本文主要是介绍el-tab-pane遇到的问题记录闲谈,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.缓存本地不生效原因是判断出了问题
事情是这样,在项目中el-tab-pane切换,切换的页面有一个复选框,勾选当前页,其它页的复选框取消,
我当时就想到了本地缓存,于是就写了下面的代码
<el-tabs v-model="oneName"type="border-card"class="tabs_box"@tab-click="tabsClick">
很正常的一个切换,在这个操作中进行了数据的获取,保存了本地
if (tab.name !== JSON.parse(localStorage.getItem('checkStatus_inputs')) || tab.name !== JSON.parse(localStorage.getItem('checkStatus_outPuts'))) {this.formInline.checked = false} else if (tab.name === JSON.parse(localStorage.getItem('checkStatus_inputs')) || tab.name === JSON.parse(localStorage.getItem('checkStatus_outPuts'))) {console.log(tab.name === JSON.parse(localStorage.getItem('checkStatus_outPuts')))this.formInline.checked = true}
乍一看没问题,但是,但是啊,这个东西它不生效,我一开始以为是我没执行,结果打印了是执行的,
我就很纳闷,这为什么就是不缓存,结果是判断出了问题,于是我就换了判断
if (tab.name === JSON.parse(localStorage.getItem('checkStatus_inputs')) || tab.name === JSON.parse(localStorage.getItem('checkStatus_outPuts'))) {this.formInline.checked = true} else {this.formInline.checked = false}
这样就可以缓存到本地了,可能我上面的判断填了了 || 或,导致都走了false,
在这里获得的经验是:判断的时候要看清楚 || 条件判断,这里的两个比较值是不同的el-tab-pane获取的,一个是inputs一个是outPuts两个切换, 不能用或来让勾选按钮取消,==`` 真的是没注意到,
但是还是不理解为什么执行了但是没有缓存,能解惑的吗
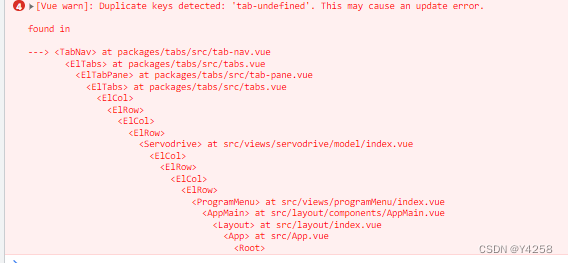
2.循环报错,提示有重复的keys值
这个原因也是在使用el-tab-pane遇到的,报错的提示是keys重复,我用vue插件看了keys值没有重复
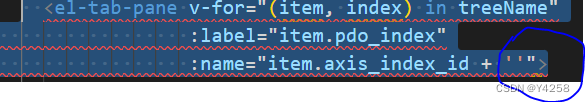
<el-tab-pane v-for="(item, index) in treeName":label="item.pdo_index":name="item.axis_index_id + ''">
这边看到了是 'tab-undefined’我猜测可能是拼接的内容,我就找哪里拼接了

最后看到

我添加这个引号是因为axis_index_id是一个数字类型,就是因为这个引号,导致了循环报错
解决办法:把引号去除
本文只用于自己记录复盘,内容太过弱智,希望大佬多多指点
不怕遇到问题,遇到并解决就是最好的成长,愿大家开心快乐每一天,笑口常开,好彩自然来
这篇关于el-tab-pane遇到的问题记录闲谈的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





