本文主要是介绍Android ViewPager+RadioGroup+Fragment超高仿微信主界面,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Android ViewPager+RadioGroup+Fragment超高仿微信6.0底部滑动菜单,可通过左右滑动或点击底部RadioButton切换Fragment。
下载源码地址:http://download.csdn.net/download/shenyuanqing/9428333
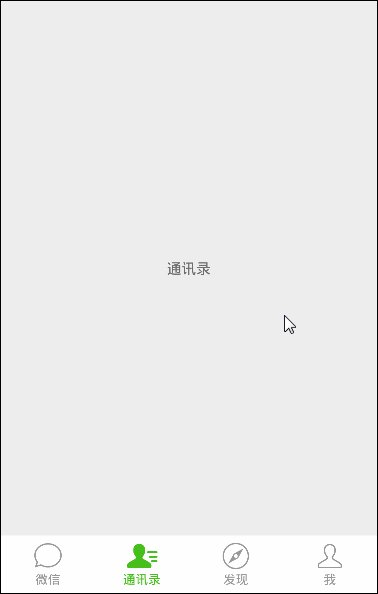
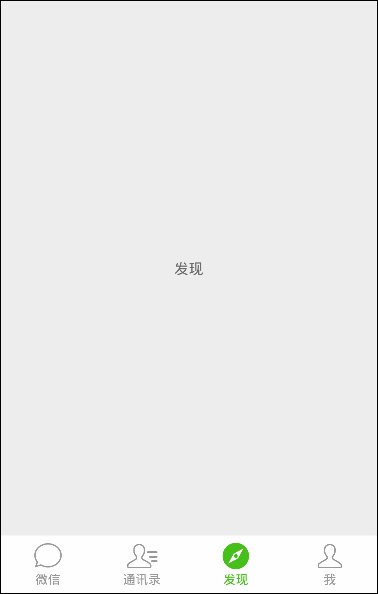
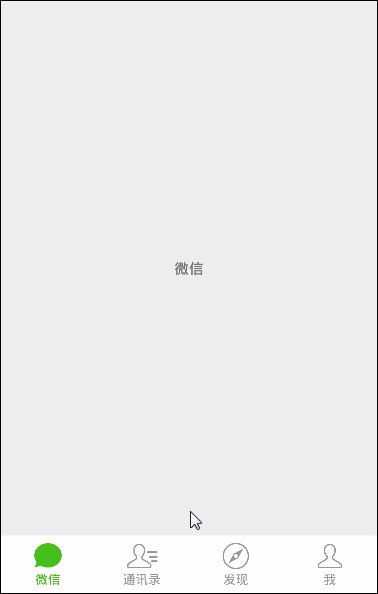
效果图:
MainActivity.java
package com.example.administrator.wechat.activity;import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.view.ViewPager;
import android.widget.RadioButton;
import android.widget.RadioGroup;import com.example.administrator.wechat.R;
import com.example.administrator.wechat.adapter.MyFragmentPagerAdapter;
import com.example.administrator.wechat.fragment.ContactsFragment;
import com.example.administrator.wechat.fragment.DiscoveryFragment;
import com.example.administrator.wechat.fragment.MeFragment;
import com.example.administrator.wechat.fragment.ChatFragment;import java.util.ArrayList;
import java.util.List;public class MainActivity extends FragmentActivity {private ViewPager viewPager;private RadioGroup radioGroup;private RadioButton rbChat, rbContacts, rbDiscovery, rbMe;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);initView();}private void initView() {/*** RadioGroup部分*/radioGroup = (RadioGroup) findViewById(R.id.radioGroup);rbChat = (RadioButton) findViewById(R.id.rb_chat);rbContacts = (RadioButton) findViewById(R.id.rb_contacts);rbDiscovery = (RadioButton) findViewById(R.id.rb_discovery);rbMe = (RadioButton) findViewById(R.id.rb_me);//RadioGroup选中状态改变监听radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {@Overridepublic void onCheckedChanged(RadioGroup group, int checkedId) {switch (checkedId) {case R.id.rb_chat:/*** setCurrentItem第二个参数控制页面切换动画* true:打开/false:关闭*/viewPager.setCurrentItem(0, false);break;case R.id.rb_contacts:viewPager.setCurrentItem(1, false);break;case R.id.rb_discovery:viewPager.setCurrentItem(2, false);break;case R.id.rb_me:viewPager.setCurrentItem(3, false);break;}}});/*** ViewPager部分*/viewPager = (ViewPager) findViewById(R.id.viewPager);ChatFragment weChatFragment = new ChatFragment();ContactsFragment contactsFragment = new ContactsFragment();DiscoveryFragment discoveryFragment = new DiscoveryFragment();MeFragment meFragment = new MeFragment();List<Fragment> alFragment = new ArrayList<Fragment>();alFragment.add(weChatFragment);alFragment.add(contactsFragment);alFragment.add(discoveryFragment);alFragment.add(meFragment);//ViewPager设置适配器viewPager.setAdapter(new MyFragmentPagerAdapter(getSupportFragmentManager(), alFragment));//ViewPager显示第一个FragmentviewPager.setCurrentItem(0);//ViewPager页面切换监听viewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {@Overridepublic void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {}@Overridepublic void onPageSelected(int position) {switch (position) {case 0:radioGroup.check(R.id.rb_chat);break;case 1:radioGroup.check(R.id.rb_contacts);break;case 2:radioGroup.check(R.id.rb_discovery);break;case 3:radioGroup.check(R.id.rb_me);break;}}@Overridepublic void onPageScrollStateChanged(int state) {}});}
}activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><RadioGroupandroid:id="@+id/radioGroup"android:layout_width="match_parent"android:layout_height="55dp"android:layout_alignParentBottom="true"android:background="@color/white"android:orientation="horizontal"><RadioButtonandroid:id="@+id/rb_chat"android:checked="true"android:text="@string/chat"android:drawableTop="@drawable/rb_chat_selector"style="@style/style_RadioButton"/><RadioButtonandroid:id="@+id/rb_contacts"android:text="@string/contacts"android:drawableTop="@drawable/rb_contacts_selector"style="@style/style_RadioButton"/><RadioButtonandroid:id="@+id/rb_discovery"android:text="@string/discovery"android:drawableTop="@drawable/rb_discovery_selector"style="@style/style_RadioButton"/><RadioButtonandroid:id="@+id/rb_me"android:text="@string/me"android:drawableTop="@drawable/rb_me_selector"style="@style/style_RadioButton"/></RadioGroup><android.support.v4.view.ViewPagerandroid:id="@+id/viewPager"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_above="@id/radioGroup" />
</RelativeLayout>MyFragmentPagerAdapter
package com.example.administrator.wechat.adapter;import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;import java.util.List;/*** Created by Administrator on 2015/6/24.*/
public class MyFragmentPagerAdapter extends FragmentPagerAdapter {private List<Fragment> list;public MyFragmentPagerAdapter(FragmentManager fm, List<Fragment> list) {super(fm);this.list = list;}@Overridepublic Fragment getItem(int position) {return list.get(position);}@Overridepublic int getCount() {return list.size();}
}<resources><!-- Base application theme. --><style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"><!-- Customize your theme here. --><item name="android:colorPrimary">@color/green</item></style><style name="style_RadioButton"><item name="android:layout_width">match_parent</item><item name="android:layout_height">wrap_content</item><item name="android:button">@null</item><item name="android:background">@null</item><item name="android:layout_weight">1</item><item name="android:gravity">center</item><item name="android:layout_gravity">center</item><item name="android:textColor">@drawable/rb_focus_color</item><item name="android:textSize">12sp</item></style></resources>
这篇关于Android ViewPager+RadioGroup+Fragment超高仿微信主界面的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!