本文主要是介绍android自定义卡片布局,Android实现界面内嵌多种卡片视图(ViewPager、RadioGroup),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Android实现界面内嵌多种卡片视图,具体内容如下
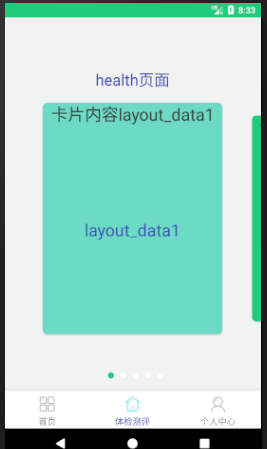
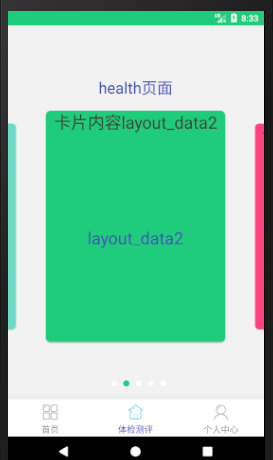
效果如图所示:


1.选择某个界面时,对应的第几个小圆点亮:
通过selector制造圆点和进行更改小圆点被选择和未被选择时的颜色:
android:color="@color/app_line"/>
2.主界面布局:
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
android:background="@color/app_gray_bg">
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="25sp"
android:textColor="@color/colorPrimary"
android:text="health页面"/>
android:id="@+id/view_pager"
android:layout_gravity="center"
android:overScrollMode="never"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
android:layout_alignParentBottom="true"
android:layout_marginBottom="20dp"
android:id="@+id/group"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:orientation="horizontal">
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_marginLeft="10dp"
android:background="@drawable/selector_point"
android:button="@null" />
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_marginLeft="10dp"
android:background="@drawable/selector_point"
android:button="@null" />
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_marginLeft="10dp"
android:background="@drawable/selector_point"
android:button="@null" />

3.主界面内嵌的卡片视图布局:
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_p
这篇关于android自定义卡片布局,Android实现界面内嵌多种卡片视图(ViewPager、RadioGroup)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






