本文主要是介绍【JS】querySelectorAll和getElementsByClassName,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
现有一段代码,li的类名均为item,有一按钮可动态添加类名为item的li。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><ul><li class="item"></li><li class="item"></li><li class="item"></li><li class="item"></li><li class="item"></li></ul><button>+1</button><script>var num = document.getElementsByClassName('item');console.log(num);var btn = document.getElementsByTagName('button')[0];btn.onclick = () => {const ulElement = document.querySelector('ul');const liElement = document.createElement('li');liElement.className = 'item';ulElement.appendChild(liElement);console.log(num);}</script>
</body></html>
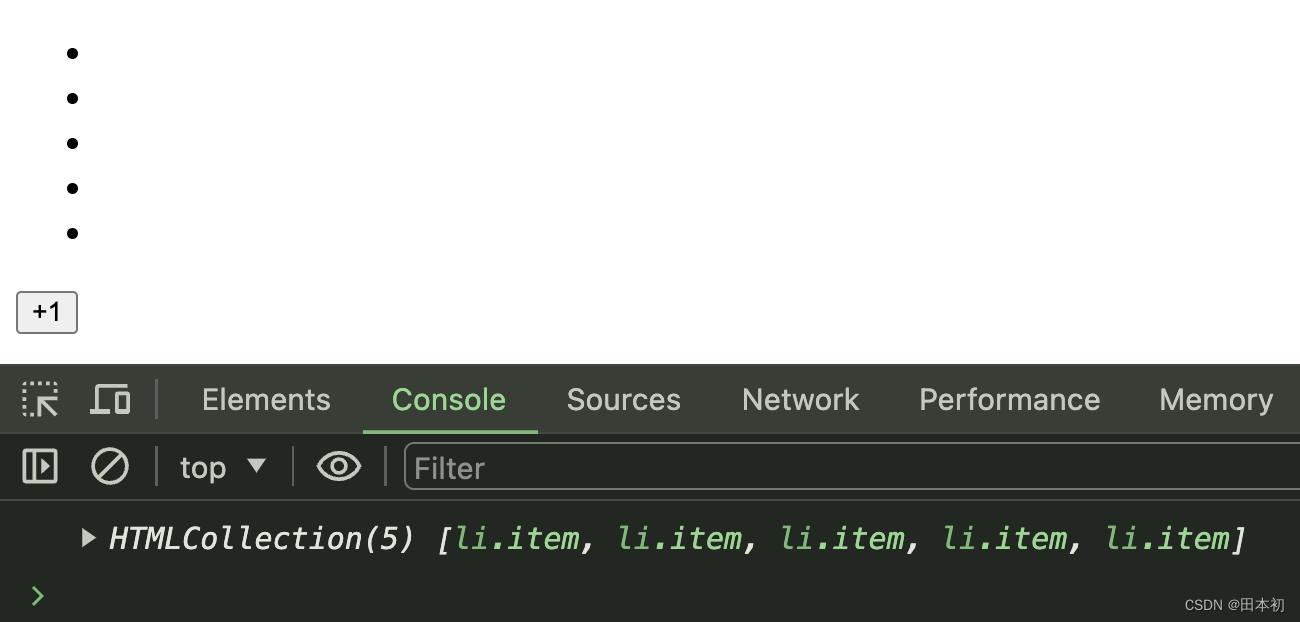
页面初始化打印:

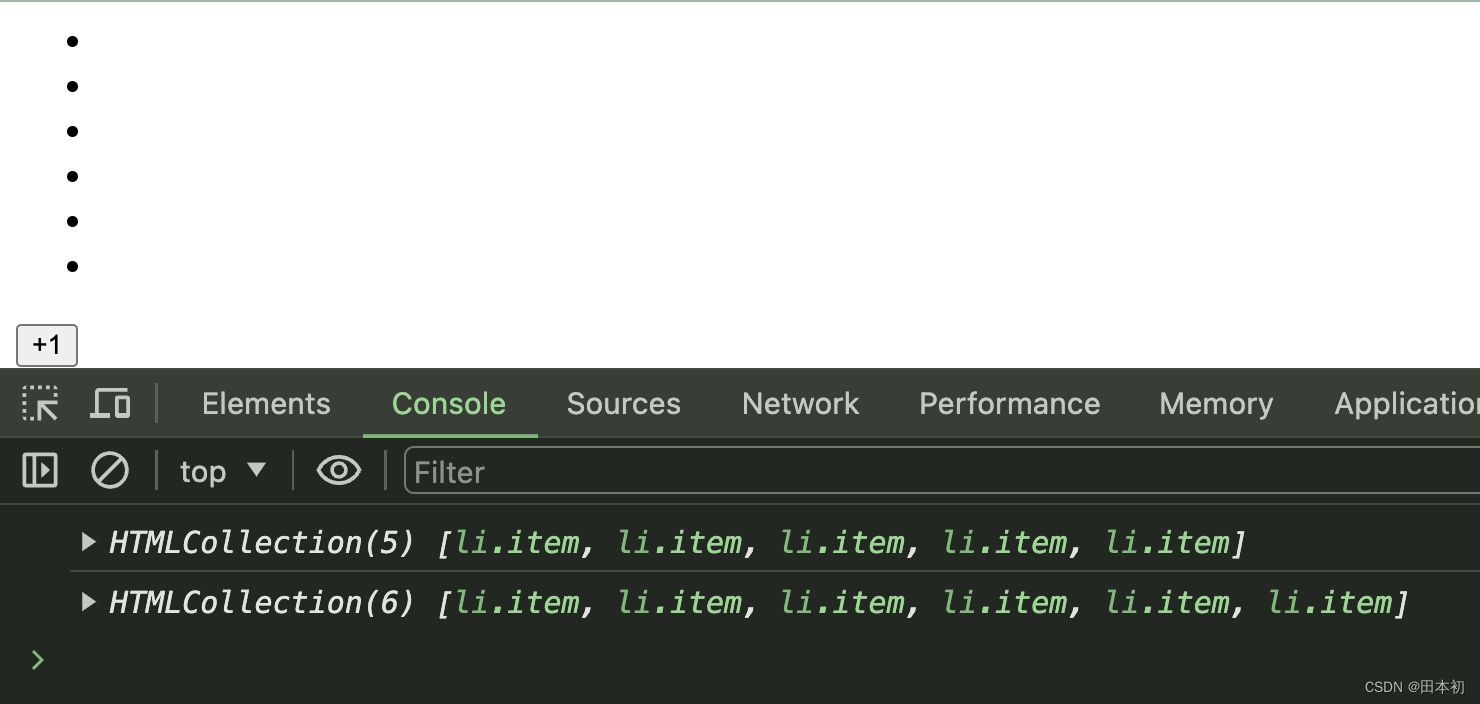
点击按钮后:

可以发现通过getElementsByClassName获取的元素集合是动态的,这在某些需要循环的场景下会导致死循环。
