本文主要是介绍【前端素材】推荐优质后台管理系统Protable平台模板(附源码),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、需求分析
后台管理系统是一种用于管理和监控网站、应用程序或系统的在线工具。它通常是通过网页界面进行访问和操作,用于管理网站内容、用户权限、数据分析等。当我们从多个层次来详细分析后台管理系统时,可以将其功能和定义进一步细分,以便更好地理解其在不同方面的作用和实际运作。
1. 结构层次
在结构层次上,后台管理系统可以分为以下几个部分:
a. 核心功能模块:
- 用户管理模块:注册、登录、权限设置、用户信息管理等功能。
- 内容管理模块:文章管理、页面管理、图片管理、视频管理等功能。
- 数据管理模块:数据库管理、数据备份、数据恢复等功能。
- 权限管理模块:角色管理、权限分配、权限控制等功能。
b. 辅助功能模块:
- 统计分析模块:数据报表、用户行为分析、访问量统计等功能。
- 系统设置模块:基本设置、邮件设置、第三方服务集成等功能。
- 安全管理模块:日志记录、安全审计、防火墙设置等功能。
2. 功能层次
a. 用户管理功能:
- 用户注册和登录:管理用户账户的注册和登录过程。
- 权限管理:为不同用户角色分配不同的权限,确保系统安全。
- 用户信息管理:管理用户个人信息,包括用户名、密码、邮箱等。
b. 数据管理功能:
- 数据导入导出:支持数据导入和导出操作。
- 数据备份与恢复:定期备份系统数据,以防止数据丢失。
c. 内容管理功能:
- 文章管理:发布、编辑、删除文章,管理文章分类和标签。
- 图片管理:上传、删除、管理网站图片资源。
- 视频管理:管理视频资源,包括上传、删除、编辑视频信息。
d. 权限管理功能:
- 角色管理功能:定义不同用户角色,并设置其对系统功能的访问权限,以确保系统安全和合规性。
e. 统计分析功能:
- 数据报表:生成系统数据的报表,帮助管理员了解系统运行情况。
- 用户行为分析:分析用户行为数据,包括访问量、页面浏览量等。
f. 系统设置功能:
- 基本设置:配置系统的基本信息,如站点名称、LOGO、联系方式等。
- 邮件设置:配置系统发出的邮件通知内容和设置。
- 第三方服务集成:集成第三方服务,如支付接口、社交媒体分享等。
g. 安全管理功能:
- 日志管理:记录系统操作日志,追踪用户操作和系统行为。
- 安全审计:定期对系统进行安全审计,确保系统安全性。
- 防火墙设置:配置防火墙规则,保护系统免受恶意攻击。
3. 综合层次
