ol专题
巧用 HTML 列表:<ul>、<ol>、<dl>的实用指南
目录 无序列表 容器级标签 有序列表 定义列表 一个dt配很多dd 每一个dl里面只有一个dt和dd 一个dl配多个dt 多级列表 无序列表 <ul>标签用于定义无序列表。无序列表的特点是各个列表项之间没有特定的顺序,通常以小圆点作为先导符号。所有主流浏览器都支持<ul>标签。 列表项<li>不能单独存在,必须包裹在<ul>标签内
《红警OL》更换新东家,中国儒意收购有爱互娱全部股权
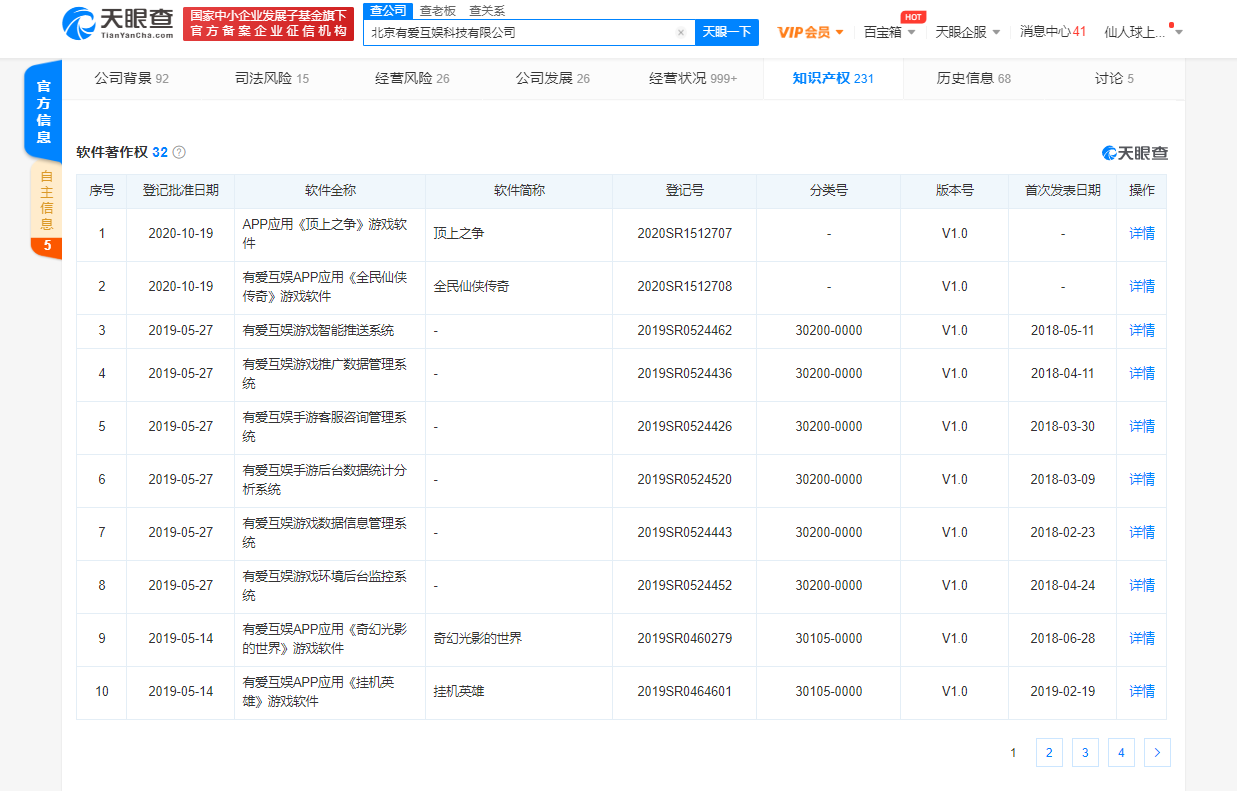
易采游戏网5月10日消息,近日港股上市公司中国儒意发布公告,宣布将以2.59亿人民币全资收购北京有爱互娱科技有限公司。此次收购的卖方为持股94.1047%的北京朝夕光年信息技术有限公司和持股5.8953%的北京游逸科技有限公司。这一消息在游戏行业引起了广泛关注,标志着字节跳动旗下朝夕光年的游戏业务版图再次发生调整。 有爱互娱,这家曾属于字节跳动旗下朝夕光年的游戏公司,以其独特的游戏研
ol/ul的li左边空白问题
使用以下方法清除左边空白: ul,li{ margin:0; padding:0; list-style:none; }li { display:inline } 去掉左边黑点的方法: ul{list-style-type:none;} 去掉某一个子项黑点的方法:(对该子项应用list-style-type:none;) #specialid {list-style-type:
ol基于4326编码的地图遮罩与反向遮罩
前期准备 ol版本7.1.0 node版本16.14.2 npm版本8.5.0import 'ol/ol.css';import { Overlay, sphere } from 'ol';// import { getDistance } from 'ol/sphere';import Map from 'ol/Map';import XYZ from 'ol/source/X
利用ol.js给Openlayers加载wms服务
不知道从哪个版本开始,openlayers的文件引用就开始用import那一套了,真的是看着简单做着难,就引用一个js文件,我怎么引用都是错误的,简直是醉了,我也没有开始研究这个,不过这个肯定是趋势了。 es6里面现在连jquery都有了,import也是其中一个,所以学习这个是势在必行的,话不多说,我就为像我一样的小白们带带路,咱们开始: 文件引用: <link href="https://c
盒子模型——网页布局、定位、光标样式、背景不透明度、格式化列表(ul、ol)样式
目录 一、定位 浮动和定位的区别: 编辑 二、边偏移: 三.定位模式: 1.static 静态定位(不常用) 2.relative相对定位: 相对定位的特点: 3.absolute 绝对定位 绝对定位的特点: 子绝父相 4.fixed 固定定位 固定定位的特点: 5. 粘性定位(不太常用) 四、调节Z轴上的层级关系: 五、如何让块元素始终处于浏览器
HTML中dl、ul、ol用哪个比较好?
