本文主要是介绍CSS:关于display:flex与white-space: nowrap的问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
问题再现:
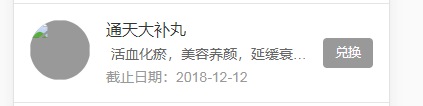
目前做一个列表页,具体结构如下:
html:
<div class="listItem"><div class="pic"><img src=""> </div><div class="info"><div class="name">通天大补丸</div><div class="desc">活血化瘀,美容养颜,延缓衰老,抗风抗压....</div><div class="time">截止日期:2018-12-12</div></div><div class="btnbox"><div class="btn">兑换</div></div></div>css:
.listpage .listItem{ overflow: hidden; width: 100%; padding: 0.8rem; box-sizing: border-box; border-bottom: 1px solid #e5e5e5; display: flex;}
.listpage .listItem .pic{ flex: 0 0 3rem; height: 3rem; overflow: hidden; border-radius: 50%; background-color: #999}
.listpage .listItem .pic img{ display: block; width: 100%; height: 100%;}
.listpage .listItem .info{ flex: 1; margin: 0 0.8rem;}
.listpage .listItem .name{ font-size: 0.8rem; color: #333;}
.listpage .listItem .desc{ width: 100%; font-size: 0.7rem; color: #666; line-height: 1rem; height: 1rem; margin: 0.25rem; overflow: hidden; white-space: nowrap; text-overflow: ellipsis}
.listpage .listItem .time{ font-size: 0.7rem; color: #999;}
.listpage .listItem .btnbox{ flex: 0 0 2.5rem;}
.listpage .listItem .btnbox .btn{ width: 100%; height: 1.5rem; text-align: center; background-color: #999; border-radius: 4px; line-height: 1.5rem; color: #fff; position: relative; top: 50%; transform: translateY(-50%)}
.listpage .listItem.active .btnbox .btn{ background-color: forestgreen;}
结果:

发现右边的按钮被顶出去了,通过排除,是white-space: nowrap与display:flex发生矛盾,解决方法:
.listpage .listItem .info{ flex: 1; margin: 0 0.8rem;min-width: 0;}给类名.desc的父级.info添加一个min-width:0即可解决

这篇关于CSS:关于display:flex与white-space: nowrap的问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








