本文主要是介绍(二)Pyside2 + QtDesigner 图片插入,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1. 前期准备
前期软件安装及配置见: (一)Pyside2 + QtDesigner 软件安装及配置
2. QtDesigner 中图片插入
-
在
QtDesigner中创建一个QLabel控件,点击控件的pixmap属性,弹出选择资源界面。

-
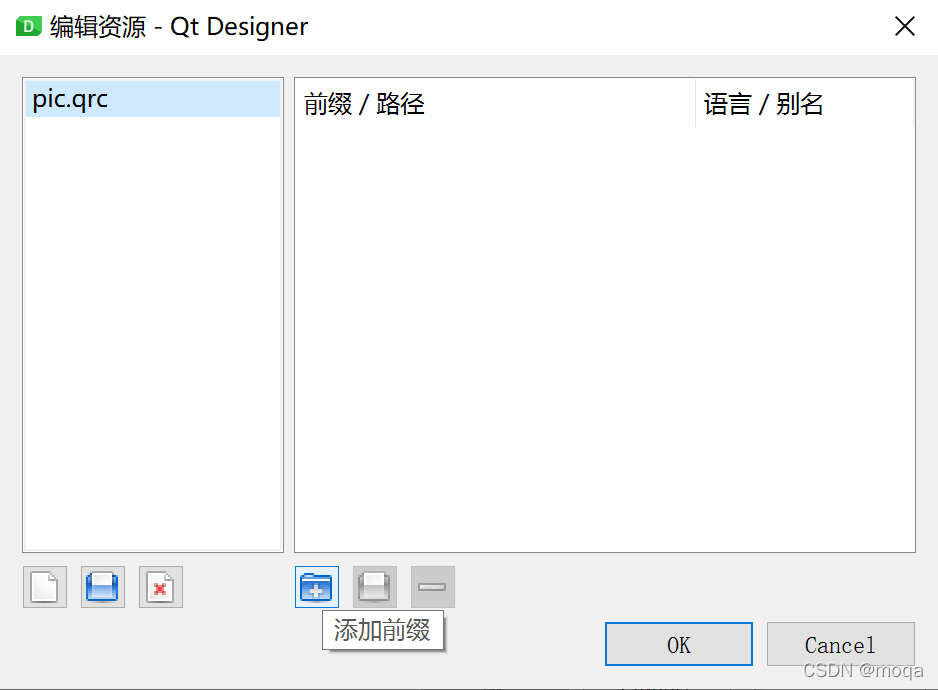
点击 编辑资源 > 新建资源文件 按钮,自命名创建一个
.qrc文件。

-
点击 添加前缀 按钮,自命名创建一个前缀,然后点击 添加文件 按钮,将图片加载上去,此时的选择资源界面如图所示。

-
选中图片,点击
OK即可完成图片插入,但插入的图片在QLabel控件中显示不全。

-
将
pixmap属性下方的scaledContents勾选,即可得到按比例缩放的图。

-
将创建好的界面命名为
pic.ui文件。
3. 主程序中调用
- 编写测试代码,在运行时发现并不能显示图片。
from PySide2.QtWidgets import QApplication
from PySide2.QtUiTools import QUiLoaderclass PicShow:def __init__(self):# 从文件中加载UI定义loader = QUiLoader()self.ui = loader.load('pic.ui')if __name__ == '__main__':app = QApplication([])stats = PicShow()stats.ui.show()app.exec_()
原因分析: 图片的加载需要调用之前创建的
pic.qrc文件,在QtDesigner中预览时没有问题,但在运行main.py时,程序本身无法调用pic.qrc文件,需要将.qrc文件转换为.py文件,然后在main.py中导入。
- 在 External Tools 新建
.qrc转.py工具。

Name:qrc_to_py
Program:\Python37\Scripts安装路径下的pyside2-rcc.exe
Arguments: 填写$FileName$ -o $FileNameWithoutExtension$.py
Working directory: 项目路径$ProjectFileDir$ - 利用上一步创建的转换工具,将
.qrc文件转换成.py文件,之后在主程序main.py中插入下面一行代码即可。
import pic
pic 是 pic.qcr 转换的 pic.py 文件
这篇关于(二)Pyside2 + QtDesigner 图片插入的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







