pane专题
【Qt QML】Pane组件
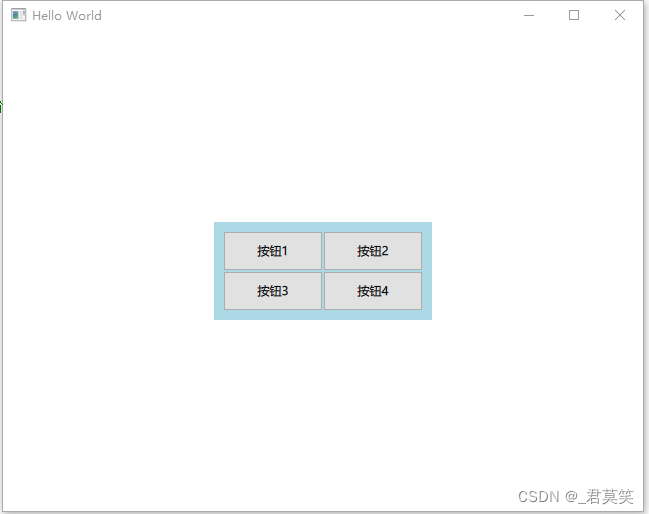
Pane(窗格)提供与应用程序样式和主题匹配的背景色。窗格不提供自己的布局,但需要您定位其内容,例如通过创建RowLayout或ColumnLayout。 声明为窗格的子项的项自动成为窗格的contentItem的父项。动态创建的项需要显式地添加到contentItem中。 import QtQuickimport QtQuick.ControlsWindow {width: 640heig
element-ui el-tabs el-tab-pane 的使用
实现效果:1、去掉它的下划线 2、标签切换的蓝色线条 3、字体,鼠标滑过字体、点击的字体 4、如果数据超出,出现左右滑动标签 html <div class="activity"><div class="cont"><el-tabsv-if="search && s
让程序用自定义的菜单-自定义菜单AVKON_VIEW,CBA,MENU_BAR,MENU_PANE
注意:一般情况下不要修改CBA栏的左键ID,默认就是EAknSoftkeyOptions,不要修改为别的。 // ----------------------------------------------------------------------------- // help menu avkon //在CHelpView::ConstructL()函数中调用 // ---------
vue中el-tab-pane切换问题
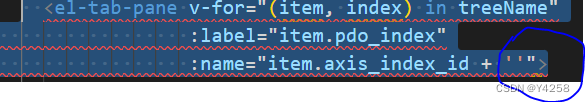
vue中el-tab-pane切换问题 今天在编写vue的时候用到了el-tabs,然后遇到切换的时候,在次打开el-dialog还是上次的状态(因为两次打开的el-tab-pane数量不一样,就出现了问题) 如下: 第一次打开时的状态,打开到第二次的时候 解决方法 给el-tab-pane命名 <el-tabs type="border-card" v-model="activeNa
Vue3 - Element Plus 标签页 Tabs 去掉底部灰色线条下划线,隐藏 el-tabs / el-tab-pane 选项卡下面一条很长的线条(完美去除 tab 标签页组件下方的灰线条)
前言 在 v2版本的 Element ui 中,去掉 tabs 选项下面的下划线很简单,但在 v3 版本 Element Plus 中却无法去掉隐藏。 本文 实现了 Element Plus 组件库中,Tabs 标签页(el-tabs)隐藏底部下方一条 “贯穿” 灰色线条, 去除选项卡 el-tabs / el-tab-pane 组件的长线条,支持局部和全局修改的详细教程。 如下
element-ui 使用 el-tab-pane 浏览器卡死解决方案
element-ui 使用 el-tab-pane 浏览器卡死解决方案 参考文章: (1)element-ui 使用 el-tab-pane 浏览器卡死解决方案 (2)https://www.cnblogs.com/Leesttee/p/11382839.html 备忘一下。
el-tab-pane遇到的问题记录闲谈
1.缓存本地不生效原因是判断出了问题 事情是这样,在项目中el-tab-pane切换,切换的页面有一个复选框,勾选当前页,其它页的复选框取消, 我当时就想到了本地缓存,于是就写了下面的代码 <el-tabs v-model="oneName"type="border-card"class="tabs_box"@tab-click="tabsClick"> 很正常的一个切换,在这个操