本文主要是介绍vuex中mutations和actions 异步同步实现方法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一 mutations 和 actions 优缺点及使用场景
同步性: Mutations是同步的,这意味着它们会在提交后立即执行。而Actions是异步的,提交后会被排队,在稍后执行。
用途: Mutations适用于简单的状态修改,如递增/递减计数器、更新用户信息或切换开关。Actions则用于更复杂的操作,如从服务器获取数据、向服务器发送数据或调用API。
Mutations的优缺点
- 优点:
同步性,执行快速。
简单易懂,易于使用。
- 缺点:
不能进行复杂的操作。
不能处理异步操作。
Actions的优缺点
- 优点:
可以进行复杂的操作。
可以处理异步操作。
- 缺点:
异步性,执行可能需要更长时间。
比Mutations更难理解和使用。
二 实现方法
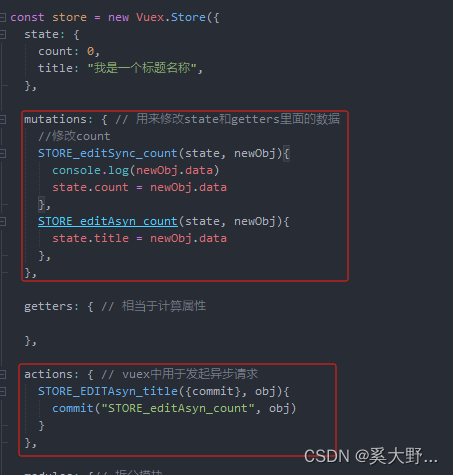
1 store下index.js文件

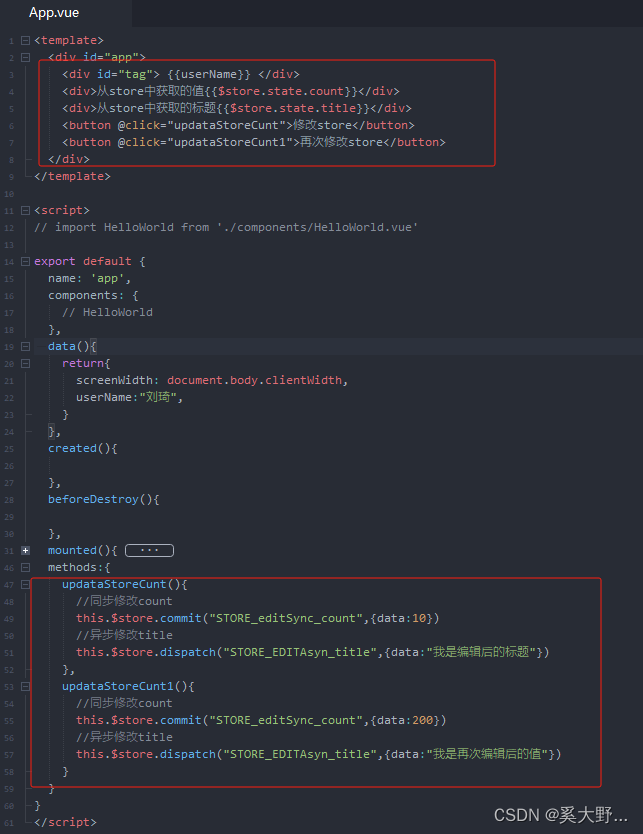
2 组件

这篇关于vuex中mutations和actions 异步同步实现方法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



