queryselector专题
document.queryselector怎么用
document.querySelector() 是一个在 JavaScript 中常用的 DOM API,它返回文档中匹配指定 CSS 选择器的第一个 Element 元素。如果没有找到匹配的元素,则返回 null。 以下是如何使用 document.querySelector() 的一些基本示例: 选择类名为 "myClass" 的第一个元素: let element = documen
JS中document.querySelector什么意思
document.querySelector 是 JavaScript 中的一个 DOM (Document Object Model) 方法,用于从文档中选择与指定选择器组或选择器字符串匹配的第一个 Element。如果没有找到任何匹配的元素,则返回 null。 let element = document.querySelector('selector'); 其中 'selector' 是
querySelector | Property ‘style‘ does not exist on type ‘Element‘.最最真实的解决办法
在初学typescript的时候,肯定很多人遇到了和我一样的问题:不知道某些变量属于什么类型,然而由于强迫症,又不想用any。 比如下图: 百度一搜这个bug,全网不知道在那说个锤子呢,第一页查出来的一模一样 ,加断言? 真正的原因是因为这根本就不是Element类型好吧!,你把声明改成HTMLElement看看会报错?我真是tmd服了
使用xpath实现document.querySelector样式选择器进行html解析(四):将选择结果封装进行输出
使用xpath实现document.querySelector样式选择器进行html解析(一):将html转成xml 使用xpath实现document.querySelector样式选择器进行html解析(二):扩展一下xpath以便支持正则 使用xpath实现document.querySelector样式选择器进行html解析(三):实现样式选择器 使用xpath实现document.
使用xpath实现document.querySelector样式选择器进行html解析(三):实现样式选择器
使用xpath实现document.querySelector样式选择器进行html解析(一):将html转成xml 使用xpath实现document.querySelector样式选择器进行html解析(二):扩展一下xpath以便支持正则 使用xpath实现document.querySelector样式选择器进行html解析(三):实现样式选择器 使用xpath实现documen
使用xpath实现document.querySelector样式选择器进行html解析(二):扩展一下xpath以便支持正则
使用xpath实现document.querySelector样式选择器进行html解析(一):将html转成xml 使用xpath实现document.querySelector样式选择器进行html解析(二):扩展一下xpath以便支持正则 使用xpath实现document.querySelector样式选择器进行html解析(三):实现样式选择器 使用xpath实现document.
使用xpath实现document.querySelector样式选择器进行html解析(一):将html转成xml
使用xpath实现document.querySelector样式选择器进行html解析(一):将html转成xml 使用xpath实现document.querySelector样式选择器进行html解析(二):扩展一下xpath以便支持正则 使用xpath实现document.querySelector样式选择器进行html解析(三):实现样式选择器 使用xpath实现document.
querySelector()与querySelectorAll()的区别
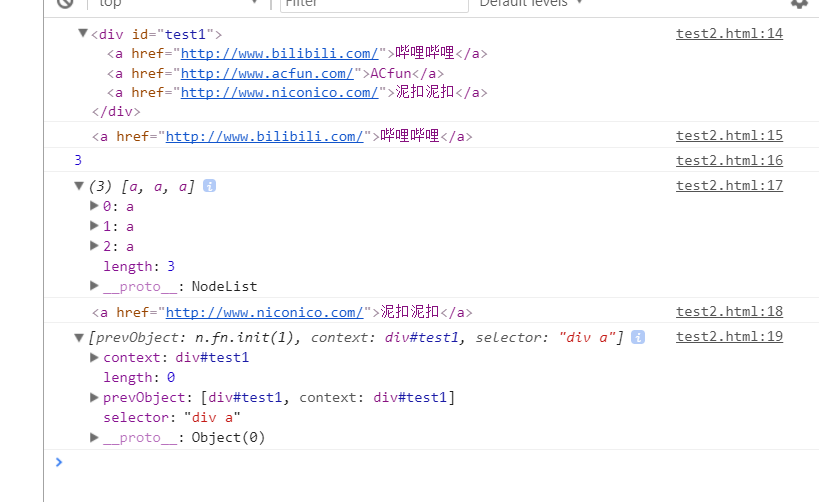
本文原创地址链接:http://blog.csdn.net/zhou_xiao_cheng/article/details/53414993,未经博主允许不得转载。 之前,在JavaScript获取文档元素一文中,我曾介绍了获取文档元素的几种方法,最后一种方法是通过选择器获取文档元素。它的核心思想便是利用querySelector()或querySelectorAll()方法,进而对文档元素进行
【JavaScript】Failed to execute ‘querySelector‘, is not valid selector
当使用 querySelector 时,出现这个错误,很可能的一个原因是:选择标识符以数字开头。 JS中使用 getElementById 时,标识符以数字开头没有问题。但是,querySelector 是 CSS3 选择器,以数字开头的标识符就会报错。 参考:Uncaught SyntaxError: Failed to execute ‘querySelector’ on ‘Documen
querySelector实现下拉菜单的效果
实现下拉菜单缓慢显示,鼠标移出缓慢消失 html代码部分 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="style
web前端之css变量的妙用、通过JavaScrip改变css文件中的属性值、querySelector、setProperty
MENU 效果图htmlJavaScripstylequerySelectorsetProperty 效果图 html <div id="idBox" class="p_r w_680 h_160 b_1s_red"><div id="idItem" class="p_a l_0 t_30 w_100 h_100 bc_rgba_255_00_05 rad
部分浏览器中querySelector和querySelectorAll的错误实现
querySelector和querySelectorAll是W3C提供的新的查询接口 module dom {[Supplemental, NoInterfaceObject]interface NodeSelector {Element querySelector(in DOMString selectors);NodeList querySelectorAll(in DOMString s
JS选择器querySelector和~All,三个原生选择器
比较高级的万能选择器,比较常用 定义: querySelector() 方法返回文档中匹配指定 CSS 选择器的一个元素。 注意: querySelector() 方法仅仅返回匹配指定选择器的第一个元素。如果你需要返回所有的元素,请使用 querySelectorAll() 方法替代。 语法 document.querySelector( CSS selectors)
javascript 中 document.getElementsByClassName 和 document.querySelector区别
javascript 中 document.getElementsByClassName 和 document.querySelector区别 document.getElementsByClassName 和 document.querySelector 都是 JavaScript 中常用于获取元素的方法,但它们之间有一些区别。 document.getElementsByClassName