radiogroup专题
ExtJs 入门教程九[单选组:RadioGroup、复选组:CheckBoxGroup]
一、效果 二、代码 //----------------------单选组开始----------------------//var radiogroup = new Ext.form.RadioGroup({fieldLabel: '性别',width: 100,items: [{name: 'sex',inputValue: '0',boxLabel: '男',checked: t
RadioGroup,RadioButton CheckBox控件的使用
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" and
Android - RadioGroup中多个radiobutton同时被选中问题
问题描述: 动态创建radio button, 并将多个button添加到radio group中。但是实际运行时多个radiobutton会被同时选中: 代码如下: mRadioGroup = findViewById(R.id.radioGroup);mDevButtons = new RadioButton[device_count];for(int i=0;i<device_
使用 RadioGroup和viewPager实现可滑动的tab
使用 RadioGroup和viewPager实现可滑动的tab,使用FragmentListAdapter,不用自定义viewPagerAdapter: private List<Fragment> list;private ViewPager viewPager;private FragmentListAdapter adater;RadioGroup rg_main_btHead;
自定义横向的RadioGroup:HorizontalRadioGroup
package com.li.newhuangjinbo.custom; import android.content.Context; import android.util.AttributeSet; import android.view.View; import android.widget.LinearLayout; import android.widget.RadioGroup;
ExtJs6.0之RadioGroup的使用
