monaco专题
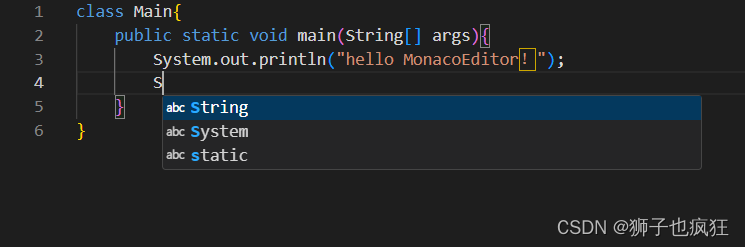
在 umijs (Ant Design)项目中使用 Monaco Editor 的配置 高亮配置
在 umijs 项目中使用 Monaco Editor 的配置 安装相关包yarn add monaco-editor、yarn add monaco-editor-webpack-plugin、yarn add react-monaco-editor添加 chainWebpack 配置 import MonacoWebpackPlugin from 'monaco-editor-webpack
在 Monaco Editor 中自定义右键菜单并支持多级菜单
在 Monaco Editor 中自定义右键菜单能够提供更灵活的功能选项。以下是如何在 Monaco Editor 中实现自定义右键菜单,并支持多级菜单的步骤及关键代码示例。 1. 初始化 Monaco Editor 实例 首先,需要初始化 Monaco Editor 实例,并设置基本的编辑器配置。 const initEditor = () => {if (monacoEditorRef.
C# 利用XejeN框架源码,编写一个在 Winform 界面上的语法高亮的编辑器,使用 Monaco 编辑器
析锦基于Monaco技术实现的Winform语法高亮编辑器 winform中,我们有时需要高亮显示基于某种语言的语法编辑器。 目前比较强大且UI现代化的,无疑是宇宙最强IDE的兄弟:VS Code。 类似 VS Code 的体验,可以考虑使用 Monaco Editor(VS Code 使用的编辑器)。虽然它主要用于 Web,但你可以在 WPF 或者 Winform 中嵌入一个浏览器
可的哥(Codigger)推出Monaco编辑器插件,提升编程体验
Monaco编辑器,作为业界领先的代码编辑器,在编程体验中发挥着不可或缺的重要作用,能够在多种编程语言和开发环境中表现出色,为开发者提供高效、便捷的编程环境。可的哥(Codigger)在应用商店上线Monaco编辑器插件,目的是为了进一步优化用户的编程体验,提供更加高效、便捷的编程工具。 Monaco编辑器是一款技术先进的代码编辑器,广泛应用于多种编程语言和开发环境中。Monaco编辑器支持
