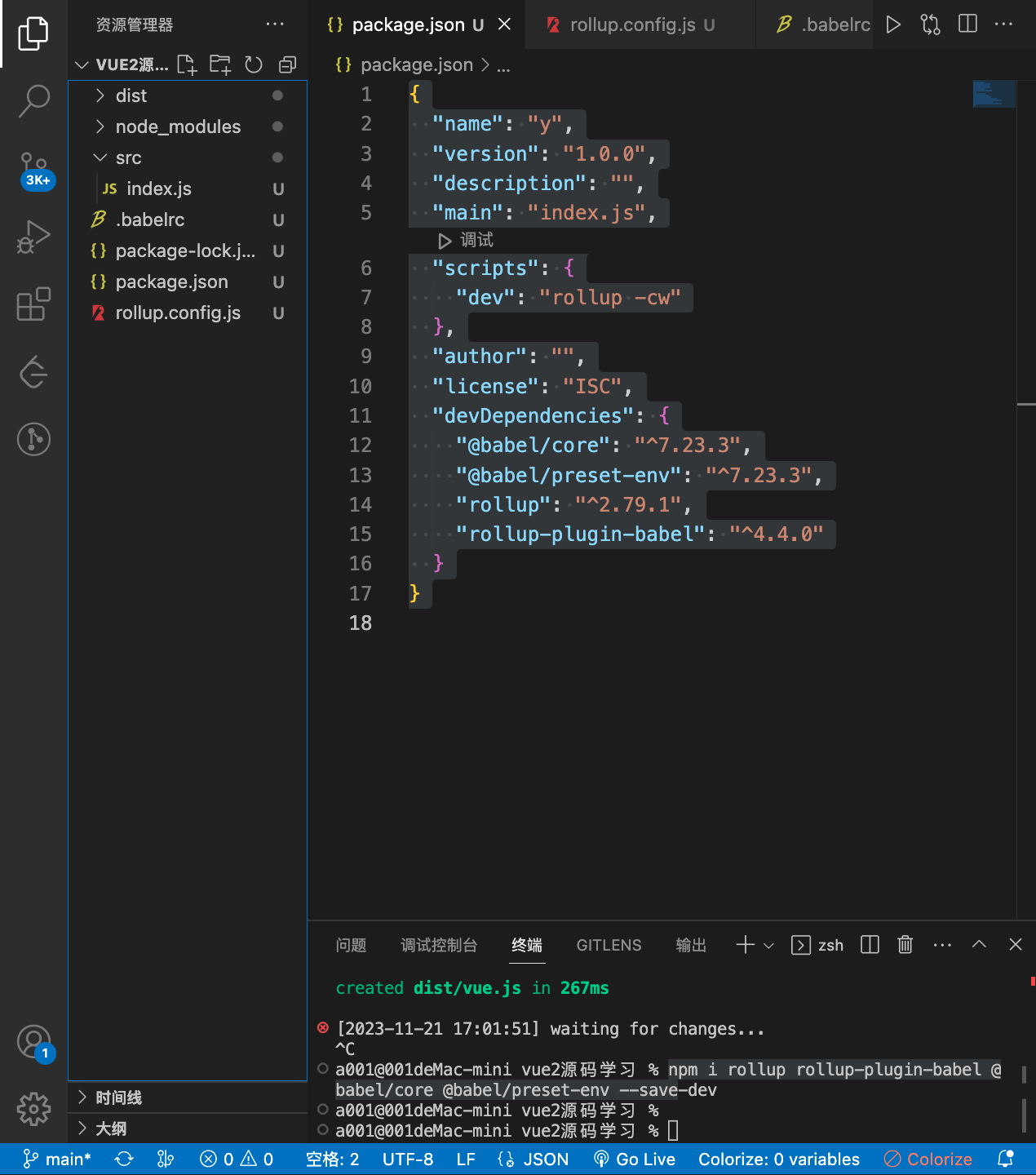
vue2源码学习01配置rollup打包环境
1.下载rollup相关依赖 npm i rollup rollup-plugin-babel @babel/core @babel/preset-env --save-dev 2.新建rollup.config.js配置打包选项 //rollup可以导出一个对象,作为打包的配置文件import babel from 'rollup-plugin-babel'export default
在rollup中想使用require 写node脚本
如果在使用 Rollup 写 require 而 Rollup 默认使用的是 ECMAScript 模块系统。 要解决这个问题,你需要在 Rollup 的配置文件(通常是 rollup.config.js)中使用插件来将 CommonJS 模块转化为 ECMAScript 模块。需要配置2个插件 import resolve from '@rollup/plugin-node-resolve'
0030__JS打包工具rollup——完全入门指南
https://segmentfault.com/a/1190000010628352 https://www.rollupjs.com/guide/zh#tutorial https://www.cnblogs.com/tugenhua0707/p/8150915.html
Oracle PL/SQL之GROUP BY ROLLUP
ROLLUP字面意思大概就是向上卷,用在GROUP BY 里面可起到累积求和的作用: 没有ROLLUP的情况下,以下查询按department_id和job_id进行分组求和: SELECT department_id, job_id, SUM(salary)FROM employees WHERE department_id < 60GROUP BY depa
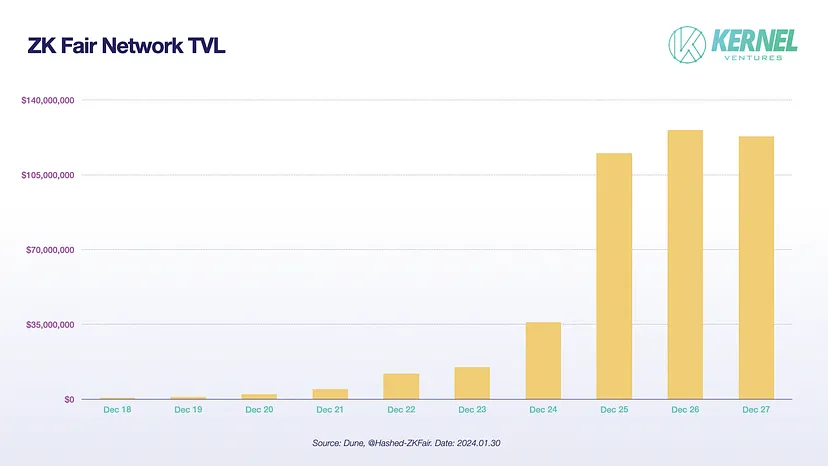
Rollup Summer:一览 Rollup 生态全景图
作者:Stanley,Kernel Ventures 编译:JIN,Techub News 短短几天内,ZKFair 的总锁定价值(TVL)已达到 1.2 亿美元,目前稳定在 8000 万美元,使其成为增长最快的 Rollup 之一。这条没有融资、没有做市商、没有机构支持的 ⌜三无⌟ 公链,却实现了如此快的增长。本文将盘点 ZKFair 的发展,并对当前 Rollup 市场的势头进
轻松上手!教你编写一个简单的自定义Rollup插件
