protable专题
Ant Design Pro的ProTable的悬浮提示
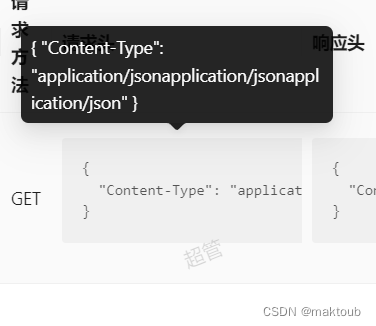
缩略 最近在写一个表格,用的ProTable,由于字段长度过长,需要缩略,添加一个下面的内容实现缩略: onCell: () => {return {style: {maxWidth: 200,overflow: 'hidden',whiteSpace: 'nowrap',textOverflow:'ellipsis',cursor:'pointer'}}}, 悬浮提示 使用缩略
ProTable/EditableProTable 无法用formRef.current.setFieldsValue修改table某一行的值
1.背景 ProTable的编辑表格(开启editable),无法用formRef.current.setFieldsValue修改某一行的值,坑又来了… 2.解决 需要做个包装,Table外层增加ProForm和ProFormItem,ProTable增加属性name="xx"即可解决 <ProForm formRef={formRef} submitter={false}><ProFo
【前端素材】推荐优质后台管理系统Protable平台模板(附源码)
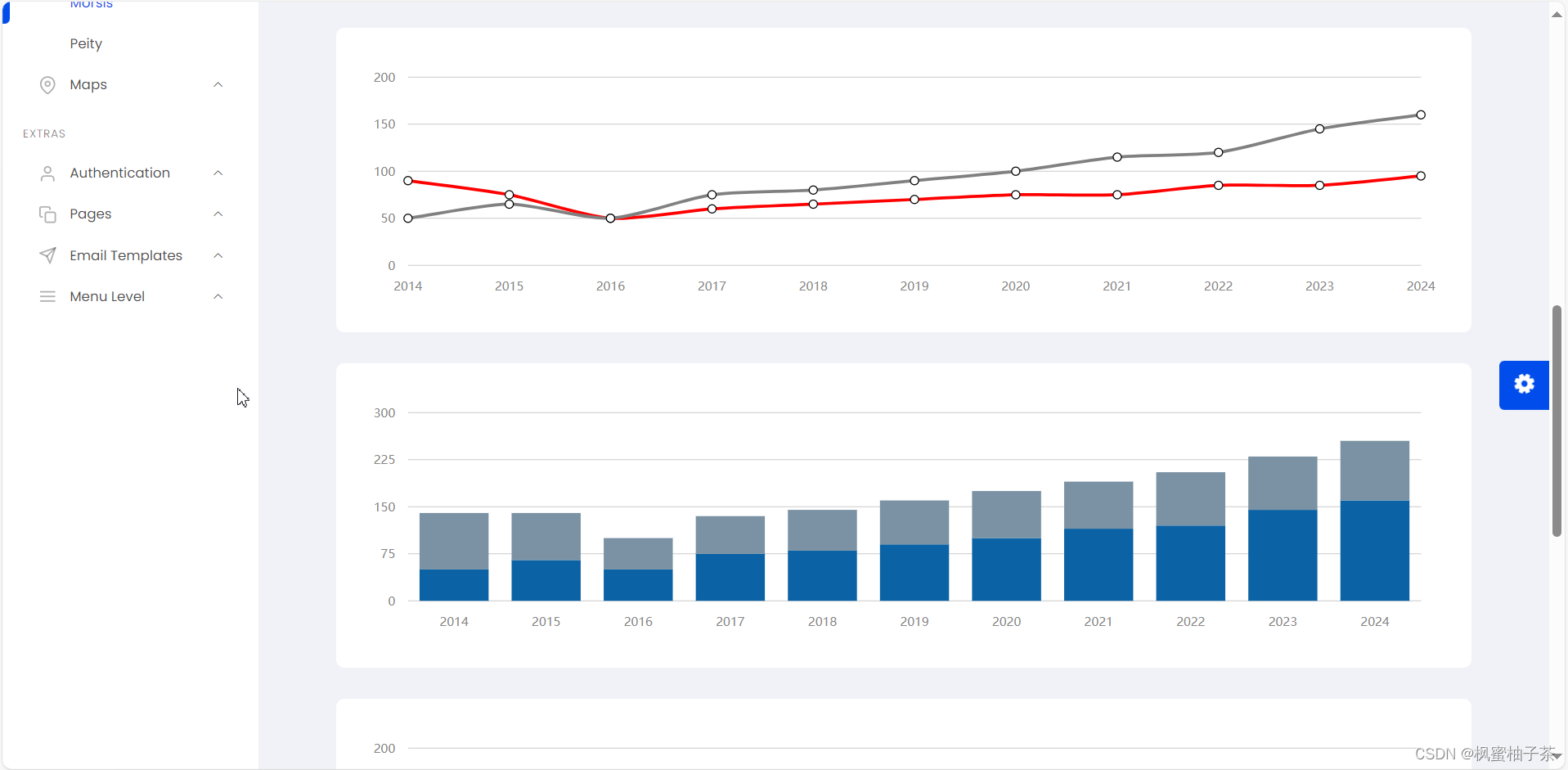
一、需求分析 后台管理系统是一种用于管理和监控网站、应用程序或系统的在线工具。它通常是通过网页界面进行访问和操作,用于管理网站内容、用户权限、数据分析等。当我们从多个层次来详细分析后台管理系统时,可以将其功能和定义进一步细分,以便更好地理解其在不同方面的作用和实际运作。 1. 结构层次 在结构层次上,后台管理系统可以分为以下几个部分: a. 核心功能模块: 用户管理模块:注册、登录、权限