Monaco Editor系列(七)代码信息指示器CodeLens、使用API触发键盘事件、自动完成配置
前言:最近工作太忙了555,都没时间学习。端午节我要抽半天时间学习!(我自己都不信🤣)先总结一下下上一篇文章的知识点,我也忘得差不多了 Range类详解 Range类和IRange接口,Range类是基类,上面保存各种 range 相关的方法;IRange接口是开放给开发者的接口,传参的时候传 IRange接口类型的数据即可,这样传参就方便多了,里面只有关键的 range 的位置信息,起始位置
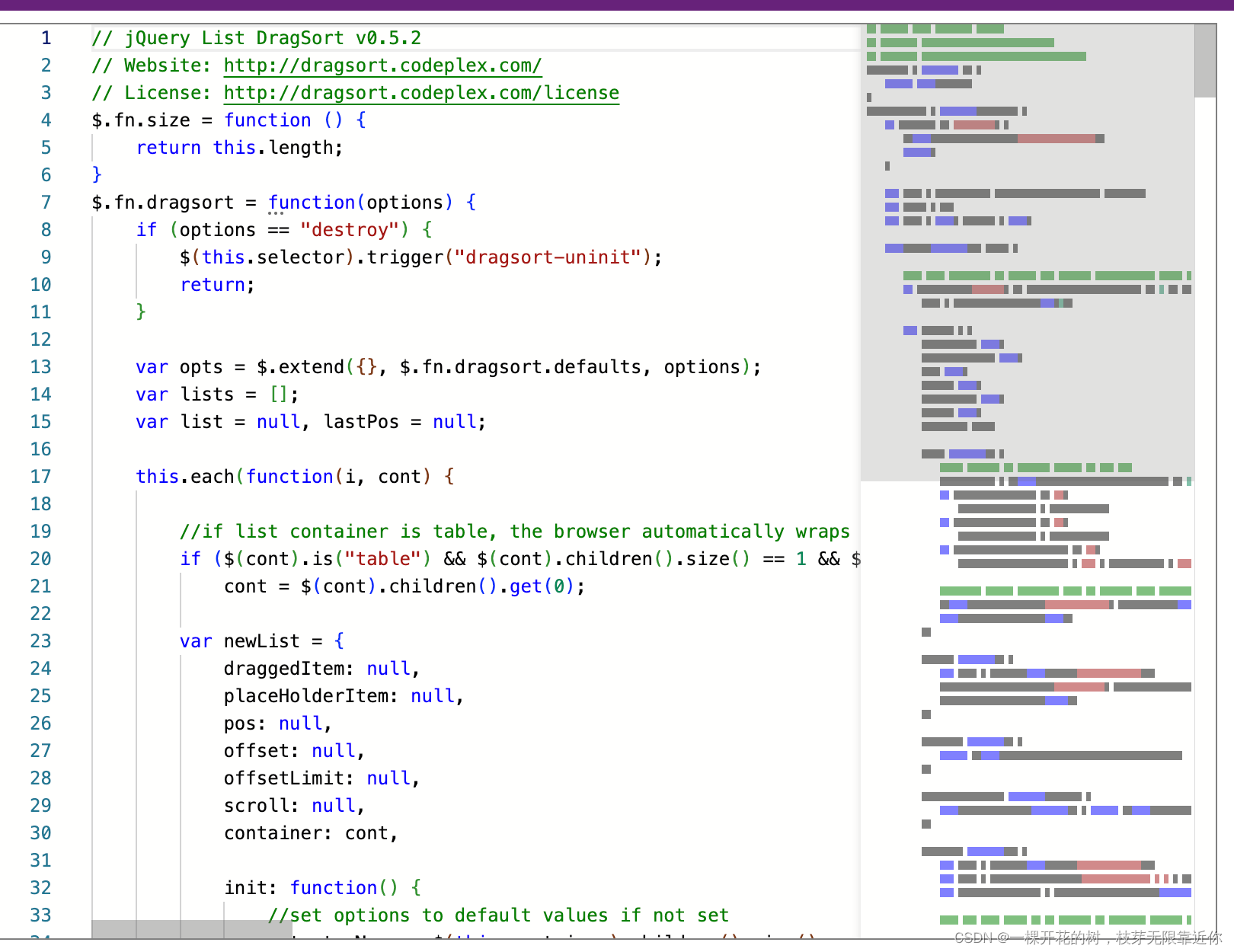
Monaco Editor系列(六)Range详解、Uri 自动匹配语言模型、缩略图 miniMap 配置
前情回顾: 一鼓作气,再鼓,再鼓!!哈哈哈。争取早日占领 Monaco 领地。 上一篇文章讲到的三个功能分别是 Position 类型、设置 markers、指定位置插入或替换内容 涉及到的知识点: ⛈️ 获取光标位置: editor.getPosition() ⛈️ 获取某个位置处的单词: model.getWordAtPosition(IPosition) ⛈️ 设置 model 的 m
vue-cli3 , elementui ,typescript ,使用monaco-editor
npm install monaco-editor -S 封装了一个组件 // \src\components\MonacoEditor.vue<template><div ref="container" class="app-monaco"></div></template><script lang="ts">import { Component, Prop, Vue, Watc
使用 Monaco Editor 开发 SQL 编辑器
安装 安装依赖,这里请注意版本 yarn add monaco-editor@0.29.1yarn add monaco-editor-webpack-plugin@5.0.0 配置 webpack 插件 // vue.config.js...const MonacoWebpackPlugin = require('monaco-editor-webpack-plugin')mod
