origin专题
访问controller404:The origin server did not find a current representation for the target resource
ider build->rebuild project。Rebuild:对选定的目标(Project),进行强制性编译,不管目标是否是被修改过。由于 Rebuild 的目标只有 Project,所以 Rebuild 每次花的时间会比较长。 参考:资料
解决Vue请求 ‘No 'Access-Control-Allow-Origin' header is present on the requested resource’错误
如果我们用VueResouce直接请求,这样写(以豆瓣api为例): this.$http.get('https://api.douban.com//v2/movie/top250').then((response) => {this.movie = response.data;console.log(this.movie); }); 就会报错: 因为这是一个跨域的请求,不能直接
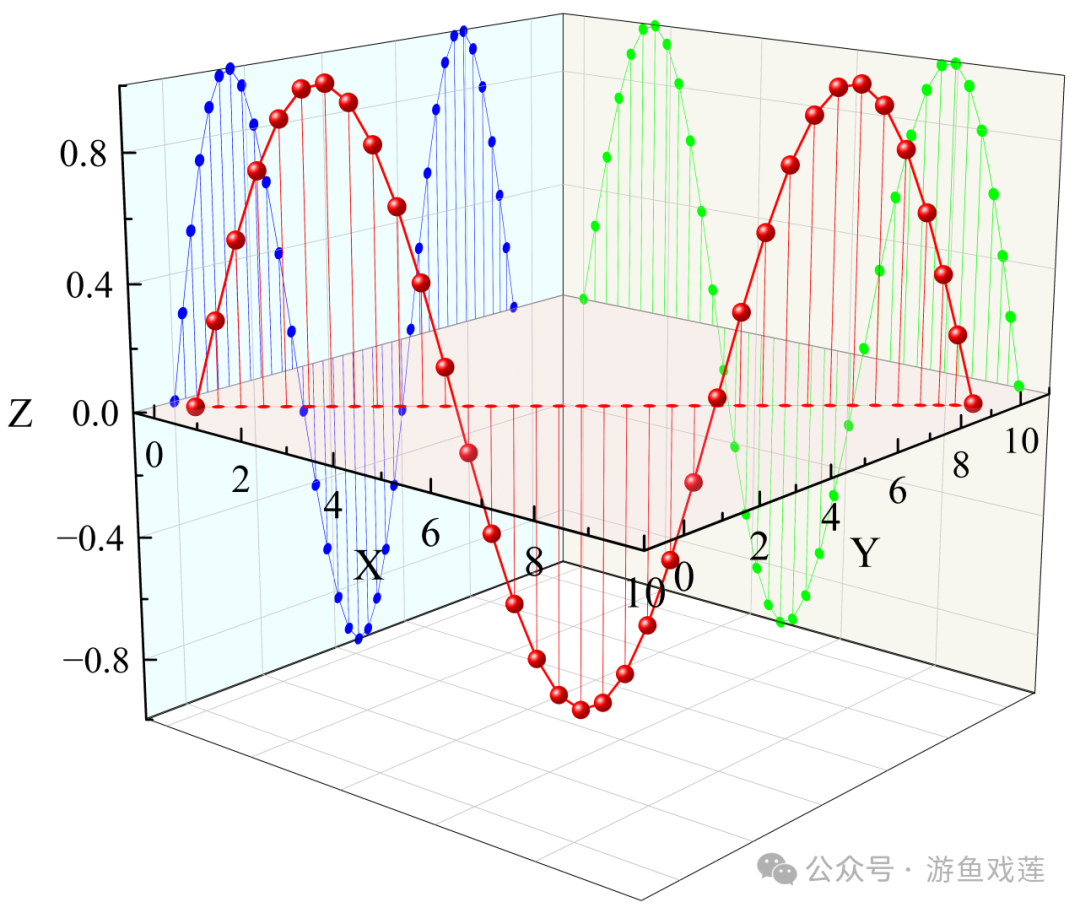
【科研绘图】【3D轨线图】:附Origin详细画图流程
目录 No.1 理解3D轨线图 No.2 画图流程 1 导入数据并绘图 2 设置绘图细节 3 设置坐标轴 4 效果图 No.1 理解3D轨线图 3D轨线图,是指在三维坐标系中,通过连续的点或线段连接而成的图形,用于表示一个或多个物体在三维空间中的运动路径。这些路径可以是直线、曲线或者更复杂的轨迹,它们随时间的变化而变化,从而展示物体的动态行为。 No.2 画图
Origin制图——点线图转换为叠层图
1.当我们绘制点线图的时候我们发现,当数据差距较大或者差距较小的时候,绘制的图会很难看,如下图所示。怎么样才能更好的表达图的意思并且好看。那么接下来分享一下最新学习的叠层图教学。 2.首先我们还是按照点线图的画图方法,将点线图优化。简单优化后的数据图如下所示。可以看到这是很紧密的,也十分的不好看,因此我们需要对数据进行分层。 3.点击右上角的图层分层。原始是2行2列,我们只需要4行1列(4个
IplImagenbsp;origin参数
原文地址:IplImage origin参数 作者:鸳都学童 在使用opencv显示图像时会出现图像倒立的情况,IplImage的origin属性有关系。origin为0表示顶左结构,即图像的原点是左上角,如果为1为左下角。 一般从硬盘读入的图片或者通过cvCreateImage方法创建的IplImage图片默认的origin为0,即显示的时候都是正的。 而由摄像头或者视频文件
【ASP.NET】 No 'Access-Control-Allow-Origin' header is present on the requested resource.