ant-protable 点击表格行切换显示内容,前端脱敏
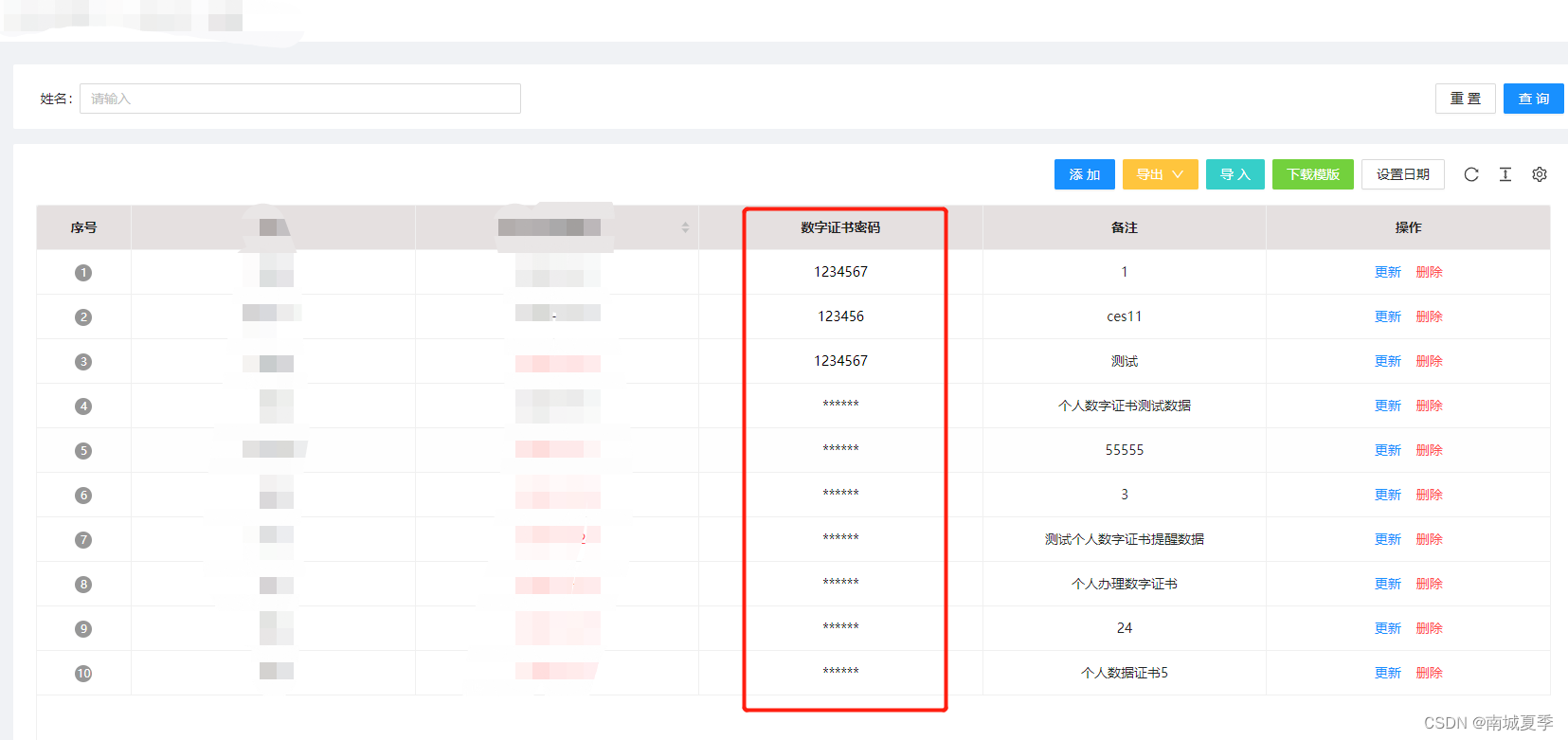
1.需求 表格行默认不显示密码,点击单元格时才显示对应密码 点击数字证书密码切换当前单元格为明文: 2.完整代码 init-table-config.js: 表格配置文件 export default {total: 0,tableData: [],revalidateOnFocus: false,//默认为true,如果为true,窗口聚焦时会自动请求接口search: {s
Geeker-Admin中ProTable表格分页之自定义接口页码、尺寸参数
最近挖了个新玩意儿,Geeker-Admin,看起来感觉挺好。 鼓捣了半天搞定了与服务端的API接口对接,但在表格分页的时候又遇到了问题,系统默认是pageNum/pageSize这两个参数名用来分页,而服务端是current/size,开始被注释误导,跑去修改组件,但又想起用到的接口来自多台不同的服务器,可能出现分页参数不同的情况。 在折腾的过程中,发现示例文件中有对日期参数做出过处理,而且
protable列表实现搜索框
protable列表实现搜索框,放在column中用antd自带搜索,‘放大镜’搜索图标放不上, 于是,单独写form表单, Input.Search实现。 <Input.Search placeholder="请输入供应商名称" onSearch={() => handleVendorModalVisible(true)} /> onSearch方法弹出新页面搜索,跳转页面回传的参数val