本文主要是介绍vue 中使 date/time/datetime 类型的 input 支持 placeholder 方法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一般在开发时,设置了 date/time/datetime 等类型的 input 属性 placeholder 提示文本时,
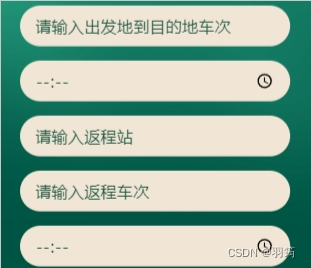
发现实际展示中却并不生效,如图:

处理后效果如图:

处理逻辑
判断表单项未设置值时,则设置其伪类样式,文本内容为 placeholder 属性值,展示样式重叠在表单项组件上,以达到 placeholder 提示文本效果;
以下是在 vue 开发中的处理方法
例:
HTML:
<input :disabled="is_submit" v-model.trim="value1" class="send_input" :class="{'show_placeholder' : !value1}" type="datetime-local" value="" placeholder="请选择日期及时间" />
<input :disabled="is_submit" v-model.trim="value2" class="send_input" :class="{'show_placeholder' : !value2}" type="date" value="" placeholder="请选择日期" />
<input :disabled="is_submit" v-model.trim="value3" class="send_input" :class="{'show_placeholder' : !value3}" type="time" value="" placeholder="请选择时间" />CSS:
.send_input{ width: 530px; height: 80px; padding: 0 30px; margin-bottom: 28px; color: #1B5541; font-size: 32px; border-radius: 40px; border: none; background: #F1E5D5; position: relative;}.send_input.show_placeholder::after{ content: attr(placeholder); width: 100%; height: 100%; padding: 0 30px; background: #F1E5D5; position: absolute; left: 0; top: 0; pointer-events: none;display: flex; justify-content: flex-start; align-items: center;
}
JQ设置方法:
https://blog.csdn.net/qq_16494241/article/details/51564552
这篇关于vue 中使 date/time/datetime 类型的 input 支持 placeholder 方法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




