本文主要是介绍querySelector()与querySelectorAll()的区别,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本文原创地址链接:http://blog.csdn.net/zhou_xiao_cheng/article/details/53414993,未经博主允许不得转载。
之前,在JavaScript获取文档元素一文中,我曾介绍了获取文档元素的几种方法,最后一种方法是通过选择器获取文档元素。它的核心思想便是利用querySelector()或querySelectorAll()方法,进而对文档元素进行获取操作,而这两种方法之间的区别,正是本文要讲述的内容。
querySelector()。Document、Element类型均可调用该方法。HTML: <div id="item" class="className1"><div class="className1"></div><div class="className2"></div> </div>JS1(Document类型调用该方法): console.log(document.querySelector('.className1')); 输出结果: <div class="className1"><div class="className1"></div><div class="className2"></div> </div>JS2(Element类型调用该方法): var elementType = document.getElementById('item'); //得到Element对象 console.log(elementType.querySelector('.className1'));输出结果: <div class="className1"> </div>可以看到,当用Document类型调用
querySelector()方法时,会在文档元素范围内查找匹配的元素;而当用Element类型调用querySelector()方法时,只会在这个元素的后代元素中去查找匹配的元素。若不存在匹配的元素,则这两种类型调用该方法时,均返回null。querySelectorAll()。Document、DocumentFragment、Element类型均可调用该方法。HTML: <div id="item" class="className1"><div class="className1"></div><div class="className2"></div> </div>JS1(Document类型调用该方法): console.log(document.querySelectorAll('.className1'));输出结果: 非实时NodeList对象JS2(Element类型调用该方法): var elementType = document.getElementById('item'); //得到Element对象 console.log(elementType.querySelectorAll('.className1'));输出结果: 非实时NodeList对象querySelectorAll()方法返回的非实时NodeList对象如下图:
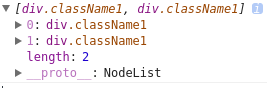
JS1:
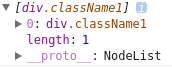
JS2:
可以看到,JS1输出的NodeList对象的长度为2,包含了类选择器.className1匹配的所有Element对象,而JS2输出的NodeList对象的长度为1,只包含了Element元素的后代匹配该类选择器的Element对象,说明:当用Element类型调用querySelectorAll()方法时,只会在这个元素的后代中去查找匹配的Element对象。若不存在匹配的对象,则这Document和Element这两种类型调用该方法时,均返回一个空的NodeList对象。
这篇关于querySelector()与querySelectorAll()的区别的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!