RadioGroup基本使用 官方文档传送门:http://docs.sencha.com/extjs/6.0.0/classic/Ext.form.RadioGroup.html 新建radio项数组 authType = 1;var typeItems = [{ boxLabel: '角色', name: 'authType', inputValue: '1', checked: f
第八节--控件(一)RadioGroup,RadioButton,CheckBox,Toast
RadioGroup: java.lang.Object ↳android.view.View ↳android.view.ViewGroup ↳android.widget.LinearLayout ↳android.widget.RadioGroup RadioButton: java.lang.Object ↳android
Android RadioGroup和RadioButton案例及详解
实现RadioButton由两部分组成,也就是RadioButton和RadioGroup配合使用.RadioGroup是单选组合框,可以容纳多个RadioButton的容器.在没有RadioGroup的情况下,RadioButton可以全部都选中;当多个RadioButton被RadioGroup包含的情况下,RadioButton只可以选择一个。并用setOnCheckedChangeList
学习CheckBox、RadioButton和RadioGroup控件
CheckBox和RadioButton较为简单,主要是对单击事件的响应,暂时不做描述。 RadioGroup控件 在添加时,会自带三个RadioButton按钮。 也可以向下面代码中那样增加单选按钮,未列出事件处理函数。 public class MainActivity : Activity{int count = 1;RadioButton rb;CheckBox cb;Ra
radioGroup中radiobutton不能互斥问题
最近在写有关兼职项目时,用到Radiogroup 来包含Radiobutton ,这本应该是最简单的事情,结果硬是弄了半个小时,radiobutton 老是到不到相互排斥的效果,在查阅相关资料后才发现,radiobutton 要想达到点击后相互排斥的效果,需要给每一个radiobutton赋一个ID,否则是不会有互斥效果的,活生生浪费半小时
ViewPager + Fragment+radiogroup实现滑动标签页