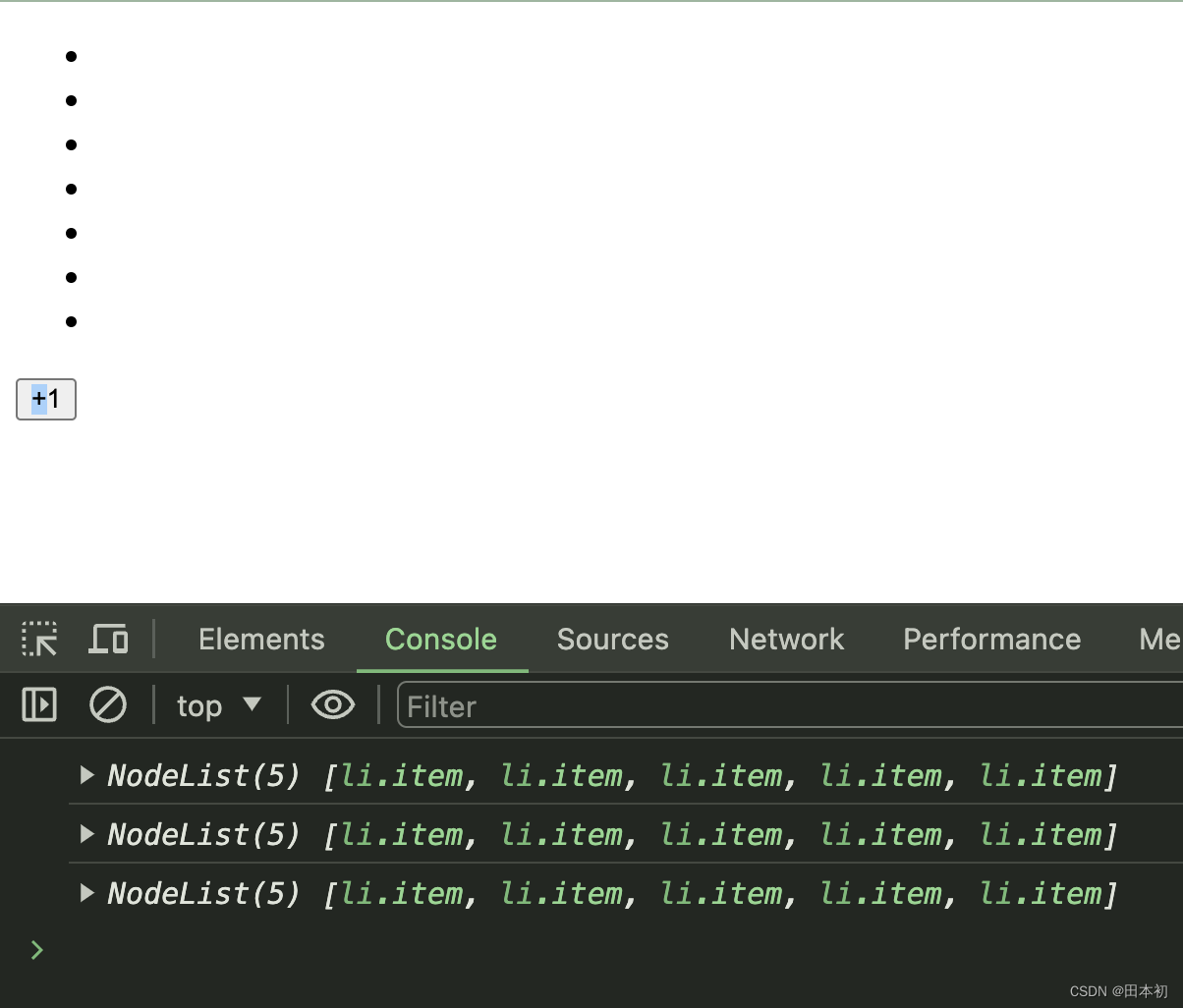
但是通过querySelectorAll获取的元素是静态的。
var num = document.querySelectorAll('.item');
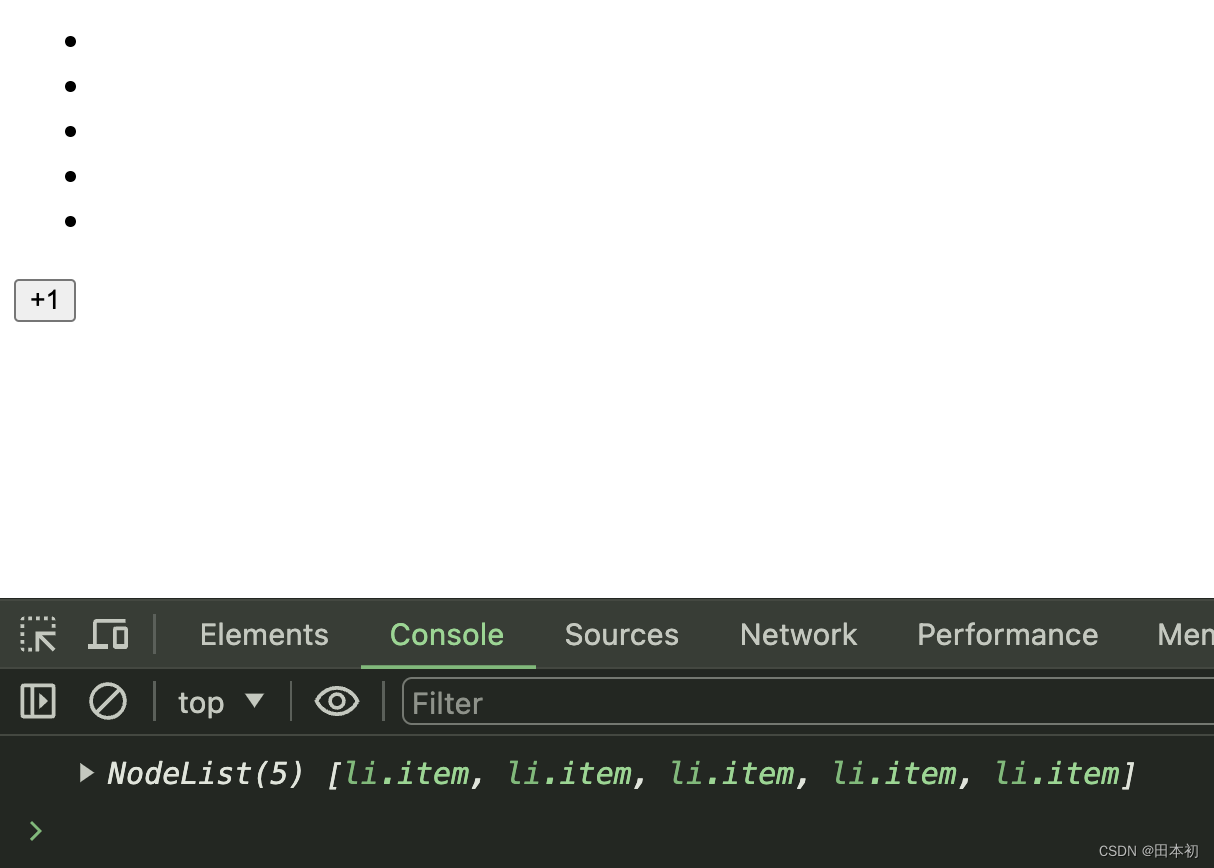
页面初始化打印:

点击按钮后:

总结
二者均可获取dom元素集合,返回类数组对象,但querySelectorAll返回的是一个静态的 NodeList 对象,getElementsByClassName返回的是一个动态的 HTMLCollection 对象。
这篇关于【JS】querySelectorAll和getElementsByClassName的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





