getelementsbyclassname专题
js如何把数组网页元素按分隔符返回字符串?document.getElementsByClassName(“class1“)
要将数组中的网页元素按分隔符返回字符串,你可以使用 JavaScript 中的 Array.prototype.map() 方法和 Array.prototype.join() 方法。 首先,使用 document.getElementsByClassName("class1") 获取到指定类名的所有网页元素,并将其存储在一个数组中。 然后,使用 Array.prototype.map() 方
document.getElementsByClassName 的理想实现
各种实现方式 Pure DOM 通常先使用getElementsByTagName("*")取出文档中所有元素,然后进行遍历,使用正则表达式找出匹配的元素放入一个数组返回。由于IE5不支持document.getElementsByTagName("*"),要使用分支document.all以防错误。 The Ultimate getElementsByClassName方案,作者为Rob
getElementsByClassName函数
HTML5中新增了一个令人期待已久的方法:getElementsByClassName。借此方法我们可以通过class属性中的类名来访问元素。 但由于这个方法比较新,某些DOM实现里可能还没有,只有较新的浏览器才支持,所有DOM程序员需要编写自己的函数来实现 这一功能。下面是JavaScript Dom编程艺术上面的实现方法: function myGetElementsByClassN
关于IE中getElementsByClassName不能用的问题
今天使用getElementsByClassName写了段小程序,满怀欣喜的准备去测试,在ff,谷歌等主流浏览器上测试都没问题,在IE9上也没问题,在IE6、8中测试的时候就出现问题了,浏览器报错。纠结了下代码,貌似没问题,果断找度娘。。。终于发现问题所在,然来是IE6、8中不支持getElementsByClassName这种方法。随后在网上搜索解决方法,找到了一个比较好的方法,是个老外写的一个
【JS】querySelectorAll和getElementsByClassName
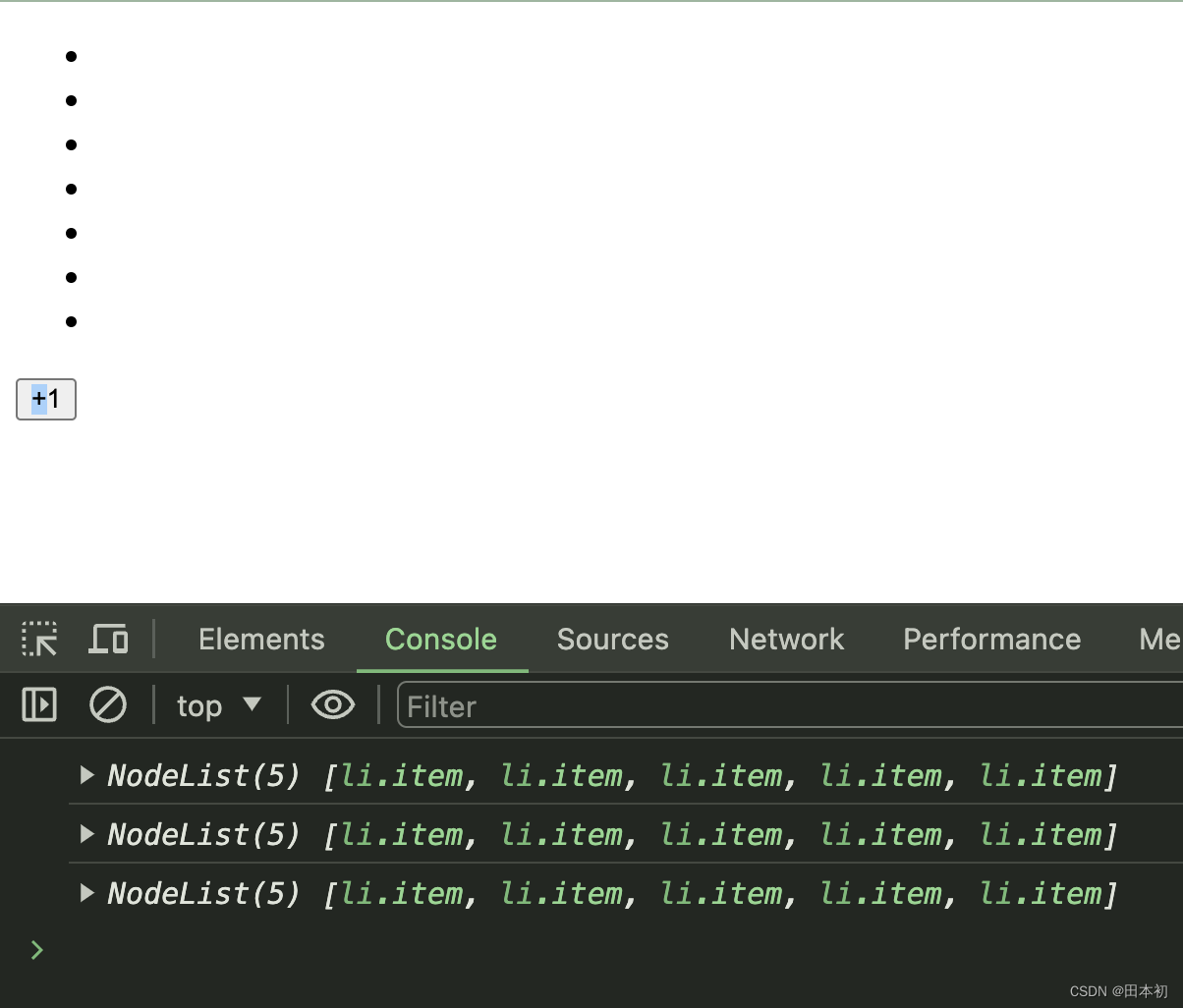
现有一段代码,li的类名均为item,有一按钮可动态添加类名为item的li。 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-wi
getElementById,getElementsByName,getElementsByTagName,getElementsByClassName四者之间的区别
在《Javascript DOM 编程艺术》与 W3school 中是这样定义的: getElementById():这个方法将返回一个与那个有着给定id属性值的元素节点对应的对象。 下面这个案例我是想通过触发test()函数后,给一个id为“div1”的div层添加背景色为黄颜色。 <!DOCTYPE html><html><head><title>shopping list</
JS原生获取class对象(getElementsByClassName)
function getClass(classname){if (document.getElementsByClassName) {//使用现有方法return document.getElementsByClassName(classname);}else{//定义一个数组放classnamevar results = new Array();//获取所有节点元素var elem = docu
解决ie9以下不兼容getElementsByClassName的方法
/*** 解决ie9以下不兼容getElementsByClassName的方法* className class名称*/function getClassNames(className){if (document.getElementsByClassName) {return document.getElementsByClassName(className)}else {var no
JS DOM之getElementsByClassName
实现代码: function getElementsByClassName(parent,tagName,className){var aEls = parent.getElementsByTagName(tagName);var arr = [];for(var i=0; i<aEls.length; i++){var aClassName = aEls[i].className.split(
javascript 中 document.getElementsByClassName 和 document.querySelector区别
javascript 中 document.getElementsByClassName 和 document.querySelector区别 document.getElementsByClassName 和 document.querySelector 都是 JavaScript 中常用于获取元素的方法,但它们之间有一些区别。 document.getElementsByClassName