editor专题
Vue3 使用 富文本编辑器 wangeditor/editor-for-vue 配置详解
Vue3 使用 富文本编辑器 wangeditor/editor-for-vue 配置详解 先上官网地址 wangEditor 5 点这里 wangeditor 主要API 配置功能栏 let toolbarConfig = {toolbarKeys: [ "bold", // 字体加粗 "underline", // 字体下划线 "italic", // 字体斜体 "through",
Android XML Editor cannot process this input
Android XML Editor cannot process this input. 今天在用Android版Eclipse打开Xml文件时出现如下错误: 错误的原因可能是把其他Xml文件当成了Android Xml文件。 解决方法如下: 点击ok即可。 转自:http://www.myexception.cn/xml-soa
自定义HT for Web之HTML5表格组件的Renderer和Editor
在HT for Web提供了一下几种常用的Editor,分别是: slider:拉条color picker:颜色选择器enum:枚举类型boolean:真假编辑器string:普通的文本编辑器 除了这几种常用编辑器之外,用户还可以通过继承ht.widget.BaseItemEditor类来实现自定义编辑器。 而渲染器,在HT for Web提供常用的Renderer有: enum:枚举类型co
扩展HT for Web之HTML5表格组件的Renderer和Editor
在HT for Web提供了一下几种常用的Editor,分别是: slider:拉条color picker:颜色选择器enum:枚举类型boolean:真假编辑器string:普通的文本编辑器 除了这几种常用编辑器之外,用户还可以通过继承ht.widget.BaseItemEditor类来实现自定义编辑器。 而渲染器,在HT for Web提供常用的Renderer有: en
为什么AVL fire DVI 界面里面的response Editor project 中的Summary result 点不了???
🏆本文收录于《CSDN问答解惑-专业版》专栏,主要记录项目实战过程中的Bug之前因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由🚀;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!! 问题描述 为什么AVL fire DVI 界面里面的response Editor project 中的Summary result 点不了??
Unity3D Editor 编辑器扩展功能详解
前言 Unity3D 编辑器扩展功能为开发者提供了一个强大的平台,允许他们自定义和增强Unity编辑器的功能,以满足特定的开发需求。通过编辑器扩展,开发者可以添加新的菜单项、自定义Inspector视图、在Scene视图中绘制辅助线、创建全新的编辑器窗口等。下面,我们将详细解析Unity3D编辑器扩展的技术要点,并给出具体的代码实现。 对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流
cookie-editor插件、Vue的内置指令(v-text、v-html、v-cloak、v-once、v-pre)、自定义指令
目录 1. cookie-editor插件2. v-text3. v-html4. v-cloak5. v-once6. v-pre7. 自定义指令7.1 简单自定义指令7.2 复杂自定义指令 1. cookie-editor插件 可以在谷歌浏览器和火狐浏览器安装cookie-editor插件 在谷歌浏览器,点击Export就可以将谷歌浏览器的所有Cookie复制到粘贴板
在 umijs (Ant Design)项目中使用 Monaco Editor 的配置 高亮配置
