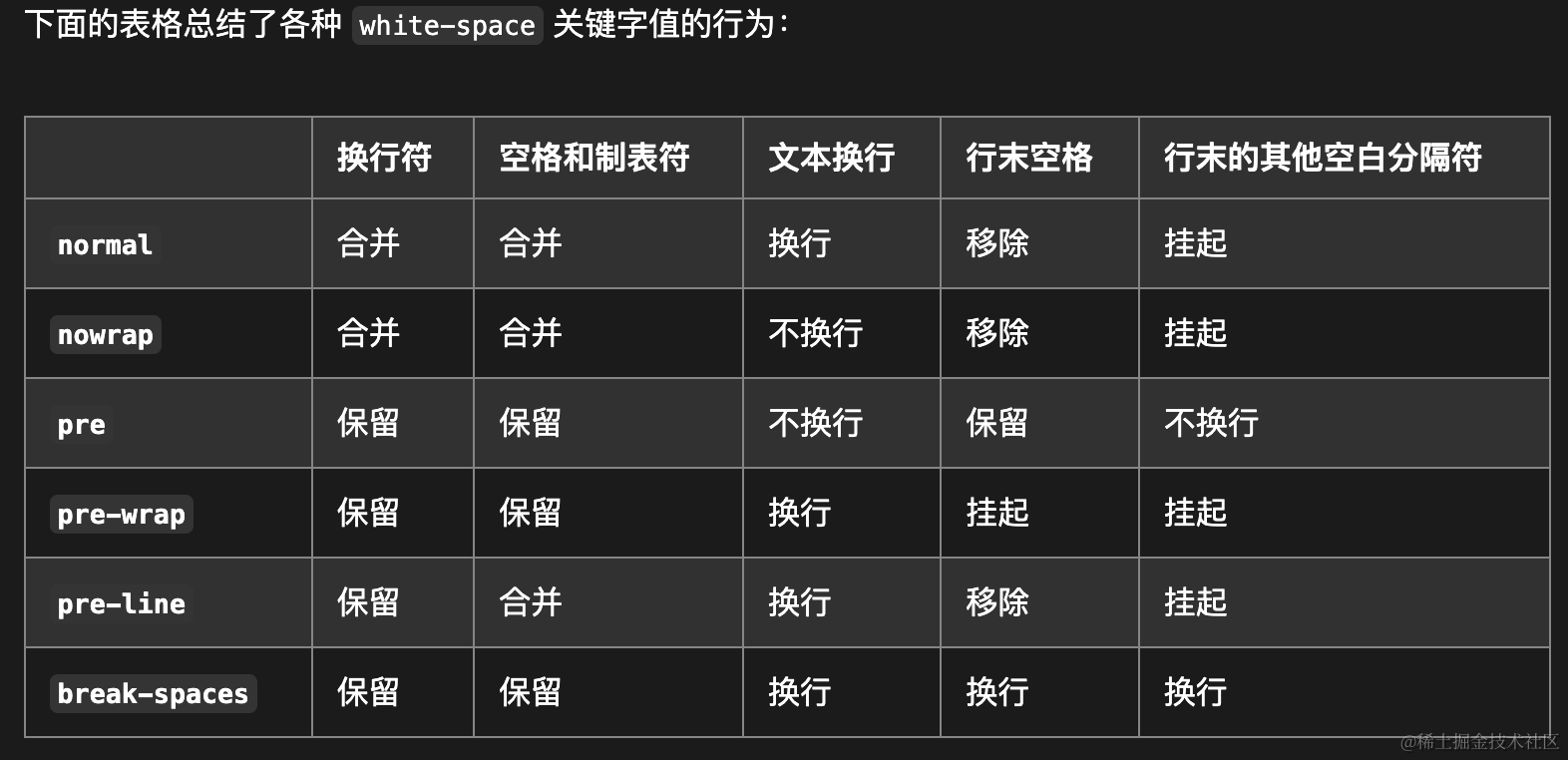
nowrap专题
抄了一个微信小程序的表格。新加表格列文字过长可左右滚动。主要就white-space:nowrap;和td下的overflow-y:auto
不换行,不省略,不截断,固定宽度内左右滚动。 效果是: let a = "aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa" 【 {{ a }} 】 【】文字不会超过a,也不会挤大【】,可以在【】中左右滚动 1、代码表格 <view class="table"><view class=
white-space: nowrap 这个样式的作用
white-space: nowrap是CSS中的一个属性值,它的作用是阻止元素中的文本换行,即使在HTML源代码中存在换行或空格也会被浏览器忽略。所有的文本都将在一行中显示,直到遇到<br>标签为止。如果文本长度超过了元素的宽度,也不会自动换行,而是会超出元素的边界继续显示。 即 相比normal,只是多了不换行。 white-space的默认值是normal。当设置为normal时,浏览器会
white-space属性的normal值和nowrap值
normal:文本自动处理换行,到达容器边界的内容会自动转到下一行。 nowrap:在同一行内显示所有文本,直到文本结束或者文本后面有 标签。 white-space:normal 的属性其实我感觉用处不大啊... 我试了在div和li标签里,有没有normal都会去自动换行的. 代码: <!DOCTYPE html><html lang="en"><head><meta chars
white-space:nowrap详解white-space的用法
white-space : normal nowrap强制同一行内显示所有文本文字,让所有文字内容中一排显示不换行。 让文字不自动换行,无论CSS宽度设置多少,所有文字都在一行内显示。特别是标题列表,我们想一行只显示一条标题内容,而有时宽度有限标题文字多了width(宽度)又有限,这样会造成文字自动换行,这个时候我们可以使用white-space样式让他一排显示不换行,为了隐藏超出的文字内容可以
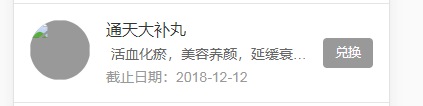
CSS:关于display:flex与white-space: nowrap的问题
问题再现: 目前做一个列表页,具体结构如下: html: <div class="listItem"><div class="pic"><img src=""> </div><div class="info"><div class="name">通天大补丸</div><div class="desc">活血化瘀,美容养颜,延缓衰老,抗风抗压....</div><div cla
white-space: nowrap; text-overflow: ellipsis;
white-space: nowrap; white-space: nowrap; text-overflow: ellipsis; 啥都不加