本文主要是介绍软件测试|QtDesigner配置以及使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
简介
上一篇文章我们介绍了PyQt5环境的安装和配置,并且安装了Qt tools工具,本文我们将介绍如何使用Qt tools的QtDesigner如何使用。
QtDesigner 的启动和入门
- 打开我们的项目
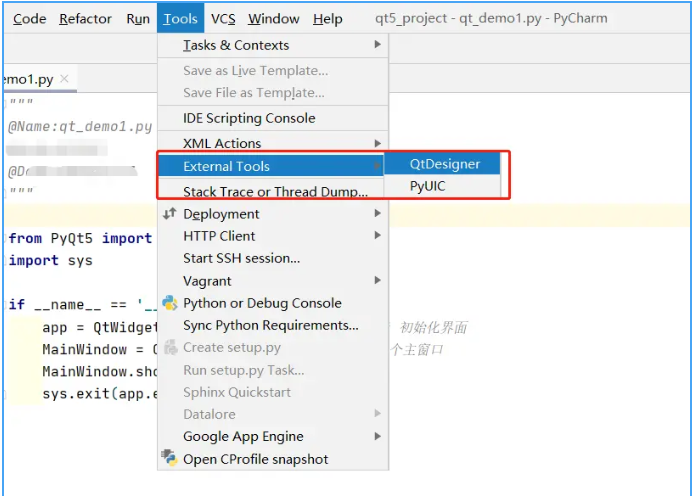
- 从顶部菜单栏选择:
Tools -> ExternalTools -> QtDesigner,弹出如下的 QtDesigner 运行窗口,如下图:

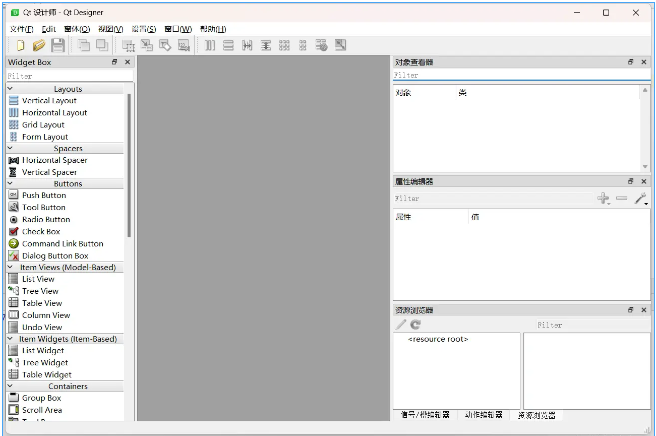
QtDesigner界面如下:

- 新建窗体
首次运行 QtDesigner 时可能会自动弹出 “新建窗体” 对话框,也可以通过菜单栏选择:“文件 -> 新建” 或快捷键 “Ctrl+N” 唤起 “新建窗体” 对话框。 在 “新建窗体” 窗口的左侧菜单选择 “MainWindow” 新建一个图形窗口,如下图:

- 设计新界面
QtDesigner 的使用界面非常直观,主界面分左中右三部分,左侧是各种备选的控件对象,右侧上方的 “对象查看器” 显示控件的树状结构,右侧下方的 “属性编辑器” 显示控件的各种属性,中间部分用于显示所设计的界面。下面我们为新建的图形窗口添加几个图形控件:
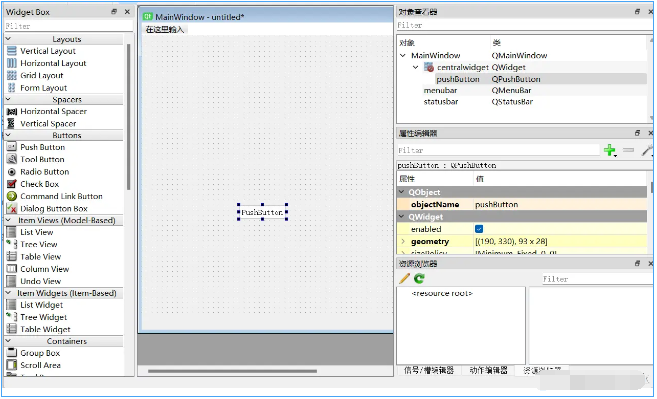
添加按钮
从左侧控件栏的 Button 中选择 PushButton 按钮,鼠标左键点中 PushButton 按钮不放,移动鼠标将 PushButton 按钮拖动到中间的新建图形窗口内的任意位置,松开鼠标左键,就在图形窗口位置生成了一个 PushButton 按钮对象,如下图:

鼠标左键点击图形窗口中的这个 PushButton 按钮对象,拖动按钮可以调整控件的位置,对于其它控件也可以通过鼠标拖动来调整位置。
鼠标选中 PushButton 按钮对象,控件周围的边界位置上就出现 8个蓝色的点,表示控件被选中,这时可以在右侧的 “属性编辑器” 内对对象的属性进行编辑和修改,例如
- 将 PushButton 对象的高度修改为 50,宽度修改为 150
- 将 PushButton 对象的 “QAbstractButton->text” 修改为 “PLAY”;
添加文本控件
- 从左侧控件栏的
InputWidget中选择TextEdit按钮,鼠标左键选中TextEdit按钮拖动到新建图形窗口内的,松开鼠标左键就在图形窗口生成了一个 TextEdit 对象。 - 鼠标选中 TextEdit 对象,在右侧的 “属性编辑器” 内可以对对象的属性进行编辑和修改,例如:
- 将 TextEdit 对象的高度修改为 200,宽度修改为 300;
- 对于 TextEdit 对象的显示内容可以用 html、markdown 等格式编辑,也可以鼠标双击 TextEdit 对象唤出 html 编辑对话框,输入希望显示的内容。
以上步骤我们就实现了一个基本页面的创建和编辑。
- 将设计的图形界面保存为
.ui文件
使用快捷键Ctrl+s即可保存文件,我们将文件命名为qt_demo1.ui,本文的项目默认设置将 .py 文件也保存在当前 Project 路径下的 \program 子目录中,在应用程序编程时就可以直接导入图形界面文件。 如果 PyChrm 或 QtDesigner 设置的文件保存路径不同,要注意导入图形界面文件时设置和使用正确的路径。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!

这篇关于软件测试|QtDesigner配置以及使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