在 umijs 项目中使用 Monaco Editor 的配置 安装相关包yarn add monaco-editor、yarn add monaco-editor-webpack-plugin、yarn add react-monaco-editor添加 chainWebpack 配置 import MonacoWebpackPlugin from 'monaco-editor-webpack
Unity-可分组折叠的Editor
Unity-可分组折叠的Editor 🥗功能介绍🍭用法 🥗功能介绍 在序列化的字段上标记特性:[FoldoutGroup(“xxx”)],inspector上就会被分组折叠显示。 (没有被指定的字段自动放到Default组中) 传送门🌈 🍭用法 1.Editor文件夹中新建一个xxxEditor,继承FoldoutGroupEditor using Syste
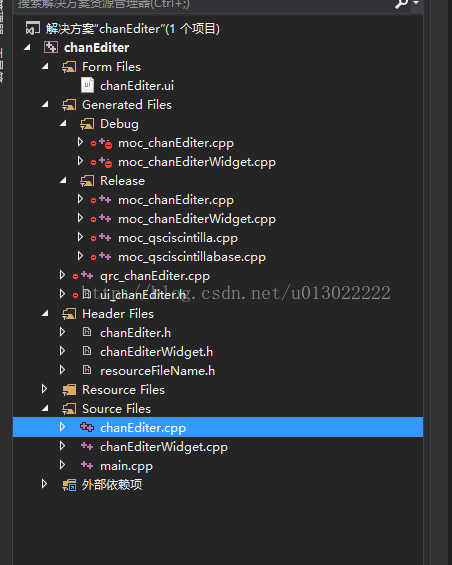
chan editor 轻量级的带语法高亮的代码编辑器
chan editor 是我在学习qt 时编写源码编辑器,理论上可以支持java c# c++ c html等语言的高亮效果,但是处于本人精力有限,我只编写了c++/c的高亮效果,我待会儿会公布其核心部件的源码,喜欢的同学可以自己下载,并且编译,加入到自己的项目中。 目前chan editer 支持的功能有: 1:括号精确匹配 2:语法高亮 3:自动补全功能 4:语句折叠 5:redo
在 Monaco Editor 中自定义右键菜单并支持多级菜单
在 Monaco Editor 中自定义右键菜单能够提供更灵活的功能选项。以下是如何在 Monaco Editor 中实现自定义右键菜单,并支持多级菜单的步骤及关键代码示例。 1. 初始化 Monaco Editor 实例 首先,需要初始化 Monaco Editor 实例,并设置基本的编辑器配置。 const initEditor = () => {if (monacoEditorRef.
NVRAM Editor 工具使用记录
前言 关于 NVRAM 的介绍之前已经写过一些了,读写接口也都涉及过,从 lk 层到 native 层再到 java 层都有对应操作接口, 但调试起来很麻烦,不能直接可视化操作,后来在网上搜了各种资料,终于找到一个可视化操作工具。 工具有新版本(ModemMETA_exe_v10.2048.0.01.zip)和老版本(SP_META.zip) 两个,但不巧的是我两个都试了依旧没能直接修改 N
尝试 Fluent Editor:基于 Quill 2.0 的强大富文本编辑器
目录 什么是 Fluent Editor? Fluent Editor 的主要特点 为什么选择 Fluent Editor? 如何开始使用 Fluent Editor 深入了解 Fluent Editor 1. 组件化设计 2. 扩展性 3. 实时协作功能 4. 支持多种格式 5. 强大的 API 6. 移动端适配 7. 社区与支持 在当今数字化时代,富文本编辑器
vue3+ts 使用vue3-ace-editor实现Json编辑器
1、效果图 输入代码,点击格式化就出现以上效果,再点击压缩,是以下效果2、安装 npm i vue3-ace-editor 3、使用 新建aceConfig.js文件 // ace配置,使用动态加载来避免第一次加载开销import ace from 'ace-builds'// 导入不同的主题模块,并设置对应 URLimport themeGithubUrl from 'ace-
BCE0004: Ambiguous reference 'preview': CameraMotionBlurEditor.preview, UnityEditor.Editor.preview.
记录: 建立项目版本为Unity4.6,改为5.3.4版本,运行项目报如下错误: “BCE0004: Ambiguous reference 'preview': CameraMotionBlurEditor.preview, UnityEditor.Editor.preview.” 修改 [csharp] view plain copy print ?