本文将详细介绍如何编写一个简单的自定义Rollup插件,包括所有步骤和代码案例。Rollup是一款强大的JavaScript模块打包器,通过编写自定义插件,我们可以轻松扩展其功能,满足更多个性化需求。 一、前言 Rollup是一款轻量级的JavaScript模块打包器,广泛应用于前端开发中。它支持ES6模块规范,可以将多个小模块打包成一个或多个大文件,以便在浏览器中使用。Rollup的强大之处在
SQL Server2008 程序设计 汇总 group by ,WITH ROLLUP , WITH CUBE,Grouping sets(..)
--SQL Server2008 程序设计 汇总 group by ,WITH ROLLUP WITH CUBE/******************************************************************************** *主题:SQL Server2008 程序设计 汇总 group by ,WITH ROLLUP
Rollup入门学习:前端开发的构建利器
在前端开发领域,构建工具对于优化项目结构和提升代码效率扮演着至关重要的角色。Rollup作为一款轻量级且功能强大的JavaScript模块打包器,近年来备受开发者青睐。本文将带你走进Rollup的世界,帮助你快速入门并掌握其核心用法。 一、Rollup简介 Rollup是一个小巧而灵活的JavaScript模块打包工具,专注于ES6模块的打包。与Webpack等其他构建工具相比,Rollup更加
PostgreSQL 分组集合新功能(GROUPING SETS,CUBE,ROLLUP)
PostgreSQL 分组集合新功能(GROUPING SETS,CUBE,ROLLUP) 实验环境 操作系统:windows 10 家庭中文版数据库系统: PostgreSQL 9.6.2 说明 postgresql从9.5版本开始新加入了group by的分组集合功能,提供了GROUPING SETS,CUBE,ROLLUP参数,使用方式与oracle完全一致,下面是实际测试说明 构
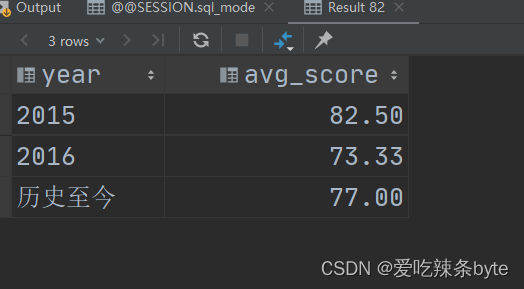
MySQL ——group by子句使用with rollup
group by 子句使用with rollup关键字之后,具有分组加和的功能。即:在所有的分组记录之后,自动新增一条记录,从全局计算所有记录的数据。 0 问题描述 求出每年的学生平均成绩,及历史至今的平均成绩,结果保留两位小数。 1 数据准备 create table rollup_test(name varchar(8) COMMENT'',year int CO