前端JS用XMLHttpRequest,请求后端数据。出现了No ‘Access-Control-Allow-Origin’ header is present on the requested resource. 我是使用的ASP.NET框架。 解决办法: 在Web.config文件相应地方添加: <?xml version="1.0" encoding="utf-8"?><confi
XMLHttpRequest cannot load httplocalhost8090xuexipoccharge. No 'Access-Control-Allow-Origin' header
XMLHttpRequest cannot load httplocalhost8090xuexipoccharge. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http192.168.1.1418090' is therefore not allowed access
origin做双Y轴折线图的具体步骤
1.导入数据: file-->Open excel 选择自己的数据集 2.插入图表 :plot-->Line-->Line,这是会弹出一个对话框: 3.通过导入的数据进行建图, 选择数据区域如图所示,然后点击X,表示X轴要呈现的数据。 设置y轴的数据集也一样。如图所示; 点击plot 便画出了单Y轴的折线图,如图所示: 最重要的一步是添加另一个Y轴:操作步骤grap
从零手写实现 nginx-19-HTTP CORS(Cross-Origin Resource Sharing,跨源资源共享)介绍+解决方案
前言 大家好,我是老马。很高兴遇到你。 我们为 java 开发者实现了 java 版本的 nginx https://github.com/houbb/nginx4j 如果你想知道 servlet 如何处理的,可以参考我的另一个项目: 手写从零实现简易版 tomcat minicat 手写 nginx 系列 如果你对 nginx 原理感兴趣,可以阅读: 从零手写实现
CORS(Cross Origin Resource Share)跨域资源共享
//允许远程访问 header('Access-Control-Allow-Origin: *'); 这种方案无需客户端做出任何变化,只是在被请求的服务器响应的时候添加一个’Access-Control-Allow-Origin的响应头,标准这个资源是否允许指定域请求,其中星号表示通配所有地址,倘若只适配某一个地址,可以将“*”改为对应地址
Git HEAD detached from origin(冲突解决后无法正常push) 问题的解决方案
合并dev分支到master的时候,发生了冲突,按照gitlab给出来的手动合并的教程提交,不成功。 因为对git也不是太熟,一步步搜命令,最后根据分支名找到了解决方案。 梳理一下流程,备忘。 首先,按着手动合并的方式操作,push之后显示Everything up-to-date。 使用git status查看,nothing to commit, working tree clean 使用
Origin简单使用总结--1
有时间学习一下,Origin成图教程,里面还有好多功能不会用; 1、简单也是可以跟EXCEL功能一样,可以进行成图,觉得这个成图比较好看,还有好多功能需要总结应用; 2、Origin有一点比较好,就是根据一个图的曲线,得到原始数据,这在有时候数据找不到了,可以进行补救一下。 3、直接点击曲线,点击Workbook就可以了。一个Project里可以有多个图,不要以为不见了,点击框图放大缩小就能
动态获取地址,window.location.origin获取不到
window.location.origin获取不到,用window.location.protocol + '//' + window.location.host 代替 window.location.origin 是一个只读属性,它返回页面的原始URL(即协议、主机和端口)。如果你无法获取到 window.location.origin,可能是以下原因之一: 浏览器不支持:window.