在综合层次上,后台管理系统是一个集成了多种功能模块的系统,通过这些模块的协同工作,实现对网站、应用程序或系统的全面管理和控制。管理员通过后台管理系统可以高效地管理用户、内容、数据、权限等方面的工作,确保系统的正常运行和安全性。
综上所述,后台管理系统在多个层次上提供了丰富的功能和细致的管理手段,帮助管理员轻松管理和控制系统的各个方面。其灵活性和可扩展性使得后台管理系统成为各种网站、应用程序和系统不可或缺的管理工具。
二、界面展示
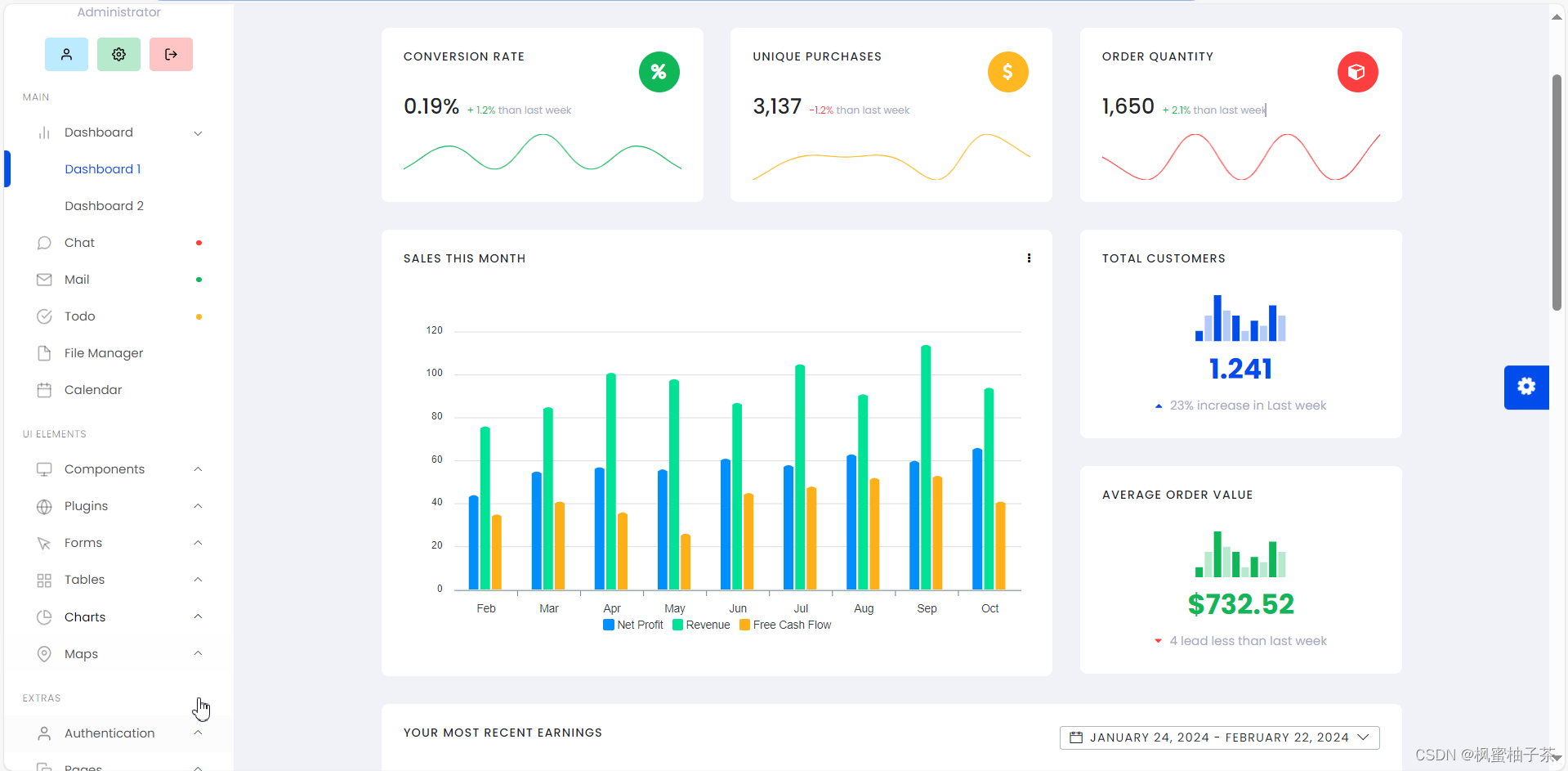
1、系统首页

2、应用页面
【聊天室】
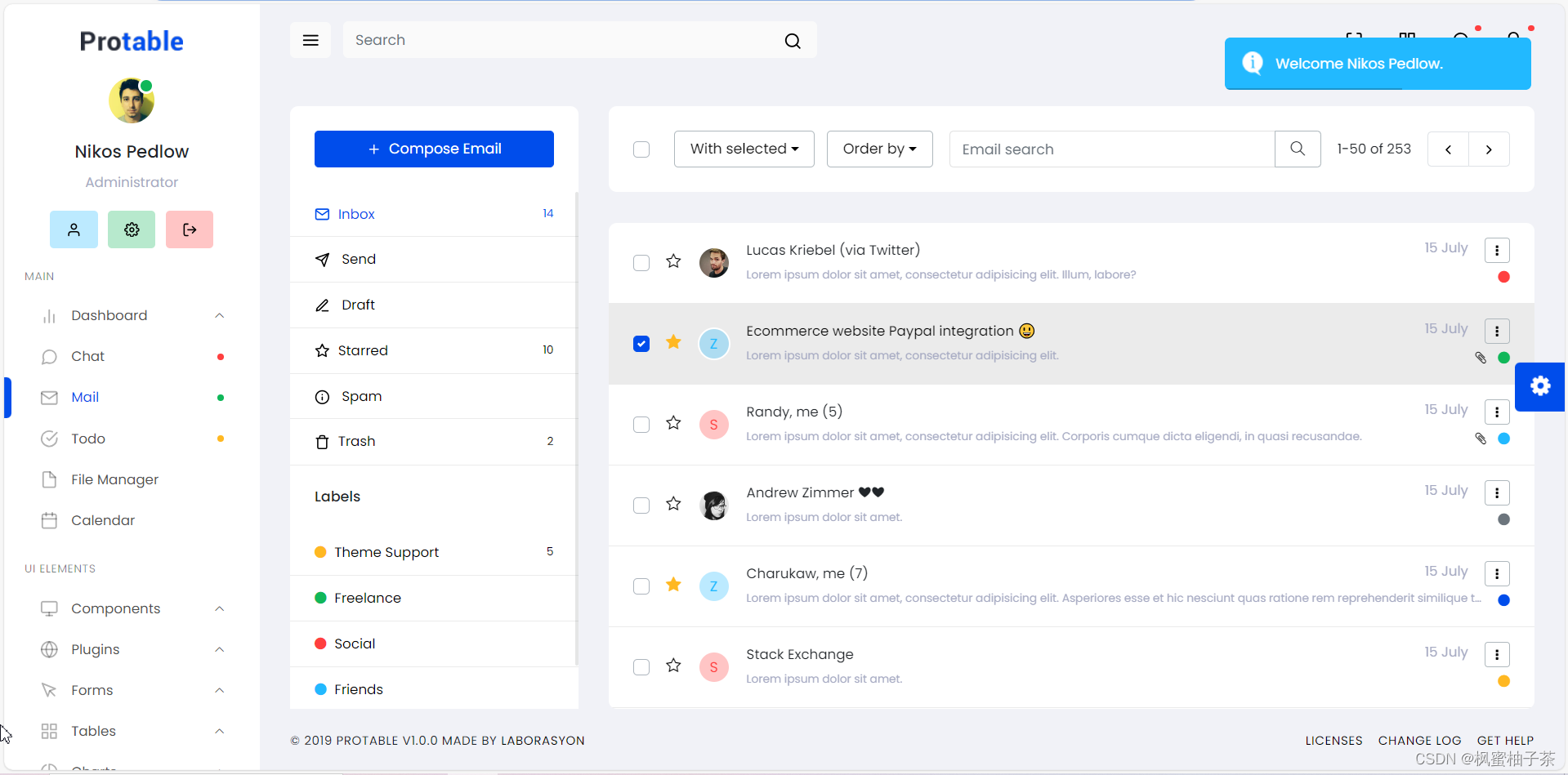
 【邮件】
【邮件】
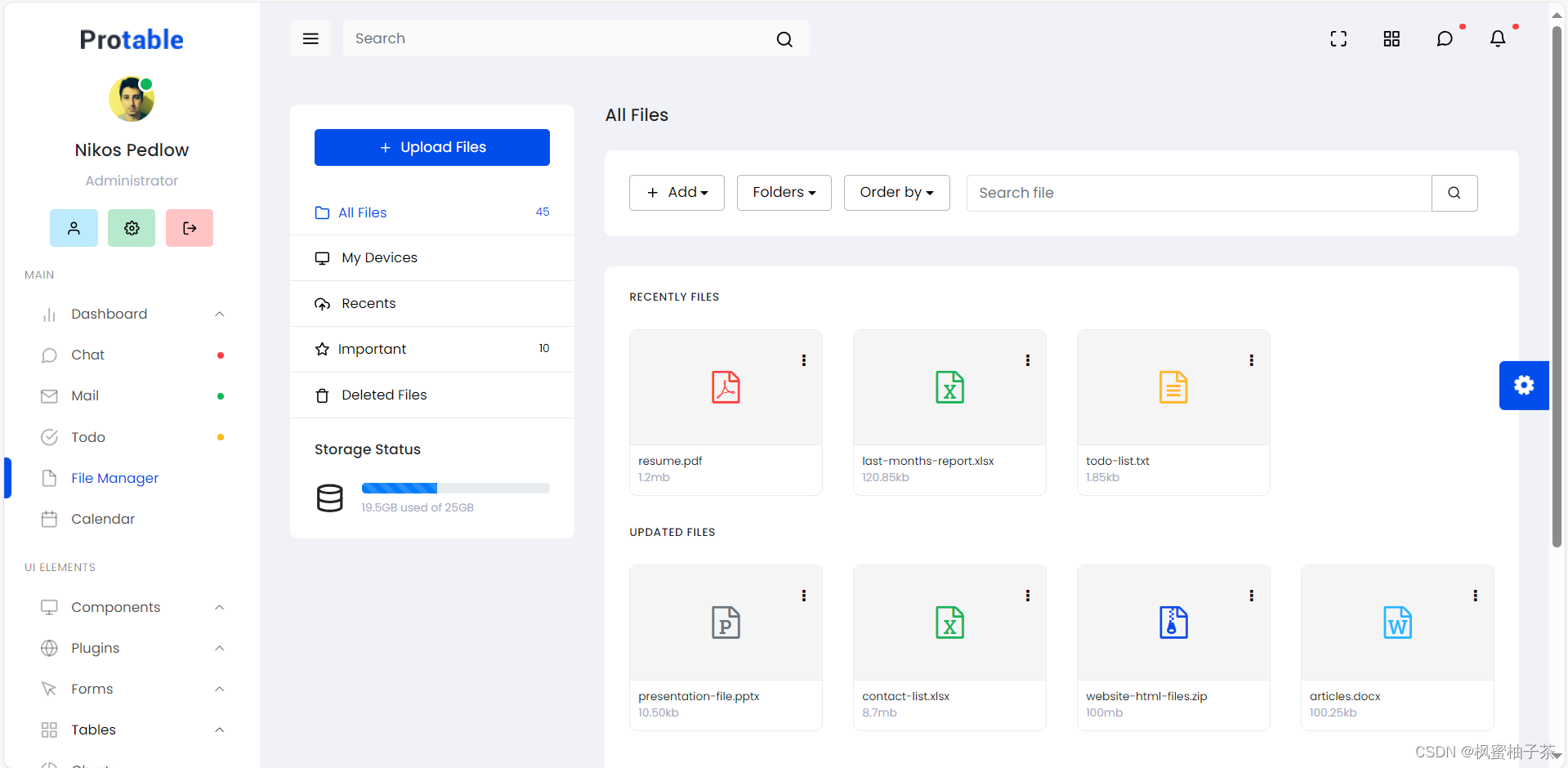
【文件系统】
 3、数据表
3、数据表


三、资源获取
前端素材-企业客户销售统计管理-推荐优质后台管理系统Protable平台模板(附源码)资源-CSDN文库
这篇关于【前端素材】推荐优质后台管理系统Protable平台模板(附源码)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






