本文主要是介绍white-space: nowrap 这个样式的作用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
white-space: nowrap是CSS中的一个属性值,它的作用是阻止元素中的文本换行,即使在HTML源代码中存在换行或空格也会被浏览器忽略。所有的文本都将在一行中显示,直到遇到<br>标签为止。如果文本长度超过了元素的宽度,也不会自动换行,而是会超出元素的边界继续显示。
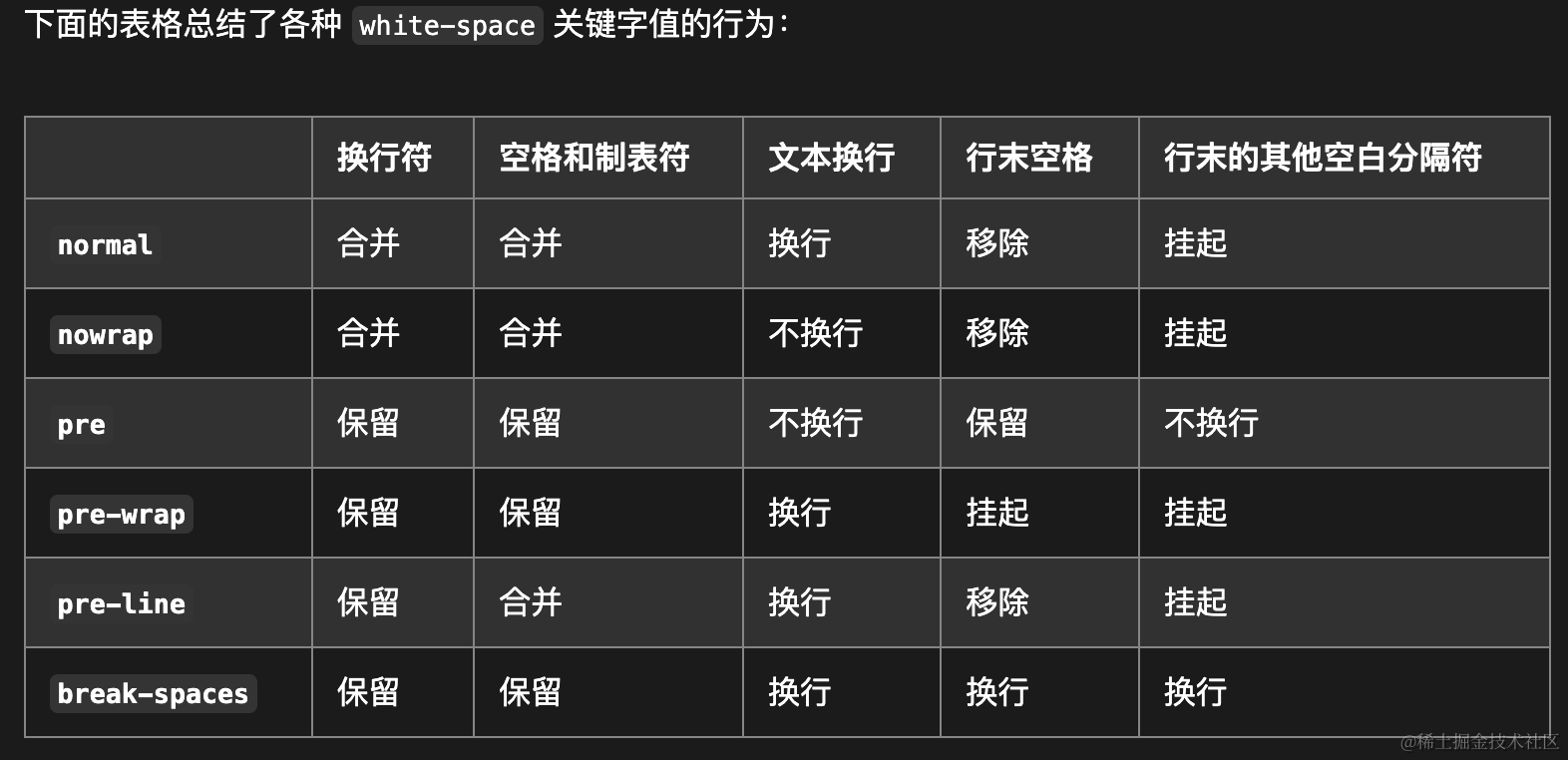
即 相比normal,只是多了不换行。
white-space的默认值是normal。当设置为normal时,浏览器会自动换行,合并连续的空格和换行符(例如多个空格会被视为一个空格)。
参考官网:https://developer.mozilla.org/zh-CN/docs/Web/CSS/white-space

这篇关于white-space: nowrap 这个样式的作用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



