本文主要是介绍【Qt QML】Pane组件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
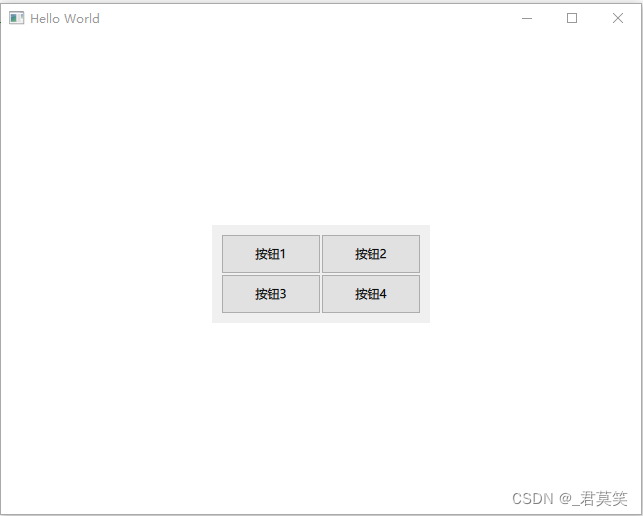
Pane(窗格)提供与应用程序样式和主题匹配的背景色。窗格不提供自己的布局,但需要您定位其内容,例如通过创建RowLayout或ColumnLayout。
声明为窗格的子项的项自动成为窗格的contentItem的父项。动态创建的项需要显式地添加到contentItem中。

import QtQuick
import QtQuick.ControlsWindow {width: 640height: 480visible: truetitle: qsTr("Hello World")Pane {//Pane中的元素具有和应用和主图匹配的背景色,同样他不提供对其元素的定位和布局,需要自行设置anchors.centerIn: parent//将网状布局的4个按钮包含在一个逻辑组里面,形成一个虚拟框架Grid{columns: 2rows:2Button{width: 100height: 40text: "按钮1"}Button{width: 100height: 40text: "按钮2"}Button{width: 100height: 40text: "按钮3"}Button{width: 100height: 40text: "按钮4"}}}
}
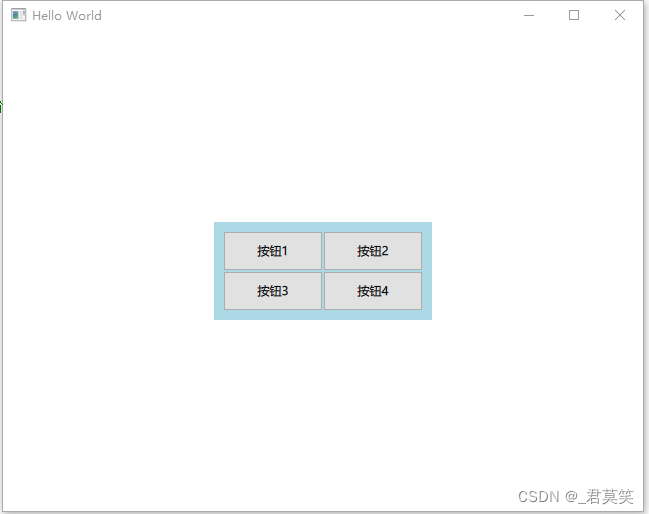
当然,也可以自定义其背景色:

background: Rectangle {color: "lightblue"}
这篇关于【Qt QML】Pane组件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







