postmessage专题
uniapp 使用 webview 触发uni.postMessage
https://uniapp.dcloud.net.cn/component/web-view.html#uniappjsbridgeready-%E7%9A%84%E4%BD%BF%E7%94%A8 uni-app应用端web-view代码: <template><cl-page><!-- <view class="m-wrap"><cl-button @click="hand
SendMessage和 PostMessage; 使用PostMessage(WM_QUIT)退出程序时导致的内存泄漏问题
引言:我们要使用代码关闭程序的话,应该向窗口发送WM_CLOSE或者直接调DestroyWindow(HWND)函数 (默认情况下WM_CLOSE的消息响应就是调用DestroyWindow(HWND) 函数,所以我们直接调用也达到一样的效果).这样可以令操作系统回收窗口占用着的内存资源后再退出程序. 千万不要直接用PostMessage(WM_QUIT);令程序退出,这样程序是可以退出
iframe中postmessage重复返回多次相同信息
前端使用iframe嵌入其他项目,通过postmessage接受返回值,但是同时会接收到很多相同信息,是因为postmessage消息阻塞,导致同时收到了多个,最开始使用addEventListenser监听 window.addEventListener('message', function(e) {console.log(e)}) 改用onmessage即可解决 window.on
前端项目报错chunk-libs.e495f7a4.js:41 Failed to execute ‘postMessage‘ on ‘DOMWindow‘:
最近一次vue项目打包之后,在控制台出现了一个错误如下 chunk-libs.e495f7a4.js:41 Failed to execute 'postMessage' on 'DOMWindow': The target origin provided ('file://') does not match the recipient window's origin ('null').
HTML5 postMessage 消息传输与 POST 跨域通信
HTML5 的 postMessage 方法可实现不同窗体间互相通信。 postMessage 支持实现跨文档消息传输(Cross Document Messaging),并且可跨域传输信息。Internet Explorer 8, Firefox 3, Opera 9, Chrome 3和 Safari 4 以上版本浏览器都已支持 postMessage。 1. postMessa
HTML5之postMessage 和onmessage讲解
文章目录 1 H5 postMessage 和 onmessage1.1 引言1.2 Web Workers1.2.1 Web Workers简介1.2.2 在Web Workers中使用 postMessage 和 onmessage 1.3 Cross-document messaging1.3.1 Cross-document messaging 简介1.3.2 在Cross-docu
SendMessage()与PostMessage()的区别
1.PostMessage只把消息放入队列,不管其他程序是否处理都返回,然后继续执行,这是个异步消息投放函数。而SendMessage必须等待其他程序处理消息完了之后才返回,继续执行,这是个同步消息投放函数。而且,PostMessage的返回值表示PostMessage函数执行是否正确;而SendMessage的返回值表示其他程序处理消息后的返回值。这点大家应该都明白。 2.如果在同一个线程内,
导出部署与集成 —— 常规代码开发的页面和UIOTOS前端无代码(嵌套/连线)页面,通过收发器无缝衔接与集成,代替iframe的postMessage通信
说明 UIOTOS页面在编辑状态下可以预览与发布。如下所示: 点击预览后,浏览器直接可以看到运行界面。不过预览链接不能直接对外,非本机访问时,会提示页面未分享无权限查看。 如果要网络中其他人能查看,需要通过分享,设置分享码和分享过期时间,如下所示: 这两种情况,用的是工具自带的web服务,不论是本地安装后局域网内其他人访问,还是公网部署的生成分享链接给其他人。 如果不想
iframe+postMessage跨域通信实践
概述: postMessage方法允许来自不同源的脚本采用异步方式进行有限的通信,可以实现跨文本档、多窗口、跨域消息传递。 语法: otherWindow.postMessage(message, targetOrigin, [transfer]); otherWindow:其他窗口的引用,如 iframe的contentWindow、执行window
postmessage xss利用
看国外好多这种漏洞,刚好挖掘某SRC的时候也发现了类似的点,所以觉得还是有必要记录一下。 介绍 postMessage() 方法用于安全地实现跨源通信。 参考1:Window postMessage() 方法 | 菜鸟教程 参考2:https://developer.mozilla.org/zh-CN/docs/Web/API/Window/postMessage [!n
HTML5 postMessage解决跨域、跨iframe窗口消息传递
主页面 接收消息: <#-- 页头 --><#assign pageTitle><@spring.message "secure.video.sidebar.videograb"/></#assign><#assign currentNav="video"><#include "/secure/commons/header.ftl"><#-- 导入macros --><#inc
通过postMessage进行跨域(同源同 IP但是端口不同)、或者跨源(两个页面 IP 不同的网页)直接传值调用
