picture专题
Plus from Picture
Plus from Picture You have a given picture with size w×hw×h. Determine if the given picture has a single “+” shape or not. A “+” shape is described below: A “+” shape has one center nonempty cell. T
016_Save_the_picture_in_Matlab中保存图片
图片文件 Matlab核心功能包括出图,印刷质量的图片输出是Matlab核心竞争力之一,matplotlib疯狂追赶,但还是差距明显。出图的含义就是:打印或者导出图形窗体的内容,可供后续使用。在Matlab中,这个行为被定义为打印和保存。 相关的函数有三类: 导出 exportgraphics 导出绘图和图形内容(从R2020a开始)copygraphics 复制图形内容到剪贴板(从R202
hdu 1162 Eddy's picture(基础最小生成树)
题目: 连接:点击打开链接 题意: n个点,是每个点相互连通(直接间接),求最短距离。 思路: prim()最小生成树。把点的距离存在map中。 代码: #include<iostream>#include<cstdio>#include<cmath>#include<cstring>using namespace std;
HDU 1828 POJ 1177 Picture(线段树+扫描线+离散化)
HDU题目地址:HDU 1828 POJ题目地址:POJ 1177 这题是求周长并,我用的方法可能有点麻烦。。是先求横着的线,再求竖着的线。每次只要求出每次的总区间覆盖长度,然后每次累加这次的总区间覆盖与上次的总区间覆盖长度的差的绝对值。因为只有长度发生变化时,才会产生一段新的周长。 待会再试试只扫描一次的方法。此博客有待更新。 代码如下: #include <iostream>#
POJ 1177 Picture (线段树扫描线)
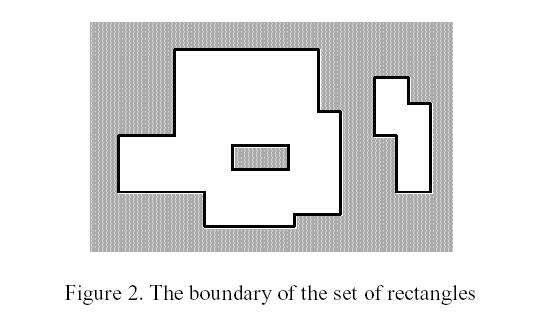
题意: 给定n个矩形(0 <= n < 5000)的左下角坐标(x1,y1)和右上角坐标(x2,y2) (-10000 <= x1,x2,y1,y2 <= 10000) 求所有矩形重合后的图形的周长,如下图(图片来自POJ 1177): 做法:线段树扫描线。 由于值域不大,所以不需要离散化,直接将Y值向正方向平移10001个单位,然后用线段树直接做。 扫描线就是用垂直于x轴的线
poj1177--Picture--扫描线
思想和前段时间的1151差不多, 都是通过扫描线的移动来计算周长,不同的是要通过对与x轴平行的扫描线扫一次,与y轴平行的扫描线扫一次, 扫描两次得到周长。 变量last为记录上一次扫描得到的长度,sum为记录这一次总共扫描得到的长度。 abs(sum-last)即为所扫描到的一次长度, 非常耐人寻味的是,我询问学长为什么可以这样做的时候,学长提到了一个投影的
Hud 1162 Eddy's picture[MST(kruscal)]
题目链接:点击打开链接 还是很基础的最小生成树 #include<cstdio>#include<algorithm>#include<cmath>using namespace std;const int N=105;const int Max=5005;int n,top,father[N];struct Point{double x,y;}point[N];str
MFC 在picture控件中,嵌入一个对话框
一、对话框中显示对话框的方法: 1、首先创建要在对话框里显示的那个对话框,命名为:IDD_INNER。 设置这个对话框的属性: 1)、“Style”选择“Child”;中文版“样式”选择“下层”。 2)、“Border”为“None”;中文版“边框”选择“无”。 2、为了显示时能够准确定位,我们可以在右边要显示对话框的地方放入一个Pic控件,命名为:IDC_STATIC_RECT,Visibl
【TB作品】MSP430F5529,单片机,Picture to pixels,乌鸦喝水OLED
功能 Picture to pixels. Use bitmaps to tell a story. Convert pictures to bitmaps and store the bitmaps in a header file. In the main program, draw the pictures on the OLED screen in sequence to tell a
Halcon10 与 VC++交互,通过picture control显示图像
vs2010运行通过。VC++做的。 这个程序大概时这样的,左边是一个picture control,点击识别,通过调用halcon读图片,显示在vc++的mfc的picture control控件上。 步骤: 1》》》》》》》》》》》》》》》》》》 添加halcon头文件 2》》》》》》》》》》》》》》》》》》 添加一些类库 3》
HUD 1828 Picture 矩形周长/线段树
题意:求重叠矩形的周长。 题解:枚举x区间时要注意求出, y 轴投影的线段数量。 即对应一个 x 有多少段不连续的线段,因为这关系的矩形的宽。 对 x 进行排列要记得入边在前,出边在后,否则边相交的两个矩形,就会把重边也计算在内。 #include <cmath>#include <algorithm>#include <iostream>using namespace std;#
Grab picture with window's handle
# 对后台应用程序截图,程序窗口可以被覆盖,但如果最小化后只能截取到标题栏、菜单栏等。import win32guiimport win32uiimport win32confrom ctypes import windllfrom PIL import Image# 获取要截取窗口的句柄hwnd = win32gui.FindWindow("Afx:000c0000:3:000100
MFC STATIC,Picture控件使用及无法添加变量的问题
无法为MFC对话框程序的static添加变量(因而无法改变文本) 1、首先要把它的ID改一下,不能为默认的IDC_STATIC,然后再添加变量(尾部+1) 2、或者将clw文件删除,重新打开工程看看。应该出现的。 3、另外的方法就是用GetDlgItem(IDC_STATIC1)-> SetWIndowText( " ");修改 如果还是不行就DIY吧: 头文件添加CStati
