qtdesigner专题
如何创建自定义的QtDesigner插件
如何创建自定义的QtDesigner插件 对于使用Qt进行界面开发的时候,有时我们会根据业务系统需要一个定制化的界面控件,如IP地址输入框。并且我们希望可以将这个插件在多个系统中使用,使其通用化。那么我们就可以通过自定义QtDesigner插件来实现。 创建自定义的QtDesigner插件 需要通过以下几个步骤进行创建。 确定当前QtCreator的编译环境,可以通过aboutQt获得,如
1.PyQt6库和工具库QTDesigner安装
1.安装PyQT6和pyqt6-tools 1. PyQt6库是PyQt的开发库 2.pyqt6-tool时QTDesigner设计器工具支持库 pip install PyQt6 pip install pyqt6-tools 2.在Pycharm中配置外部工具QTDesigner和PYGIC 配置外部工具QTDesigner 1. QTDesigner是QT界面设计器 2.
Qt 关于用QtDesigner中的QWidget窗体添加QToolBar工具栏
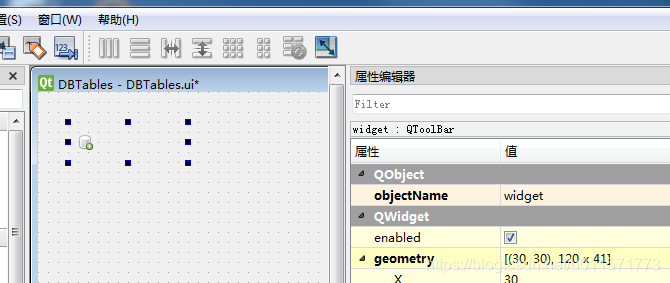
目前网络上添加工具栏,都是在QMainwindow中。而在QWidget中,并没有添加Qtoolbar的选项。由于项目的需要,需在QWidget添加toolbar。经尝试,可以用以下的方法添加。 在QWidget窗体中,随便在左侧WidgetBox找一个控件拉到窗体中。 用文本编辑,找到刚才创建的对象,把class改为QToolbar就可以了。 保存后,在此打开.ui文件。就可以在QtDe
【图文教程】PyCharm安装配置PyQt5+QtDesigner+PyUic+PyRcc
这里写目录标题 PyQt5、Qt Designer、PyUic、PyRcc简介(1)下载安装PyQt5(2)打开designer.exe所在位置(3)在PyCharm中配置QtDesigner(4)验证QtDesigner是否配置成功(5)在PyCharm中配置PyUic快捷菜单工具(6)在PyCharm中配置PyRcc PyQt5、Qt Designer、PyUic、Py
Pyqt_QTdesigner_Pycharm安装以及运行
基础概念 PyQt是一个创建GUI应用程序的工具包。它是Python编程语言和Qt库的成功融合。Qt Designer是一个可视化的用户界面设计工具,用于创建和编辑Qt应用程序的用户界面。它是Qt开发工具包(Qt SDK)的一部分,与Qt Creator集成在一起。 Pycharm的Pyqt安装 打开pycharm->Setting->pythonProject->Python interp
【PyQt5篇】使用QtDesigner添加控件和槽
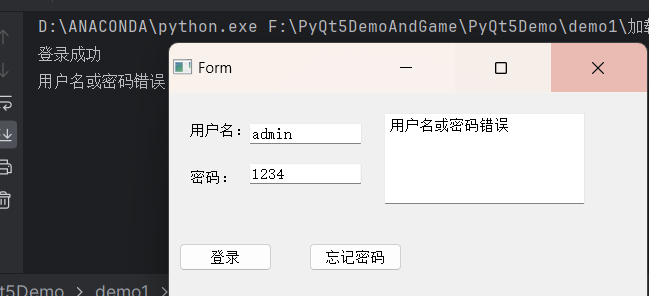
文章目录 🍔使用QtDesigner进行设计🛸在代码中添加信号和槽 🍔使用QtDesigner进行设计 我们首先使用QtDesigner设计界面 得到代码login.ui <?xml version="1.0" encoding="UTF-8"?><ui version="4.0"><class>Form</class><widget class="QWid
python qtdesigner ui转换py文件
1:使用pyqt5的designer.exe工具生成window.ui文件,工具的所在路径在C:\Python37\Lib\site-packages\qt5_applications\Qt\bin 2:cmd使用命令行进行转换生成window.py文件 :pyuic5 -o window.py window.ui 3: 使用window.py文件,新建一个main.py文件,代码如下 #
