placeholder专题
input框的placeholder字体颜色如何修改?
我们修改input框中placeholder的字体颜色,设置一个class名写color颜色,会发现是我们输入字的颜色,那该如何修改呢? /* 修改placeholder的字体颜色和大小 */input::placeholder {color: #cbcbcb;font-size: 14px;}
输入框--仿placeholder,oninput检测用户输入事件
user-select: none; /* 禁止选择网页内容 */ 完美解决了 和input相配合的label能够选中 问题。 代码中注释部分也可以达到 此效果! <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style>.search{width: 300px;
Spring配置:用context:property-placeholder替换PropertyPlaceholderConfigurer
有时候需要从properties文件中加载配置,以前的方式是这样的: [html] view plain copy <bean id="jdbcProperties" class="org.springframework.beans.factory.config.PropertyPlaceholderConfigurer"> <property name="loca
[iOS]UITextView+Placeholder
以前为UITextView的占位符纠结过很多次,使用过多种方式处理过,最近找到了一种别人处理的方式,比较完美.资源下载,自己下载使用的,会control+c的同学没必要下载,哈哈 // The MIT License (MIT)//// Copyright (c) 2014 Suyeol Jeon (http:xoul.kr)//// Permission is hereby grant
让IE支持placeholder属性~
1. [代码][JavaScript]代码 ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 /*
placeholder的样式设置
在input框中有时想将输入的字和placeholder设为不同的颜色或其它效果,这时就可以用以下代码来对placeholder进行样式设置了。 ::-webkit-input-placeholder{} /* 使用webkit内核的浏览器 */ :-moz-placeholder{} /* Firefox版本4-18 */ ::-
a-select vModel时placeholder不显示问题
目录 a-select vModel时placeholder不显示问题 a-select vModel时placeholder不显示问题 问题描述:select 组件绑定了v-model和placeholder,v-model的value默认值为空字符串或者null时,select组件的placeholder属性不显示 <a-select v-model="value" pl
iOS中UISearchBar的placeholder字体颜色以及背景色
改变searchBar的样式 // 找到searchbar的searchField属性UITextField *searchField = [self.searchBar valueForKey:@"searchField"];if (searchField) {// 背景色[searchField setBackgroundColor:[UIColor colorWithRed:0.0
java.lang.IllegalArgumentException: Could not resolve placeholder 'orm.mybatis.basePackage
报错如下:Caused by: java.lang.IllegalArgumentException: Could not resolve placeholder ‘orm.mybatis.basePackage’ in string value “${orm.mybatis.basePackage}” 说没有找到mybatis包 明显这里是个配置,应该是spring-boot去加载mybat
IOS 一个带有placeholder的UITextView
前言:IOS自带的UITextView并没有像UITextField自带placeholder属性,因此我们需要自己构造一个出来。 注:如果光标位置在中左,需要设置 self.automaticallyAdjustsScrollViewInsets = NO;这个属性,这样子,光标位置就会在上左位置,出现这个问题是由于使用系统自带的UINavigationController导致的。
iOS 修改TextField中的placeholder字体大小和颜色
1.在iOS6.0之前提供的attributedPlaceholder属性: textField.placeholder = @"请输入用户名!";[textField setValue:[UIColor redColor] forKeyPath:@"_placeholderLabel.textColor"]; [textField setValue:[UIFont boldS
css3新属性placeholder兼容ie7/ie8
IE7和IE8发布时间较早,而且微软老版本浏览器支持一向不好,css3的新属性placeholder在IE7和IE8上完全不支持(本人已完全放弃IE6),为了让IE7和IE8也能够用上如此好用的css3新属性,写了一个插件来做下兼容。 此插件原理很简单,运用blur和focus和keyup等事件来设置input的value或者textarea的text,以此来模拟placeholder的性能
设置PlaceHolder字体颜色
#pragma mark 设置 Placeholder 颜色 UIColor *color = [ UIColor whiteColor ]; _userNameTextField . attributedPlaceholder = [[ NSAttributedString alloc ] initWithString : @" 用户名 / 邮箱 " attribu
Could not resolve placeholder ‘xx.xxx.host’ in value “xxx“问题解决
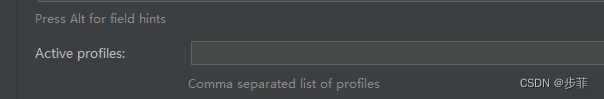