探索CLUB MONACO秋季美学构思
徜徉于初秋的浪漫氛围,邂逅轻盈律动,追寻舒适自在的踪影,勾勒翩然之美——CLUB MONACO 2019 秋季新品一如既往地延续了自由洒脱的品牌特质,创造了一系列色彩亮丽、质感飘逸的秋日必备单品,将热情色彩蕴以原生质感和实用主义的设计美学,让服饰焕发出丰盈气质。在巧妙构思的美学韵味中,弥漫着悠然自在的气息,动静之间,展示出率性纯粹的真实内在。 缤纷色彩 点亮秋季 缤纷亮丽的色彩、舒适贴身的面料
Vite 构建的 Vue3 项目如何整合 Monaco Editor 代码编辑器
目录 🦁 一. 前言🦁 二. 探索过程2.1 安装2.2 配置 Monaco Editor2.3 编写 Monaco Editor 代码编辑器2.3.1 创建 Coding Editor 组件2.3.2 父组件使用 CodingEditor 组件 2.4 效果展示 三. 总结 🦁 一. 前言 各位好!我是🦁,好久不写,可还安好? 前面在写一个项目的时候需要使用到在线代码编
在Vite5.x中使用monaco-editor
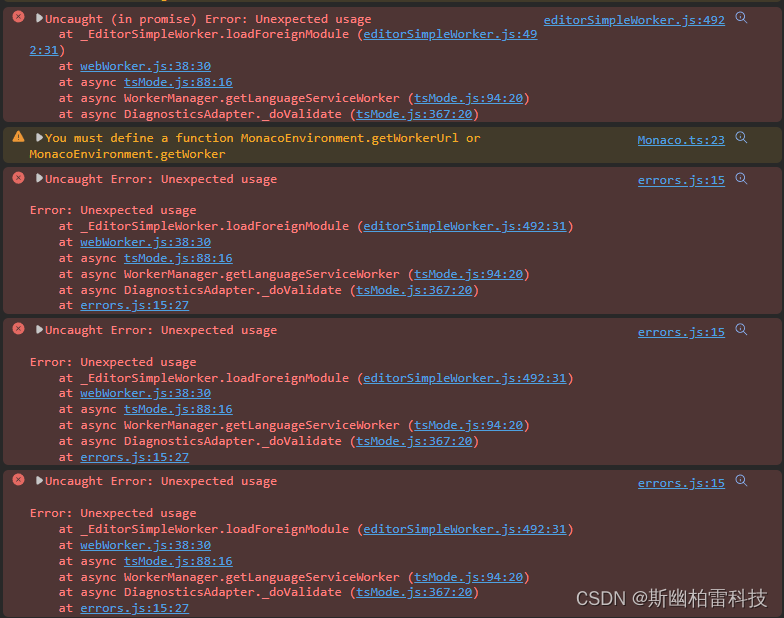
Uncaught (in promise) Error: Unexpected usage at _EditorSimpleWorker.loadForeignModule 如果你像我这样报错,那一般是getWorker部分出问题了. 首先推个帖子: https://github.com/vitejs/vite/discussions/1791 然后是代码 不需要在vite.confi
monaco-editor 动态插入文本到光标处
monaco-editor 动态插入文本到光标处 // manacoEditor 为 实例对象// 1 获取光标位置const position = manacoEditor.getPosition()const insertText = '要插入的内容'// 2 插入manacoEditor.executeEdits('', [{range: new manaco.Ra