软件测试|QtDesigner配置以及使用
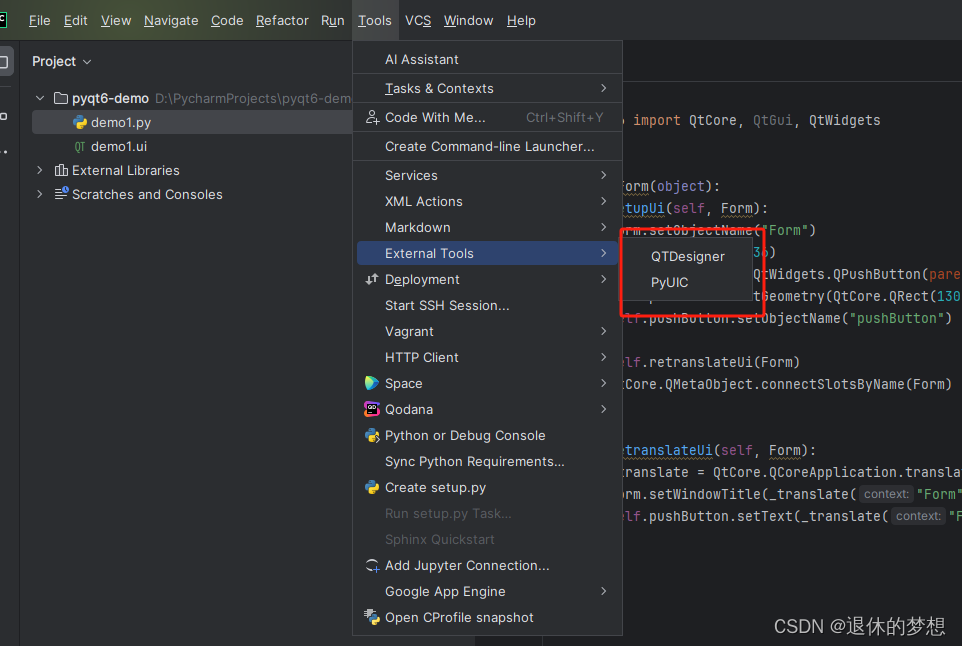
简介 上一篇文章我们介绍了PyQt5环境的安装和配置,并且安装了Qt tools工具,本文我们将介绍如何使用Qt tools的QtDesigner如何使用。 QtDesigner 的启动和入门 打开我们的项目从顶部菜单栏选择:Tools -> ExternalTools -> QtDesigner,弹出如下的 QtDesigner 运行窗口,如下图: QtDesigner界面如下:
使用Pycharm一键将.ui文件生成.py文件配置教程、一键打开QTDesigner教程
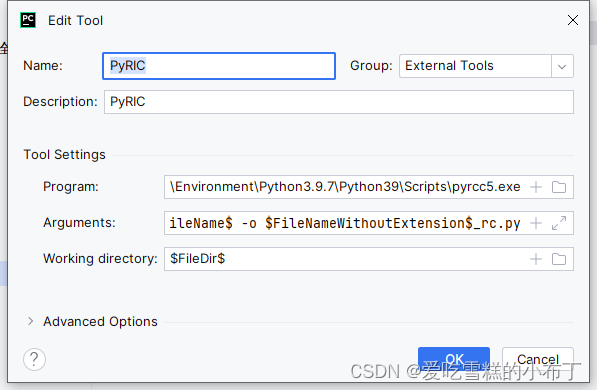
2df3621a-7ffd-4f18-9735-b86464b83a5b 前言 我痛恨所有将白嫖归为理所应当的猪🐖。 教程 打开pycharm之后,依次点击File->Settings->Tools->External Tools,进入如下界面: 1、配置快捷打开Qt Designer 点击+号,开始我们的配置,首先配置快捷打开Qt Designer软件的配置项,配置了之后,我们
使用Pycharm一键将.ui文件生成.py文件配置教程、一键打开QTDesigner教程
2df3621a-7ffd-4f18-9735-b86464b83a5b 前言 我痛恨所有将白嫖归为理所应当的猪🐖。 教程 打开pycharm之后,依次点击File->Settings->Tools->External Tools,进入如下界面: 1、配置快捷打开Qt Designer 点击+号,开始我们的配置,首先配置快捷打开Qt Designer软件的配置项,配置了之后,我们
使用pyqt5的QtDesigner创建UI的简单方法
1.使用QtDesigner设计UI 创建一个基于Main Window模块的UI文件,取名叫 textUI.ui 2.使用PyUIC将 textUI.ui 转换为 textUI.py 3.新建文件mainUItest.py 加入以下代码 import sysfrom PyQt5 import QtCore, QtGui, uic, QtWidgetsfr
(二)Pyside2 + QtDesigner 图片插入
1. 前期准备 前期软件安装及配置见: (一)Pyside2 + QtDesigner 软件安装及配置 2. QtDesigner 中图片插入 在 QtDesigner 中创建一个 QLabel 控件,点击控件的 pixmap 属性,弹出选择资源界面。 点击 编辑资源 > 新建资源文件 按钮,自命名创建一个 .qrc 文件。 点击 添加前缀 按钮,自命名创建一个前缀,然后点击 添加
GUI编程Pyqt5之QtDesigner-布局(Layouts)
QtDesigner布局-Layouts 1 垂直布局(verticalLayout)方式1:先把布局拖出来,再添加其他控件方式2:分别把控件拖出来,然后框选3个标签放入布局里方式3:框选中3个标签,右键在布局里选择垂直布局. 2 水平布局(horizontalLayout)3 网格布局(gridLayout)4 表单布局5 布局嵌套 QtDesigner控件盒里有4中布局
093.PyQt5_QTDesigner_具体使用
我 的 个 人 主 页:👉👉 失心疯的个人主页 👈👈 入 门 教 程 推 荐 :👉👉 Python零基础入门教程合集 👈👈 虚 拟 环 境 搭 建 :👉👉 Python项目虚拟环境(超详细讲解) 👈👈 PyQt5 系 列 教 程:👉👉 Python GUI(PyQt5)文章合集 👈👈 Oracle数据库教程:👉👉 Oracle数据库文章合集 👈👈