简介 ul,ol,dl标签是CSS网页布局中常用的列表元素。 列表将具有相似特征或先后顺序的内容按照从上到下的顺序排列起来。 具体介绍 1.ul标签:无序列表始于 u l 标签。每个列表项始于l i标签,此列项目默认使用粗体圆点(典型的小黑圆圈)进行标记。 2.ol标签:有序列表始于ol标签,每个列表项始于li标签,列表项目使用数字进行标记。 3.dl标签:dl标签是定义列表,自定义列表
Vue+OpenLayers扩展插件系列之ol-ext:使用状态组件(Status)显示地图状态和地图实时基本信息
Vue+OpenLayers扩展插件系列之ol-ext系列专栏目录:https://blog.csdn.net/eguid/category_12425746.html 前言 本章使用OpenLayers6地图的扩展插件ol-ext来添加一个状态组件(Status)来显示地图状态和地图实时基本信息。 注意:本专栏属于Vue整合OpenLayers地图的进阶教程,并不适合入门读者,入门读者和
基于canvas和ol的点标注的避让实现
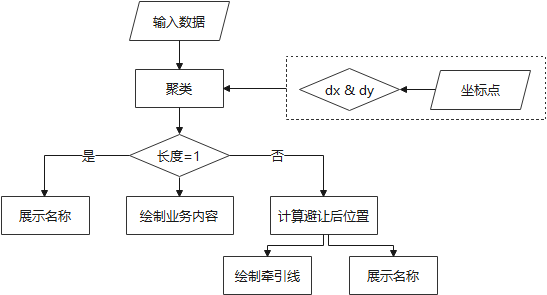
概述 在做地图的时候,点的标注展示是一个非常常见的功能,但是十几种点在某些区域比较密集是非常常见的,但是业务表达中却需要将之展示出来。基于此需求,本文结合canvas和ol做一简单的实现。 效果 实现: 密集区点的标注通过牵引线的方式引出展示;地图放大的时候更新展示; 思路 实现代码 const points = [{ "properties": {"name":"测试名
Configuring Oracle 11.2.0.3 3-Nodes RAC Primary to 2-Nodes RAC Physical Standby DataGuard on OL
操作环境 Primary Standby Clusterware 11.2.0.3 Grid Infrastructure 11.2.0.3 Grid Infrastructure Cluster Nodes vzwc1,vzwc2,vzwc3(3-Nodes) sd-vzwc1,sd-vzwc2(2-Nodes) SCAN vzwc-cluster-scan sd
Hallstar公司的植物油萃取活性成分Blue Oléoactif(R)获得拉丁美洲in-cosmetics银奖
芝加哥 -- (美国商业资讯) -- Hallstar是一家专用化学品公司,总部位于芝加哥,该公司的抗蓝光、抗污染、环保设计活性成分BLUE Oléoactif®获得2018年ITEHPEC创新银奖。 ITEHPEC(个人卫生用品、香水和化妆品的创新科技)创新奖由巴西最重要的个人护理学会于2005年设立,旨在表彰通过新成分或工艺对巴西化妆品行业做出贡献的供应商。获奖者于9月18日在圣保罗召开的
openlayers使用——ol地图上标注
因为近期在使用openlayers,记录下比较常见的地图标注的用法。 下面是在地图上标注图片的方法。data为经纬度数据,例如 :[{longitude:116.40,latitude:39.90}](注:北京经纬度),url为图片url。 function(data,url){var features = [],feature,name; data.forEach(v => { feat
苍穹录java攻略_无限元宝手游《天域OL》新手快速升级攻略_每日必做任务推荐...
无限元宝手游《天域OL》如何快速升级?相信很多新手玩家都比较关注吧,今天小编就要带来《天域OL》变态版每日必做任务推荐,一起来看看吧。 【练功房】 练功房是最容易最基本最轻松获取经验的任务,练功房分为普通和一到五星共六个等级,星级越高的练功房加成的经验也更多,当然好的位置,必须得有一定的实力来保障,否则刚占就会被别人抢夺走。 练功房这里需要注意的是,一次占领可累计的经验是有上限的,所以需要记好时
cesium-二三维联动优化(ol-cesium)
cesium-二三维联动优化(ol-cesium) 之前已经实现了ol和cesium联动的效果了,但还是有点问题:cesium和ol平面视角联动还算正常的,但是当cesium为三维视角时联动的效果就出现问题。 这里使用ol-cesium来实现完善的联动效果 ol-cesium 介绍 在 2D 和 3D 之间平滑切换并同步: 地图上下文(边界框和缩放级别);栅格数据源;2D 和 3D 的
ol.loading 页面loading层。使用简单
ol.loading是基于jquery的loading mask遮罩控件,轻量,且功能强大。 支持主流浏览器:ie6+,firefox等。 基于MIT和GPL协议下开源。 使用方法: 加载需要支持的类库: <script type="text/javascript" src="loading-min.js" charset="UTF-8"></script><script t