本文主要是介绍Ant Design Pro的ProTable的悬浮提示,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
缩略
最近在写一个表格,用的ProTable,由于字段长度过长,需要缩略,添加一个下面的内容实现缩略:
onCell: () => {return {style: {maxWidth: 200,overflow: 'hidden',whiteSpace: 'nowrap',textOverflow:'ellipsis',cursor:'pointer'}}},
悬浮提示
使用缩略后,发现新的问题是,这样子隐藏了,就不能看到详细信息了,想到的办法是使用Tooltip在组件渲染的时候,在每列添加一个render函数,在每次表格渲染这一列的数据时调用
render: (text,record) => (// `title` 是在鼠标悬浮时显示的内容<Tooltip title={record.requestHeader} ><div>{/*表格显示的内容*/}{text} </div></Tooltip>),
- render 函数参数
- text: 当前单元格的值。
- record: 当前行的数据对象。
- index(可选): 当前行的索引。
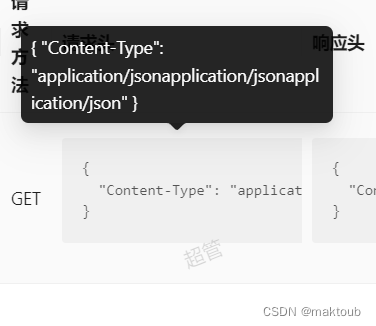
实现效果

这篇关于Ant Design Pro的ProTable的悬浮提示的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