效果图 radiobutton的样式需要修改一下,等我研究过后更新代码。 radiobutton效果参照这篇文章http://blog.csdn.net/tiramisu_ljh/article/details/50462072 MainActivity.java package com.example.demo.myapplication;import andr
Android开发之RadioGroup与RadioButton控件使用
RadioButton即单选按钮,它在开发中提供了一种“多选一”的操作模式,是Android开发中常用的一种组件,例如在用户注册时,选择性别时只能从“男”或者“女”中选择一个。与Web开发不同的是,在Android中可以使用RadioGroup来定义单选按钮组件。 RadioGroup类的定义如下图所示: java.lang.Objectandroid.view
android自定义RadioGroup实现可以添加多种布局
转载自 android自带的RadioGroup是继承自LinearLayout,如果布局的时候不是直接写radiobutton,即radiobutton外面还包了一层容器,这时分组是不成功的,因为查找不到radiobutton,如果要实现这种效果呢,于是看了RadioGroup的源码,发现问题在于addView方法和自定义的PassThroughHierarchyChangeListen
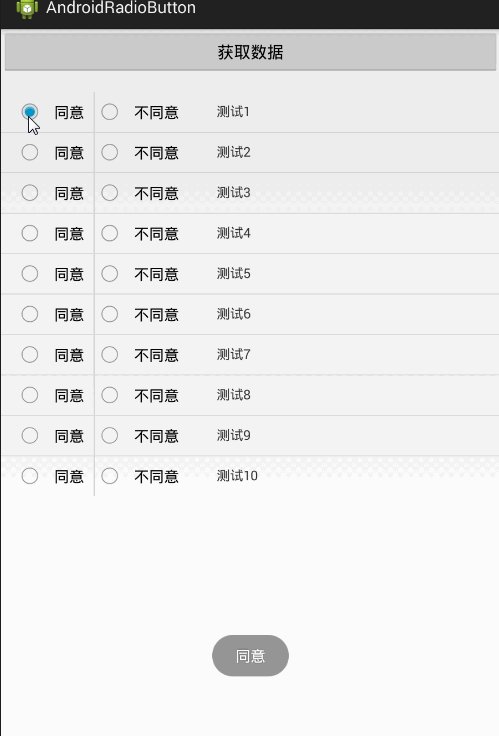
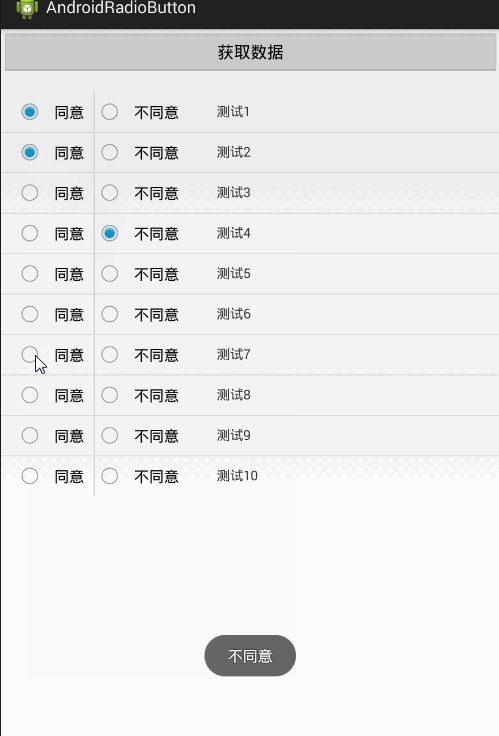
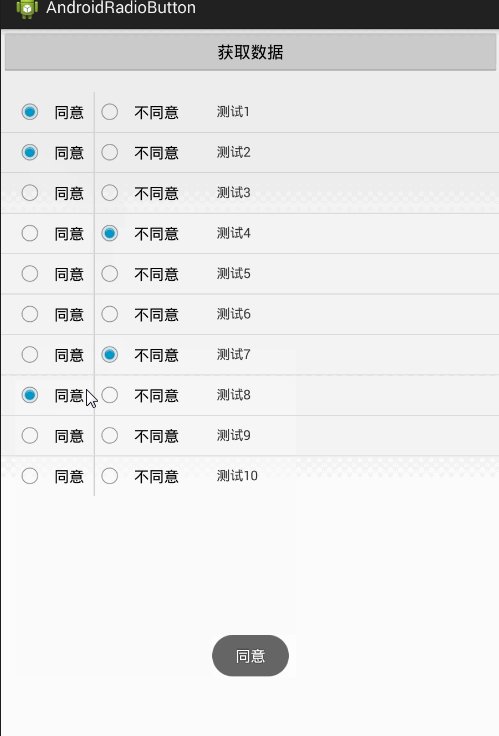
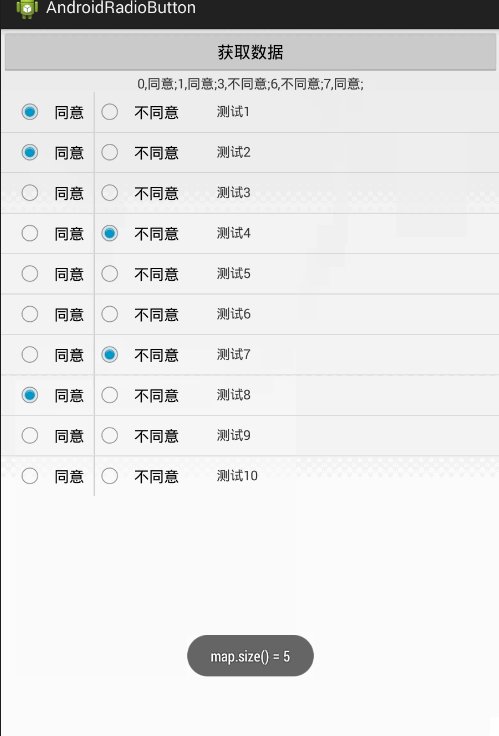
安卓ListView中使用RadioGroup进行RadioButton的单项选择
在做项目时,有这样的需求:ListView列表的adapter布局中有两个RadioButton,但是要求这两个RadioButton必须是单选的,所有就加入了RadioGroup,也是是这样的,要保证单选,获取选中的RadioButton的值,而且ListView的Item还有其它用。不得不说需求有点坑爹,一般都是checkBox全选,但程序员没办法,只能照着客户的需求来做。在网上也找了很多资料
底部导航栏实现页面的切换(三):Fragment + RadioGroup + ViewPager