JavaFX HTMLEditor
HTMLEditor控件是一个富文本编辑器,具有以下功能。 粗体斜体下划线删除线字体系列字体大小前景色背景颜色缩进项目符号列表编号列表对齐水平线复制文本片段粘贴文本片段 HTMLEditor类返回HTML字符串中的编辑内容。 创建HTML编辑器 import javafx.application.Application;import javafx.scene.Scene;impor
使用mysql_config_editor可以为特定的MySQL服务器或客户端程序设置登录路径
login_path 介绍 在 MySQL 中,login_path 通常不是 MySQL 服务器配置或 SQL 语句的一部分。但是,它经常与 MySQL 的命令行工具 mysql_config_editor 一起使用,这是一个允许用户安全地存储认证凭据(如用户名、密码和连接参数)的工具。 mysql 的 client 工具都能使用 login-path,如 mysql、mysqldump、m
浏览器打开 three.js-r160/editor/index.html 后,为何显示白屏
浏览器打开 /three.js-r160/editor/index.html 时出现白屏可能是由于以下原因: 资源加载失败:页面依赖的 JavaScript 或 CSS 文件没有正确加载。 跨域问题:如果你是从本地文件系统打开这个页面,浏览器的安全策略可能会阻止加载某些资源。 JavaScript 错误:页面中的 JavaScript 代码可能存在错误,导致页面渲染失败。 浏览器兼容性:你
Eclipse| Eclipse中安装Properties Editor插件(离线安装)
前言 本文主要是介绍在IDE(Eclipse中)配置Properties Editor插件以方便开发人员能够以方便人为阅读的方式打开文件阅读并以Unicode格式保存配置文件。 Properties文件 .properties是一种主要在Java相关技术中用来存储应用程序的可配置参数的文件的文件扩展名。它们也可以存储用于国际化和本地化的字符串,这种文件被称为属性资源包(Property
使用百度脑图kityminder-editor进行数据可视化二次开发
KityMinder Editor 是一款强大、简洁、体验优秀的脑图编辑工具,适合用于编辑树/图/网等结构的数据。 编辑器由百度 FEX 基于 kityminder-core 搭建,并且在百度脑图中使用。 根目录下的 index.html 为开发环境,dist 目录下的 index.html 使用打包好的代码,适用于线上环境。 1、安装 nodejs 和 npm 2、初始化:切到 ki
UE Editor API 整理
UE Editor API 整理 过一下 https://github.com/20tab/UnrealEnginePython/blob/master/docs/,熟悉一下编辑器 API,方便后续编辑器脚本开发 后续的目标是所有编辑器操作应该都可以脚本化(自动化),这样把 GPT 接进 UE 里就可以 Chat UE 操作了 SM_ = static mesh, HISM = …http