一、 跨域传值 1、语法: 当使用 iframe 跨域传值时,父子页面之间的 postMessage 的语法为: window.parent.postMessage(message, targetOrigin, [transfer]); message 将要发送到目标窗口的数据, 原则上可以是任何类型,但是考虑到浏览器兼容性建议使用字符串
PostMessage(异步)和SendMessage(同步)的区别
PostMessage和SendMessage的区别 1, PostMessage只把消息放入队列,不管其他程序是否处理都返回,然后继续执行,这是个异步消息投放函数。而SendMessage必须等待其他程序处理消息完了之后才返回,继续执行,这是个同步消息投放函数。而且,PostMessage的返回值表示PostMessage函数执行是否正确;而SendMessage的返回值表示其他程序处理
postMessage与BroadcastChannel对比学习
介绍 BroadcastChannel:提供了一种简单的跨页面通信方式,即可以在同一个页面中的不同 iframe,也可以在不同的页面之间进行通信。最重要的是只能在同源页面之间进行通信 若一个页面创建多个相同名称的通道,他们之间不会通信关闭通道前,请确认消息已经接收完成,否则会导致信息丢失 postMessage:可以在同一域名下的不同窗口或 iframe 之间进行通信,也可以在不同域名下的窗口或
VUE与iframe通过window.postMessage实现跨域通信
1. iframe传值到父页面 //被嵌入的iframe页面 向父vue页面发送信息window.parent.postMessage({data: {code:"success",token:token}}, '*'); //父页面接受iframe的值methods: {//获取iframe页面里的tokenhandleMessage (event) {const data = eve
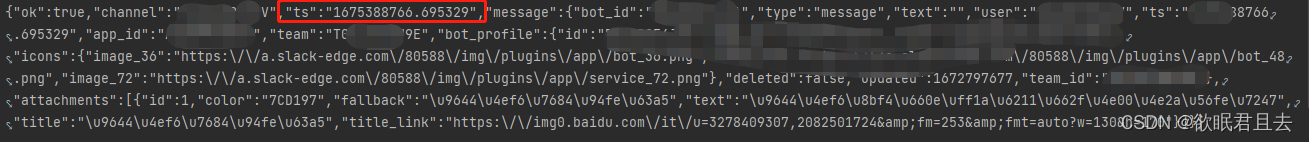
Slack API chat.postMessage介绍
Slack API chat.postMessage介绍 一、方法功能介绍二、用前注意事项三、使用介绍3.1.请求参数介绍3.2.返回参数介绍 四、场景示例4.1.消息设置为粗体、斜体,加表情4.2.消息增加附件链接,给附件添加颜色4.3.对消息添加回复功能,并且在其中@某个用户 官方文档链接: chat.postMessage 一、方法功能介绍 官方原译为:该方法将消
C++中PostMessage和SendMessage函数的用途、区别、使用方法及使用示例
在C++的Windows编程中,PostMessage和SendMessage是用于进程间通信(IPC)的重要函数,特别是在同一应用程序的不同部分或不同应用程序之间发送消息时。这两个函数都用于向窗口发送消息,但它们在发送方式和行为上有所不同。 PostMessage PostMessage函数将消息放入指定窗口的消息队列中,并立即返回。它不会等待消息被处理就继续执行。这是异步操作,发送消息的线
window.postMessage学习(问答式)
demo在文章末尾。 window.postMessage 1、有什么用? 答:可以安全地实现跨源通信。通常,对于两个不同页面的脚本,只有当执行它们的页面同源时,这两个脚本才能相互通信。 window.postMessage() 方法提供了一种受控机制来规避此限制,只要正确的使用,这种方法就很安全。 2、两个页面如何算同源? 答:在JavaScript中,同源(Same-Origin
window.postMessage实现跨域通信
# window.postMessage概述 1.html5最常用的API之一,实现两个不同域窗口对象之间的数据通信。 2.在发送数据窗口执行:otherWindow.postMessage(msg,origin) otherWindow:表示接受数据的窗口的window对象,包括iframe的contentWindwohe和通过window.open打开的新窗口。msg表示要发送的数据
MFC中SendMessage和PostMessage两种发送消息用法
1.可通过SendMessage或PostMessage发送消息; SendMessage是发送消息之后待消息响应执行完才返回;而PostMessage将消息发送出去之后就立刻返回。 2.两种消息的原型: LRESULT SendMessage(HWND hWnd,UINT Msg,WPARAM wParam,LPARAM IParam) 各参数含义: hWnd:其窗口程序
postMessage在网页通信中遇到的问题
1. <iframe id="child" src="嵌套的地址" ></iframe> const child = document.getElementById('child') child.contentWindow.postMessage('传递的消息', "*") 2. 我遇到的问题是在axios请求后,使用postMessage发送消息,window.addEventListen
iframe通信,window.postMessage父子项目数据通信
父 => 子 父项目 <iframe:src="cockpitUrl"id="cockpitIframe"@load="handleLoad" ></iframe>// 向子系统传递数据(注意要再iframe的load中注册,保证iframe已经加载完成,这样子项目才能监听到)const handleLoad = () => {const iframe: any = document.ge
前端项目报错chunk-libs.e495f7a4.js:41 Failed to execute ‘postMessage‘ on ‘DOMWindow‘:
最近一次vue项目打包之后,在控制台出现了一个错误如下 chunk-libs.e495f7a4.js:41 Failed to execute 'postMessage' on 'DOMWindow': The target origin provided ('file://') does not match the recipient window's origin ('null').