Could not resolve placeholder ‘xx.xxx.host’ in value "xxx"问题解决 众多原因其中之一 springboot 项目,idea 配置apollo 时,运行指定了配置文件 uat 所以使用本地配置文件启动 时,一直去找uat 配置文件,结果自然是没有的 解决 编辑运行配置,取消里面的Active profiles 内容或者改成你
spring中context:property-placeholder元素
一、spring中context:property-placeholder元素 1.有些参数在某些阶段中是常量 a、在开发阶段我们连接数据库时的连接url,username,password,driverClass等 b、分布式应用中client端访问server端所用的server地址,port,service等
HTML中placeholder 属性
零、码仙励志 不积跬步,无以至千里;不积小流,无以成江海。 一、placeholder 属性的用法 placeholder 属性规定可描述输入字段预期值的简短的提示信息(比如:一个样本值或者预期格式的短描述)。 该提示会在用户输入值之前显示在输入字段中。 注意:placeholder 属性适用于下面的 input 类型:text、search、url、tel、email 和 passwo
给input中的placeholder添加样式
前言: 最近在公司完成导师布置的页面任务时,发现input中的placeholder字体太大,找到解决方案之后总结如下: <div><input placeholder="请输入内容" /></div><style>input::-webkit-input-placeholder {/* placeholder字体大小 */font-size: 13px;}</style> 效果对比:
vue 中使 date/time/datetime 类型的 input 支持 placeholder 方法
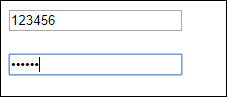
一般在开发时,设置了 date/time/datetime 等类型的 input 属性 placeholder 提示文本时, 发现实际展示中却并不生效,如图: 处理后效果如图: 处理逻辑 判断表单项未设置值时,则设置其伪类样式,文本内容为 placeholder 属性值,展示样式重叠在表单项组件上,以达到 placeholder 提示文本效果; 以下是在 vue 开发中的处理方
改变UITextField placeHolder 字体 颜色
[_textSearchField setValue:[UIColor redColor] forKeyPath:@"_placeholderLabel.textColor"];_textSearchField.font = [UIFont fontWithName:@"0" size:12.0f];
nacos配置中心 无法获取配置 报错Could not resolve placeholder以及打开nacos没有权限访问
书接上文微服务之间feign的服务调用,传参传错了,类继承类继承类用多个JSONObject,见图二 nacos配置文件中动态修改数据,不用修改代码重新打包部署 nacos配置中心 无法获取配置 报错Could not resolve placeholder,因为需要先在nacos配置文件中写配置参数,之后才能重启成功,详见图三和图一能对上。 注解的作用 @RefreshScope
Yaml文件list依赖注入失败:Could not resolve placeholder ‘xxx‘
错误代码: Java代码: @Value("${remark.bizTypes}")private List<String> bizTypes ; remark: # 共享配置bizTypes: - "QA"- "NOTE" 方式一: 注释@Value注解,在类上添加如下注解 @ConfigurationProperties(prefix = "remark")public
tensorflow中tf.placeholder和tf.Variable的区别
转自:Inside_Zhang 二者的主要区别在于: tf.Variable:主要在于一些可训练变量(trainable variables),比如模型的权重(weights,W)或者偏执值(bias); 声明时,必须提供初始值;名称的真实含义,在于变量,也即在真实训练时,其值是会改变的,自然事先需要指定初始值; weights = tf.Variable(tf.truncated_nor
Object-c 修改placeholder 文字颜色
以前: [self.nameTextField setValue:UIColorFromRGB(0x666666) forKeyPath:@"_placeholderLabel.textColor"]; 新版: #import <objc/runtime.h> Ivar ivar = class_getInstanceVariable([UITextField class], "
iOS UITextView 实现placeholder的方法
第一种: 1.在创建textView的时候,赋值其文本属性 即textView.text = @"placeholder"; 2.在开始编辑的代理方法中进行如下操作 - (void)textViewDidBeginEditing:(UITextView *)textView { if ([textView.text isEqua
TensorFlow 中的constant、variable、placeholder的比较
首先看看tensorflow的会话控制: constant: 执行结果是123,有很多人说,为什么不直接print(constant)呢??还要这么麻烦!! 原因是print(constand)打印不出来!!! 因为tensorflow里面的数据被封装在一个叫做 tensor 的对象中,而不是以整数,浮点数或者字符串形式存在的。。Tensor是张量的意思,张量包含了0到任意维度的量,其
分析在ASP.NET中运用PlaceHolder控件
在从一个Web页面转换到另一个Web页面时,你的ASP.NET应用程序的用户界面的某些部分常常是保持不变的——如某些“装饰”的部分:页眉处的GIF图片、水平工具条或导航条、左侧的链接、等等。你可以继续用它们,而不必为每个页面重建。 在过去,一个流行的ASP技术就是为一个页面的每个主要部分创建一个include文件,然后建一个整体的HTML表,表的单元包含每个include文件。这种方法是可行的