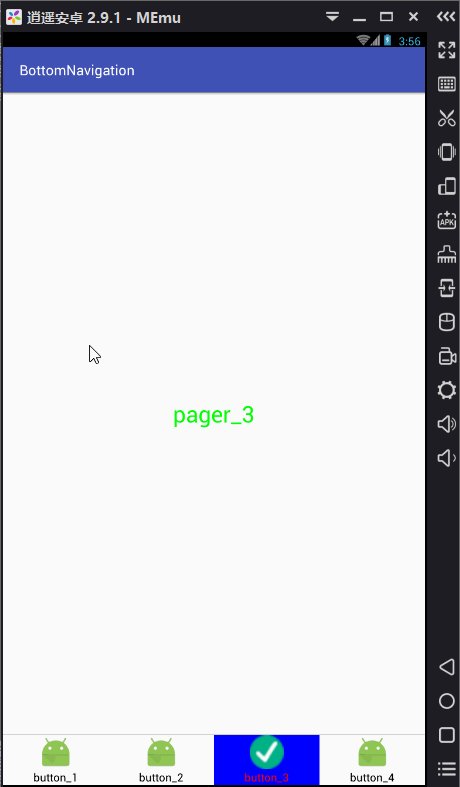
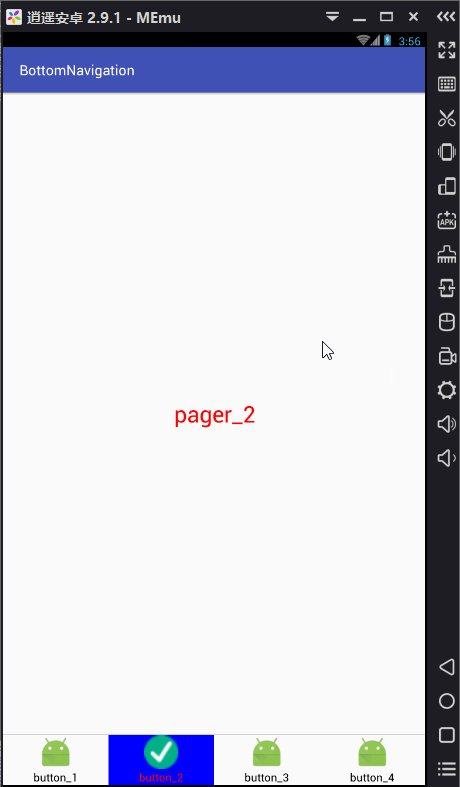
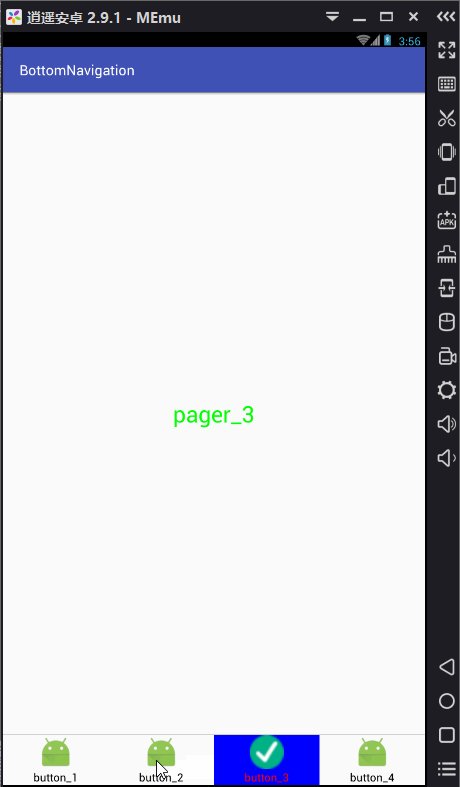
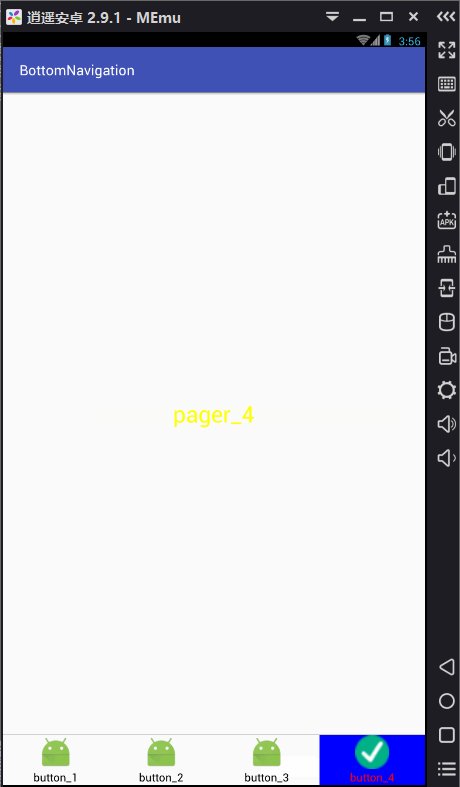
底部导航栏实现页面的切换(三):Fragment + RadioGroup + ViewPager 知识点 效果图: 逻辑 布局:顶部是LinearLayout,里面放了TextView;底部是RadioGroup,其中里面水平放置4个RadioButton,比例是1:1:1:1;其余是ViewPager填充满剩余空间. 代码逻辑:ViewPager可以滑动实现页面的切换 + Ra
底部导航栏实现页面的切换(二):Fragment + RadioGroup
底部导航栏实现页面的切(二):Fragment + RadioGroup 素材用的上一篇:http://blog.csdn.net/ss1168805219/article/details/52463375; 参考:http://blog.csdn.net/coder_pig/article/details/48086729#t7 知识点 效果图: 逻辑 顶部是Linear
Android底部导航栏创建——ViewPager + RadioGroup
Android底部导航栏有多种实现方式,本文详解其中的ViewPager + RadioGroup方式的实现步骤。 我们先来看以下看一下最终做出的效果,使大家有个基本概念。 本结构特点: 1,ViewPager部分触摸左右滑动切换页面,RadioGroup部分中的RadioButton随着自己对应的ViewPager页面出现选中时的状态,包括改变背景颜色, 改变文字颜色,改
实现RadioGroup与Fragment的交互
这算是对这篇的更新吧,之前的虽然能实现效果,但是每次点击就会产生一个新的对象,这样是不好的,接下来是更新的版本 public class MainActivity extends FragmentActivity { long first; private static final String TAG = "TestFragmentTab"; @InjectView(
Android可换行的RadioGroup