springbootajaxhas been blocked by CORS policy: No ‘Access-Control-Allow-Origin
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到教程。 ajax+springboot解决跨域问题,以下报的错误就是html跨域的问题 Access to XMLHttpRequest at 'http://localhost:8080/user/login1' from origin 'http://localhost:59033' has bee
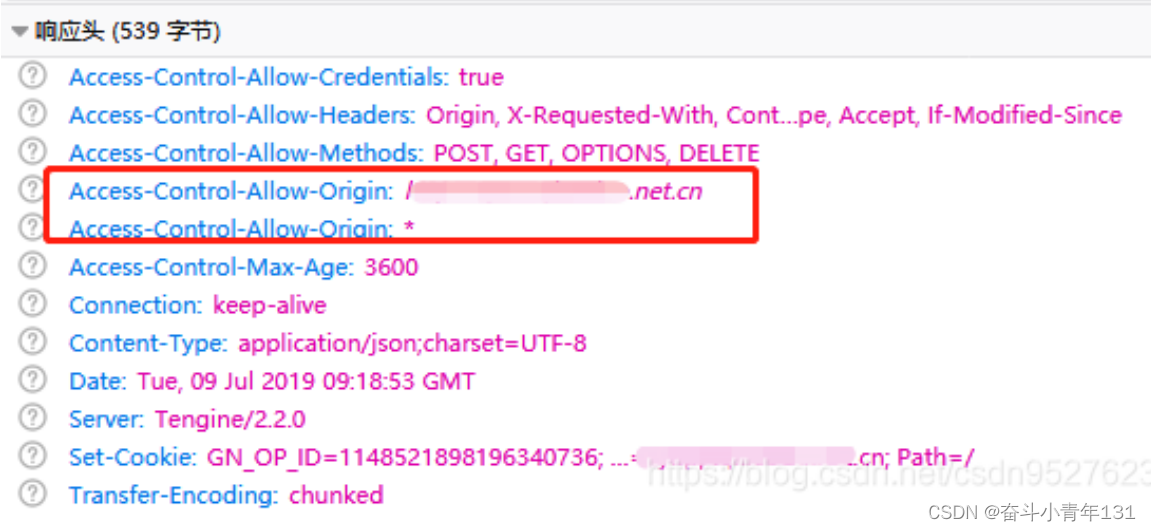
跨域请求解决方法----不允许有多个 ‘Access-Control-Allow-Origin‘ CORS 头
后端配置了代码: spring:application:name: spzx-server-gatewaycloud:nacos:discovery:server-addr: localhost:8848gateway:discovery:locator:enabled: trueglobalcors:cors-configurations:'[/**]':allowedOriginPa
No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin is therefore no
No ‘Access-Control-Allow-Origin’ header is present on the requested resource. Origin is therefore no错误解决 问题:在php中使用ajax跨域访问报错No ‘Access-Control-Allow-Origin’ header is present on the requested resour
Makefile 中$(origin V)的作用
在 Makefile 中,$(origin V)的作用是获取变量V的来源。origin函数会返回一个字符串,用于表示变量的定义位置或来源。 具体来说,$(origin V)可能返回以下几种常见的值: undefined:表示变量V未被定义。command line:表示变量V是在命令行中被定义的。environment:表示变量V是作为环境变量被定义的。file:表示变量V是在 Mak
SolidityFoundry 安全审计测试 tx.origin 漏洞
名称:tx.origin 漏洞 solidityproject/vulnerable-defi at master · XuHugo/solidityproject · GitHub 说明: tx.origin是Solidity中的一个全局变量;智能合约中使用该变量进行身份验证,会使合约容易受到网络钓鱼攻击。 msg.sender: 指直接调用智能合约功能的帐户或智能合约的
理解Solidity 中的 tx.origin 和 msg.sender
开发者需要了解在Solidity中tx.origin和msg.sender的区别。这两个全局变量经常被混淆,尽管它们之间有着根本的不同。虽然乍一看它们可能相似,但在交易的上下文中,tx.origin和msg.sender代表不同的地址。在这篇博客文章中,我们将深入探讨这些变量的含义。 什么是tx.origin? 在Solidity中,tx.origin标识交易的原始发送者。它指向发起交易的外部
transform-origin设置变形中心点
