mutations专题
【Vue】获取模块内的mutations方法
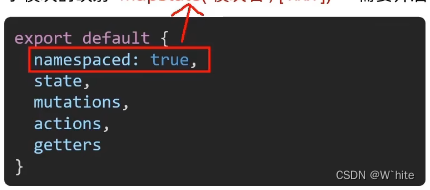
目标: 掌握模块中 mutation 的调用语法 注意: 默认模块中的 mutation 和 actions 会被挂载到全局,需要开启命名空间,才会挂载到子模块。 调用方式: 直接通过 store 调用 $store.commit('模块名/mutations名 ', 额外参数)通过 mapMutations 映射 默认根级别的映射 mapMutations([ mutations名’
JS:Mutations(比较字符串)
Mutations 比较字符串 (蛤蟆可以吃队友,也可以吃对手) 如果数组第一个字符串元素包含了第二个字符串元素的所有字符,函数返回true。 举例,[“hello”, “Hello”]应该返回true,因为在忽略大小写的情况下,第二个字符串的所有字符都可以在第一个字符串找到。 [“hello”, “hey”]应该返回false,因为字符串"hello"并不包含字符"y"。 [“Alie
Actions和Mutations
在Vuex中,actions和mutations都是用来改变store中的状态的方法,它们之间的区别如下: Mutations:用于同步地修改state的方法。它们接收state作为第一个参数,并且可以接收额外的参数作为payload。Mutations应该是纯函数,即不应该有任何副作用。只有mutations才能修改state,而且只能通过commit方法来触发mutations。这是一种严
vuex中mutations和actions 异步同步实现方法
一 mutations 和 actions 优缺点及使用场景 同步性: Mutations是同步的,这意味着它们会在提交后立即执行。而Actions是异步的,提交后会被排队,在稍后执行。 用途: Mutations适用于简单的状态修改,如递增/递减计数器、更新用户信息或切换开关。Actions则用于更复杂的操作,如从服务器获取数据、向服务器发送数据或调用API。 Mutations的优缺点
vuex中mutations详解,与actions的区别
Vuex 的 Mutations 是用于改变 Vuex Store 中状态的一种方式。它是一个同步的操作,用于直接修改 Store 中的状态。 Mutations 有以下特点: 同步操作:Mutations 是同步的,这意味着它们会立即执行并修改状态。原子性:每个 Mutation 应该是原子的,即它应该只修改一个状态值,或者相关的一组状态值。确定性:Mutations 的执行结果应该是确定
点餐系统学习笔记(2)vue-resource、axios、vuex、state/getters/mutations/actions,vue.config.js
1、vue-resource/get/post/jsonp 2、axios 3、VueX对数据进行处理,使用getters 4、调用vuex中的getters方法,属性打五折 5、在mutations中定义方法---------同步机制 6、actions异步机制,使用dispatch调用 vue.config.js
vuex store,mutations,getters,actions
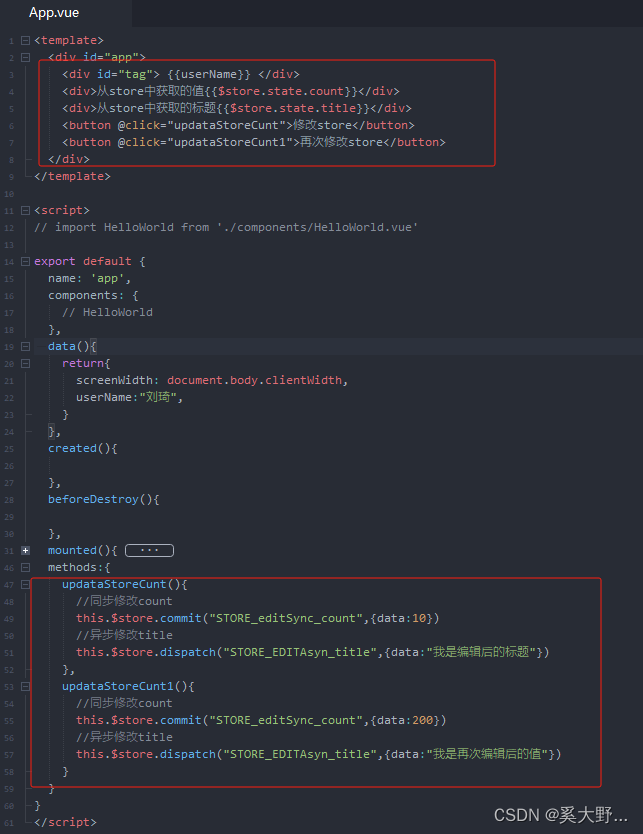
文章目录 1.vuex概述2.构建vuex【多组件数据共享】环境Son1.vueSon2.vueApp.vue 3.创建一个空仓库4.如何提供&访问vuex的数据①核心概念 - state状态1.通过store直接访问2.通过辅助函数简化代码 ②核心概念 - mutations(粗略) 5.核心概念 - mutations的基本使用6.辅助函数 - mapMutations7.核心概念 -
vuex基础语法、state代码示例、mutations代码示例
一、vuex基础语法 1.简介 Vuex 是一个专为 Vue.js 应用程序开发的状态(数据)管理模式。 简单来说就是方便管理管理组件之间的数据共享,原来我们那种父传子、子传父、兄弟组件传值的方式在小型项目中还能应付过来,如果是项目比较复杂,还是建议使用vuex使用数据共享。 2.基础使用步骤 vuex的使用步骤如下: 1.安装vuex npm install vuex --sa
【第5期】前端Vue使用Proxy+Vuex(store、mutations、actions)跨域调通本地后端接口
本期简介 本期要点 本地开发前后端如何跨域调用全局请求、响应处理拦截器处理封装HTTP请求模块编写API请求映射到后端API数据的状态管理 一、 本地开发前后端如何跨域调用 众所周知,只要前端和后端的域名或端口不一样,就存在跨域访问,例如:前端运行后通过http://localhost:3000访问,后端运行后通过http://localhost:8080访问,就存在跨域,跨域直接h
GATK4 somatic mutations analysis
Section 1 用Mutect2调用体细胞突变 Section 2 概述如何使用Mutect2的纯肿瘤模式创建panel of normal resource Section 3 概述了如何估计交叉样本污染 Section 4 显示了如何用FilterMutectCalls过滤callset。与GATK3不同,GATK4中,体细胞调用和过滤由不同的工具来体现 Section 5 显
Vuex状态管器:Mutations
Vuex简介 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。 简单来说,组件直接需要通信,我们传统的用(provide,inject),(props,$emit),(发布订阅)来做 但是如果项目小的话也挺不错的,但是如果涉及的项目太大,成百上千的组件通信需要维护,这样就可以引
Vuex如何脚本化生成mutations,优势和业务便利性在哪里?
说脚本之前,先看一下这些繁琐的操作是否在你的vue项目中存在? 1.在modules下每新生成一个文件就要新建 state getters mutations actions 2.在每个需要用到vuex的地方进行store 引入 3.每次更改state时, 都要防止mutations 函数名称打错, 或频繁到mutations 下的函数中去ctrl c ,再到commit 里去 ctrl