Android可换行的RadioGroup,有时候需要换行显示的单选列表,当然可以有多种实现方式,比如recycleview或者listview实现,本文采用的是RadioGroup+rediobutton方式实现。 一、首先自定义view public class WrapRadioGroup extends RadioGroup {private static fin
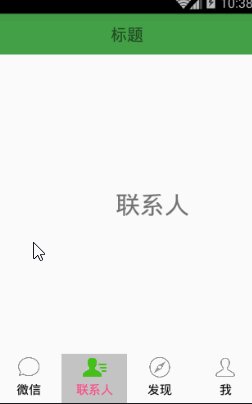
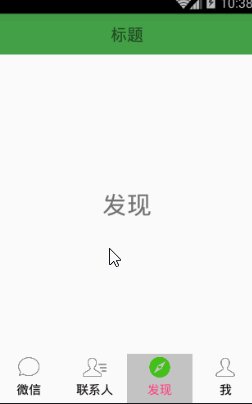
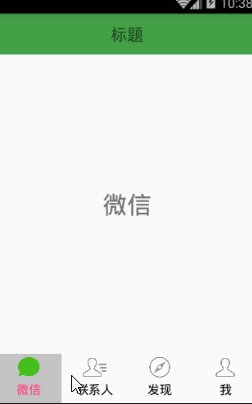
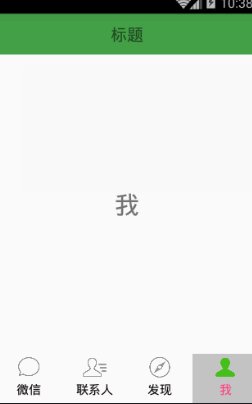
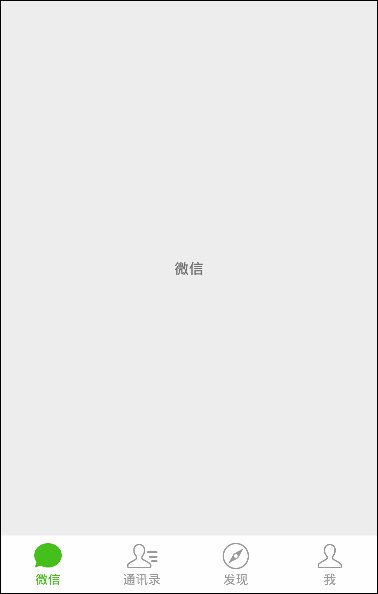
Android ViewPager+RadioGroup+Fragment超高仿微信主界面
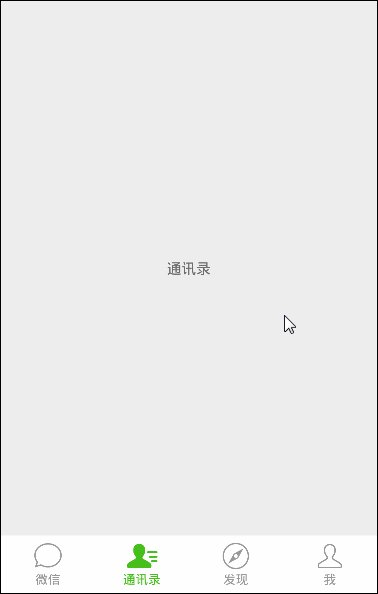
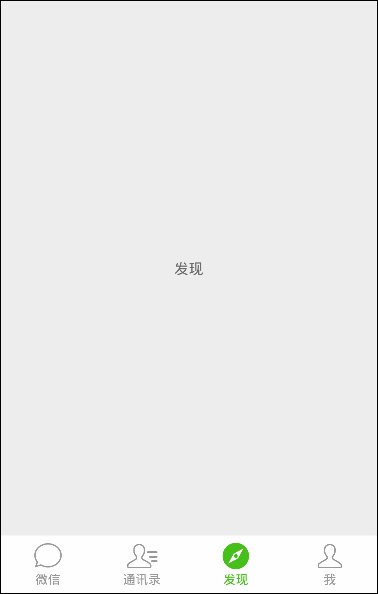
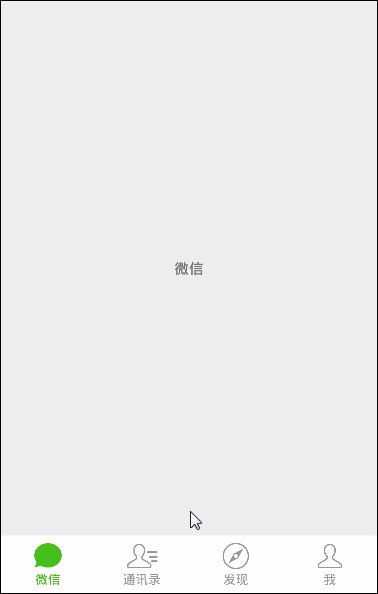
Android ViewPager+RadioGroup+Fragment超高仿微信6.0底部滑动菜单,可通过左右滑动或点击底部RadioButton切换Fragment。 下载源码地址:http://download.csdn.net/download/shenyuanqing/9428333 效果图: MainActivity.java package com.example
RadioGroup中RadioButton默认选中问题
当一个RadioGroup(其实只要在同一个父布局)中有若干个RadioButton时,RadioButton之间存在着互斥关系, 也就是说只能选中一个RadioButton。但是如果我们需要默认选中某个RadioButton该如何处理呢? 很简单,我们一般情况下会觉得很简单,假如我们需要设置第一个位置的radiobutton默认选中,直接会写到 for (int i = 0;
android studio radioGroup radiobutton使用listactivity演示
七月,太热! 第一步: 新建activity extends listactivity: public class newact727 extends ListActivity{ArrayAdapter<ListCellData> adapter;@Override protected void onCreate(Bundle savedInstanceState) {super