HTML代码: <div class="box"></div> CSS代码: .box {width: 100px;height: 100px;background-color: purple;margin-left: 150px;transition: all .5s;/*transform-origin: center; 默认盒子的正中心为旋转中心点*//*transform-orig
工程绘图神器:Origin 2021软件安装与图像demo水印问题解决
目录 引言 正文 01-Origin软件简介 02-Origin软件安装 03-Origin软件复制图像带有水印问题解决 引言 注:本篇软件安装内容引用了微信公众号“软件管家”里的Origin 2021安装教程和安装
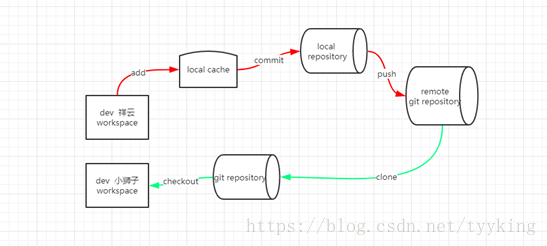
git学习:关于origin和master
git的服务器端(remote)端包含多个repository,每个repository可以理解为一个项目。而每个repository下有多个branch。"origin"就是指向某一个repository的指针。服务器端的"master"(强调服务器端是因为本地端也有master)就是指向某个repository的一个branch的指针。 这是服务器端(remote)的情况: 而在本
Cross-Origin Read Blocking (CORB)
Cross-Origin Read Blocking (CORB) 是一种安全机制,用于保护Web应用免受跨域读取攻击。 跨域读取攻击可能会导致网站上的敏感信息被恶意代码访问和读取。这种攻击方式通常利用浏览器对不同源的资源访问的限制进行绕过。 CORB通过在浏览器中引入一种新的安全检测机制来解决这个问题。当浏览器尝试读取跨域资源(如图片、样式表、脚本等)时,CORB将检测是否存在安全问题。如果
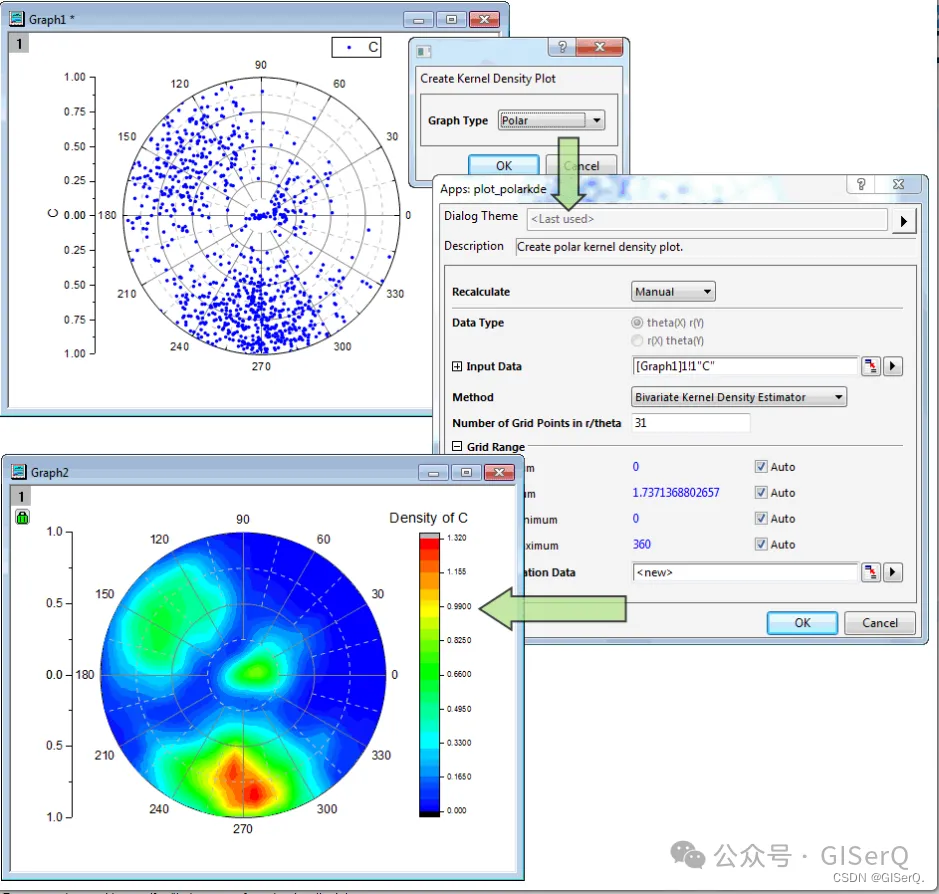
使用Origin绘制散点密度图
分享一下如何使用Origin绘制散点密度图。 1. 使用Origin绘制点密度图需要安装一个【Kernel Density Plot】插件,可以从官网下载,需要注册账号,填一些简单的个人信息。 网址: https://www.originlab.com/fileExchange/details.aspx?fid=408 如果不想注册账号,可以关注公众号 GISerQ 后在后台回复 Kerne
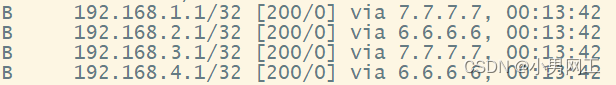
BGP选路实验(锐捷)---Origin选路
实验拓扑图 基本配置如图所示 要求:R5上利用loopback口建立多个分段ip,利用bgp选路原则让双网段数据通过R6转发,单网段数据通过R7转发,通过修改Origin的属性类型为intcomplete(利用三种不同的Origin属性的优先顺序:IGP>EGP>incomplete,改变路由表中的最优路由实现分流的效果) 分段ip为:192.168.1.0/24
css3改变元素基点transform-origin
今天使用css3制作旋转动画,突然碰到了奇怪的现象,元素不是绕着自己的中心旋转。 后来调试发现使用了margin-top,转移了元素的位置,但是中心点没有移动。那么这样是不是多了一种改变元素基点的方法。 这种还是挺好用。 当然标准更多的是调整transform-origin transform-origin(X,Y):用来设置元素的运动的基点(参照点)。默认点是元素的中心点。其中X和Y的