vc6.0 to vs2008 postmessage 消息函数错误!
error C2440: “static_cast”: 无法从“LRESULT (__thiscall TimerDlg::* )(void)”转换为“LRESULT (__thiscall CWnd::* )(WPARAM,LPARAM)” 解决办法,将消息函数中的返回值和参数都改变 afx_msg LRESULT (WPARAM wParam,LPARAM lParam);
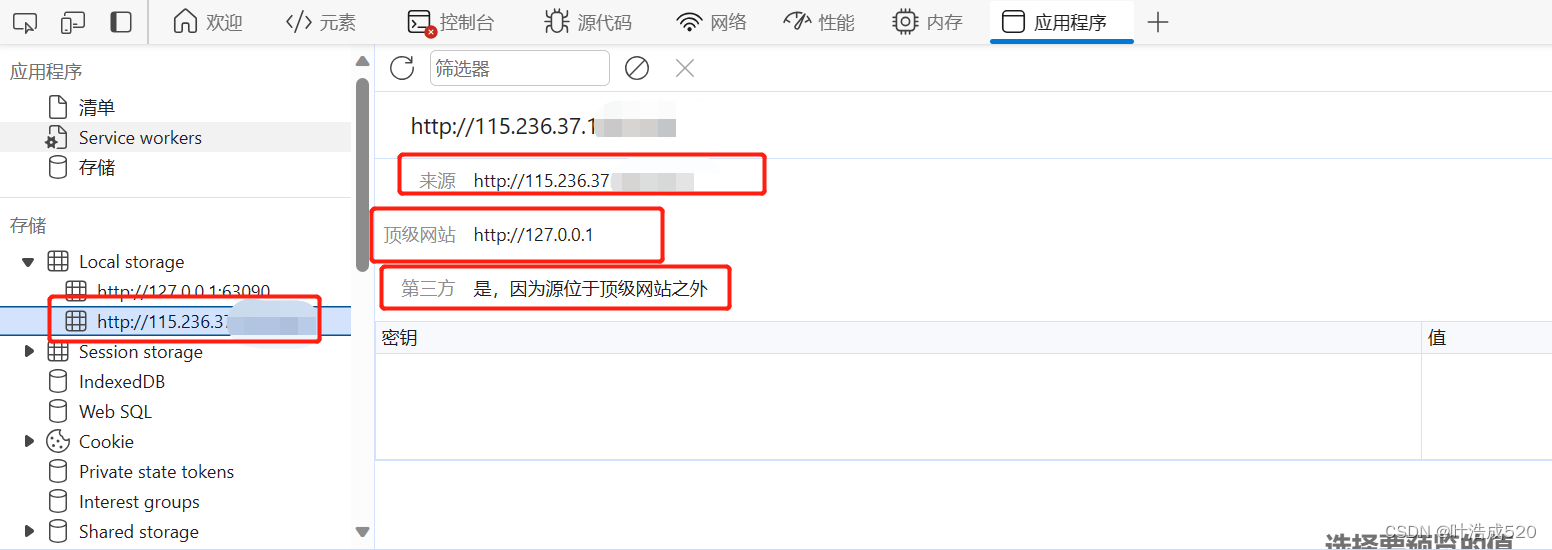
postMessage——不同源的网页直接通过localStorage/sessionStorage/Cookies——技能提升
最近遇到一个问题,就是不同源的两个网页之间进行localstorage或者cookie的共享。 上周其实遇到过一次,觉得麻烦就让后端换了种方式处理了,昨天又遇到了同样的问题。 使用场景 比如从网页A通过iframe跳转到网页B,而且这两个网页之间协议 域名 端口 只要有一个不一样,则为不同源的网页。 而且我遇到的情况是:正式环境下网页A和网页B是一级域名相同,二级域名不同,比如网页A:a.
postMessage解决跨域、消息传递(平台嵌入其他项目,需要相互发送接受消息)
使用背景:其他平台嵌入到自己项目平台上,使用iframe做嵌套,但是涉及到进来免登录以及跨域问题,使用postMessage发送信息。 想要使用 postMessage 实现跨域通信和页面间数据通信,只要记住 window 提供的 postMessage 方法和 message 事件。 1、发送消息: otherWindow.postMessage(message, targetOrigin