本文主要是介绍Vite 构建的 Vue3 项目如何整合 Monaco Editor 代码编辑器,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- 🦁 一. 前言
- 🦁 二. 探索过程
- 2.1 安装
- 2.2 配置 Monaco Editor
- 2.3 编写 Monaco Editor 代码编辑器
- 2.3.1 创建 Coding Editor 组件
- 2.3.2 父组件使用 CodingEditor 组件
- 2.4 效果展示
- 三. 总结
🦁 一. 前言
各位好!我是🦁,好久不写,可还安好?
前面在写一个项目的时候需要使用到在线代码编辑器,选用了微软研发的 Monaco Editor,但是由于官网教程有点难看懂,所以整合的时候遇到了不少麻烦!现在总结一下!
🦁 二. 探索过程
2.1 安装
首先,在 Vite 项目中通过命令行安装 Monaco Editor,命令如下:
npm install monaco-editor
2.2 配置 Monaco Editor
通过命令配置 Monaco Editor,指定它的加载路径和其他配置项,咱们依据官网教程,通过安装 vite-plugin-monaco 插件来完成这一过程。
npm install vite-plugin-monaco
然后在配置文件使用该插件:
import ViteMonacoPlugin from 'vite-plugin-monaco-editor'export default defineConfig({plugins: [vue(),ViteMonacoPlugin({}),],
});
这个插件将配置 Monaco Editor 的加载路径,并将相关文件添加到你的项目中。
2.3 编写 Monaco Editor 代码编辑器
为了方便编辑器更方便使用,选择将其封装成一个组件,复用简单,并且代码更易于维护。
2.3.1 创建 Coding Editor 组件

<template><div ref="editorContainer" style="height: 400px;"></div>
</template><script setup>
import * as monaco from 'monaco-editor'; // 全部导入
import { ref, onMounted } from 'vue';export default {props: {value: String,language: String,},setup(props) {const editor = ref(null);onMounted(() => {editor.value = monaco.editor.create(document.getElementById('editorContainer'), {value: props.value || '',language: props.language || 'java',minimap: { enabled: true,},colorDecorators: true, //颜色装饰器readOnly: false, //是否开启已读功能theme: "vs-dark", //主题});// 监听编辑器内容变化editor.value.onDidChangeModelContent(() => {// 触发父组件的 change 事件,通知编辑器内容变化props.onChange(editor.value.getValue());});});return {editor,};},
};
</script>
MonacoEditor 组件接收 value 和 language 作为 props,并通过 @change 事件通知父组件编辑器内容的变化。
2.3.2 父组件使用 CodingEditor 组件
<template><div><CodingEditor :value="code" :language="language" @change="handleEditorChange" /></div>
</template><script setup>
import CodingEditor from '@/component/CodingEditor/index.vue'
import { ref } from 'vue';export default {components: {CodingEditor,},setup() {const code = ref('console.log("Hello, Monaco Editor!");');const language = ref('javascript');// 处理编辑器内容变化的方法const handleEditorChange = (value) => {console.log('Editor content changed in parent component:', value);};return {code,language,handleEditorChange,};},
};
</script>
handleEditorChange 方法会在 CodingEditor 组件的内容发生变化时被调用。这是通过在父组件中使用 @change 事件监听来实现的。
确保在 MonacoEditor.vue 组件中正确触发 props.onChange 事件,然后在父组件中使用 @change 事件即可监听 Monaco Editor 的内容变化。
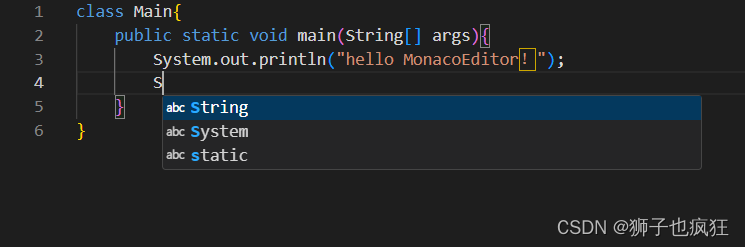
2.4 效果展示

三. 总结
一个 Demo 总结,希望能帮助到您!具体源码获取,可见我的:Gitee。
咱们下期再会!
这篇关于Vite 构建的 Vue3 项目如何整合 Monaco Editor 代码编辑器的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








