queryselectorall专题
Javascript报错Failed to execute ‘querySelectorAll‘ on ‘Document‘: ‘#123456‘ is not a valid sele
Javascript报错:Failed to execute ‘querySelectorAll’ on ‘Document’: ‘#123456’ is not a valid selector 解决方式(除开特殊符号,第一个字符必须是字母): 第一种: 将ID前面加字母,例如:document.querySelectorAll('#id123456') 第二种: 根据ID属性,例如:doc
【JS】querySelectorAll和getElementsByClassName
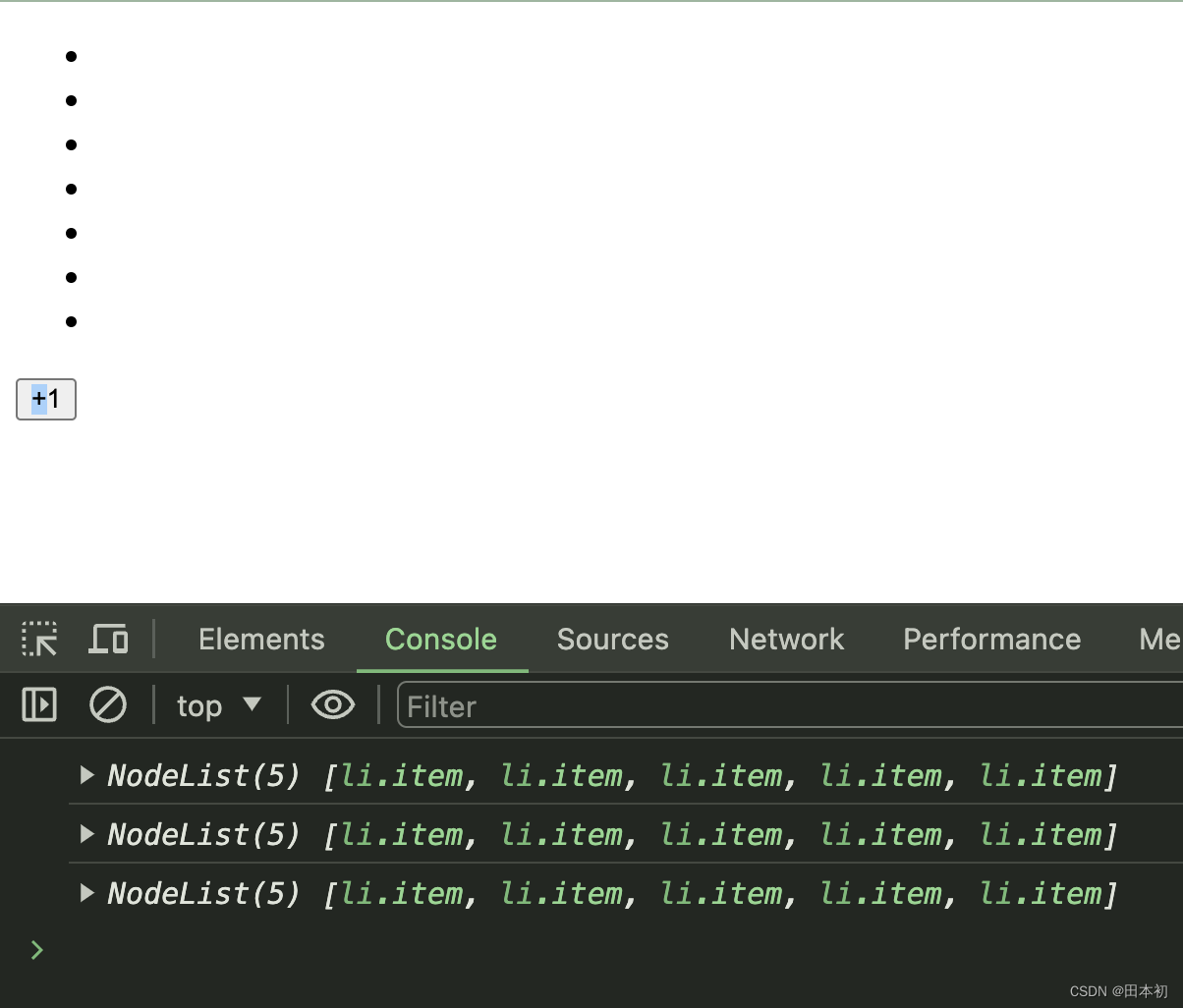
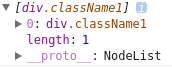
现有一段代码,li的类名均为item,有一按钮可动态添加类名为item的li。 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-wi
querySelector()与querySelectorAll()的区别
本文原创地址链接:http://blog.csdn.net/zhou_xiao_cheng/article/details/53414993,未经博主允许不得转载。 之前,在JavaScript获取文档元素一文中,我曾介绍了获取文档元素的几种方法,最后一种方法是通过选择器获取文档元素。它的核心思想便是利用querySelector()或querySelectorAll()方法,进而对文档元素进行
Cannot read property ‘querySelectorAll‘ of undefined问题解决
这个错误通常是由于在页面加载完成之前尝试访问 DOM 元素而引起的。可以考虑在页面加载完成后再进行相关操作,或者使用 setTimeout 函数等方法等待页面加载完成。 以下是一种可能的解决方案: html<template><view><button @tap="handleClick">点击按钮</button><view id="demo" v-if="showDemo"><!--
部分浏览器中querySelector和querySelectorAll的错误实现
querySelector和querySelectorAll是W3C提供的新的查询接口 module dom {[Supplemental, NoInterfaceObject]interface NodeSelector {Element querySelector(in DOMString selectors);NodeList querySelectorAll(in DOMString s