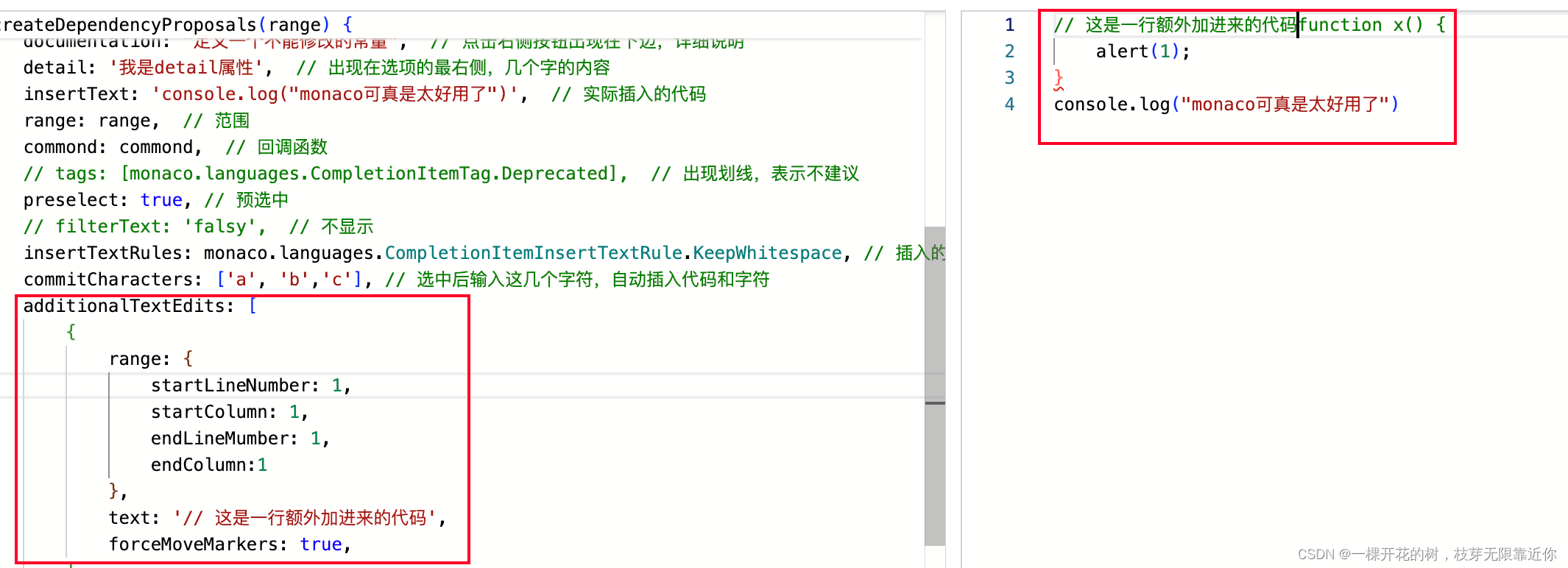
Monaco Editor系列(七)代码信息指示器CodeLens、使用API触发键盘事件、自动完成配置
前言:最近工作太忙了555,都没时间学习。端午节我要抽半天时间学习!(我自己都不信🤣)先总结一下下上一篇文章的知识点,我也忘得差不多了 Range类详解 Range类和IRange接口,Range类是基类,上面保存各种 range 相关的方法;IRange接口是开放给开发者的接口,传参的时候传 IRange接口类型的数据即可,这样传参就方便多了,里面只有关键的 range 的位置信息,起始位置
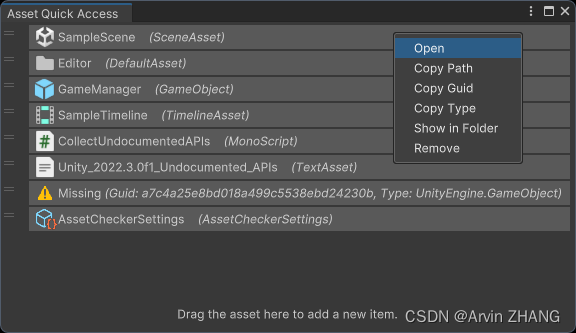
【Unity | Editor强化工具】资产快速访问工具
经常在Project窗口中翻找资产相对麻烦,Unity自带的Favorite功能又和Project窗口强绑定,且只能在双列视图下使用,故制作了一个可以在独立窗口中列举常用资产的小工具: Unity Asset Quick Access 。 CSDN弄了个Github加速计划,会把文章中的Github仓库镜像到它们自己的服务器上,但是这个goupi镜像的版本远落后于Github原始仓库的版本,
Monaco Editor系列(六)Range详解、Uri 自动匹配语言模型、缩略图 miniMap 配置
前情回顾: 一鼓作气,再鼓,再鼓!!哈哈哈。争取早日占领 Monaco 领地。 上一篇文章讲到的三个功能分别是 Position 类型、设置 markers、指定位置插入或替换内容 涉及到的知识点: ⛈️ 获取光标位置: editor.getPosition() ⛈️ 获取某个位置处的单词: model.getWordAtPosition(IPosition) ⛈️ 设置 model 的 m
Vue:Bin Code Editor格式化JSON编辑器
最终效果如下图所示, Bin Code Editor安装 npm或yarn安装命令如下, npm i bin-code-editor -S# or yarn add bin-code-editor 组件注册 全局注册 在 main.js 中写入导入以下内容, import Vue from 'vue';import CodeEd
UVA 10602 Editor Nottoobad(贪心)
Problem C EDITOR NOTTOOBAD Company Macrohard has released it’s new version of editor Nottoobad, which can understand a few voice commands. Unfortunately, there are only two voice commands that