android自定义radiogroup,Android 自定义RadioButton实现
由于使用小米系统MIUI运行是RadioButton样式跟google Android API自定义的不一样,则我们可以定义任何想要的东东。没有做不到,只有想不到 Android 自定义RadioButton Android 自定义RadioButton 实现文字上下左右方向的图片大小设置 单选项框RadioGroup 单选按钮是一种双状态的按钮,可以选择或不选中。在单选按钮没有被选中时,用户
RadioGroup RadioButton ,checkBox ,menu
RdioGroup组中有多个RadioButton。 //为RadioGroup设置监听器,需要注意的是,这里的监听器和Button控件的监听器有所不同 genderGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { @Override public v
android自定义卡片布局,Android实现界面内嵌多种卡片视图(ViewPager、RadioGroup)
Android实现界面内嵌多种卡片视图,具体内容如下 效果如图所示: 1.选择某个界面时,对应的第几个小圆点亮: 通过selector制造圆点和进行更改小圆点被选择和未被选择时的颜色: android:color="@color/app_line"/> 2.主界面布局: android:orientation="vertical" android:layout_width="match_
RadioGroup变为按钮工具条
xml设置 <RadioGroup android:id="@+id/MusicList_RadioGroup"android:orientation="horizontal" android:layout_alignParentBottom="true"android:layout_width="match_parent" android:layout_height="wra
![ExtJs 入门教程九[单选组:RadioGroup、复选组:CheckBoxGroup]](https://img-blog.csdn.net/20141228145244500)