control picture 大小如何设定 mfc MFC中怎么通过程序改变Picture Control控件的大小
我是想通过MFC做一个波形显示的界面,通过Picture Control控件显示波形,刚开始不知怎么改变这个窗口的大小 [cpp] view plain copy BOOL CMFC_Example1Dlg::OnInitDialog() { CDialogEx::OnInitDialog(); // TODO: Add extra initializa
MFC picture控件中显示图片
PictureBox 控件的主要作用是为用户显示图片。实际显示图片由 Picture 属性决定。Picture属性包括被显示的图片的文件名(及可选的路径名)。 注意 窗体对象也具有 Picture 属性,通过设置该属性可直接在窗体背景上显示图片。 要在运行时显示或替换图片,可利用函数 LoadPicture 来设置 Picture 属性。提供图片文件名和可选路径名,由 LoadPictur
mt6735 CTS Fail: testTake Picture
[DESCRIPTION] MT6735 CTS报错点: TestRunner: java.lang.Exception: Test failed for CAMERA 1: AE mode in result and request should be same (expected = 2, actual = 1) AE mode需要配置Flash mode:Auto
三种图片预览插件viewer、vue-photo-preview、vue-picture-preview
第一种:viewerjs使用介绍 1、先安装依赖 npm install v-viewer --save2、main.js内引用并注册调用 //main.js import Viewer from ‘v-viewer’ import ‘viewerjs/dist/viewer.css’ Vue.use(Viewer); Viewer.setDefaults({ Options: { “inli
精确缩放图片 Resize Picture
这个方法比 Canvas.StretchDraw 要精确,故名。经整理更具可读性。源:http://www.andyz.go.ro/ (andyz@go.ro) procedure ResizeBitmap(AInImg, AOutImg: TBitmap; const ATgtWid, ATgtHgt: Integer);const n_MaxPixCnt = 32768;type PR
A Big Picture of Kubernetes
作者delphis,来自腾讯音乐全民K歌基础架构团队,致力于推动Service Mesh、Kubernetes等云原生技术在部门内的落地和实践。 1. 前言 互联网后台架构技术的发展一日千里。身处技术变革浪潮的后台同学,应该都深切地感受到了云原生技术在公司内外的蓬勃发展。云原生技术正在逐渐成为后台工程师与架构师们的必修课,而 kubernetes 正是云原生的基石,聚光灯下的焦点。 kub
VC Picture Control显示BMP图片
VC对话框初始时,Picture Control显示BMP图片: BOOL CLoginDog::OnInitDialog() { CDialog::OnInitDialog(); HBITMAP hBitmap; //添加登陆窗口中的图片//关联图片ID hBitmap =(HBITMAP)LoadImage(AfxGetInstanceHandle(), MAKEINTRESOURC
VC Picture Control 图片点击事件
VC 中Picture Control 添加图片和点击事件,比C#等语言稍微较麻烦 一、添加图片 1、在窗体添加Picture Control控件 2、代码添加图片 HBITMAP hBmpWSUS = (HBITMAP)LoadImage(AfxGetResourceHandle(), MAKEINTRESOURCE(IDB_BITMAP_WSUS), IMAGE_B
#动态规划 or 杨氏矩阵,勾长公式#poj 2279 Mr. Young's Picture Permutations
题目 有n行,人数依次递减,而行内的顺序也是递减,问一共有多少种方案 (动态规划)分析 可以用一个5维dp,具体就是一次又一次增加,注意动态开内存 代码 #include <cstdio>#include <cstring>int n,a[5];int in(){int ans=0; char c=getchar();while (c<48||c>57) c=getchar
JM8.6解码端是如何把像素值写进test_dec.yuv文件的?(write_out_picture函数)
写文件的过程必然涉及到打开文件,所以在代码中找fopen函数,而解码器中的fopen不是很多(如果fopen太多,也可以从fwrite, fputc, putc的角度来找),所以可以很快找到我们感兴趣的代码: if ((p_out=fopen(inp->outfile,"wb"))==0){snprintf(errortext, ET_SIZE, "Error open file
从JM8.6代码看Bitstream、DataPartition、Slice、Picture的关系及码流结构本质
在global.h中有: typedef struct{int byte_pos; //!< current position in bitstream;int bits_to_go; //!< current bitcounterbyte byte_buf;
Android Studio com.github.LuckSiege.PictureSelector:picture_library 添加依赖失败
最近负责前端,Android Studio开发遇到 com.github.LuckSiege.PictureSelector:picture_library 以及布局控件 com.luck.picture.lib.photoview.PhotoView 添加失败解决办法 首先在项目的 build.gradle(Project:XXX) 添加 maven maven { url 'https:





![Hud 1162 Eddy's picture[MST(kruscal)]](http://static.blog.csdn.net/xheditor/xheditor_emot/default/laugh.gif)