mipmap专题
MipMap的LOD实现原理
当使用MipMap时我们可能会遇到tex2D,tex2Dbias,tex2Dgrad,tex2Dlod几种纹理采样函数。 在PS中tex2D自动计算应该使用的纹理层。 tex2Dbias需要在t.w中指定一个偏移量来把自动计算出的纹理层全部偏移指定的值。 tex2Dgrad需要提供屏幕坐标x和y方向上的梯度来确定应该使用的纹理层。 tex2Dlod需要在t.w中明确指定要使用的纹
OpenGL ES 3. Mipmap 纹理
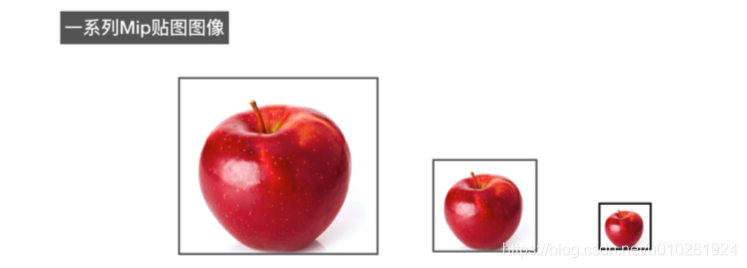
大家好,接下来将为大家介绍OpenGL ES 3. Mipmap 纹理(多级渐远纹理)。 当需要处理的场景很大时,若不采用一些技术手段,可能会出现远处地形视觉上更清楚,近处地形更模糊的反真实现象。 这主要是由于透视投影中有近大远小的效果,远处的地形投影到屏幕上尺寸比较小,近处的尺寸 比较大,而整个场景使用的是同一幅纹理图。因此,对远处的物体而言纹理图被缩小进行映射,自然很清楚;而
现代计算机图形学笔记(七)——重心坐标、应用纹理Mipmap
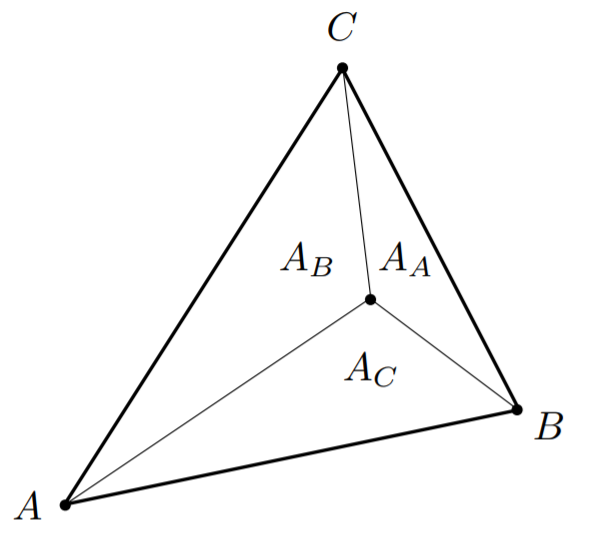
重心坐标(Barycentric Coordinates) 上几节课都提到了在三角形内部做插值,为了研究此问题,我们引入重心坐标(Barycentric Coordinates)。重心坐标的应用很广泛,如在像素着色器(Fragment shader)中我们已知三角形三个顶点的法向量,去插值求解三角形内部每个像素的法向量;在纹理映射时,我们已知三角形三个顶点在纹理坐标中的 u , v u,v u,
android studio 中mipmap引用.9图片出错
为什么会出错我不明白,查很久,才找到解决办法 解决办法: 把.9图片都放到drawable文件夹下,就可以了。 android:background="@drawable/edittext1" 这样就可以了,。
如何在使用Texture2DArray的时候开启Mipmap效果
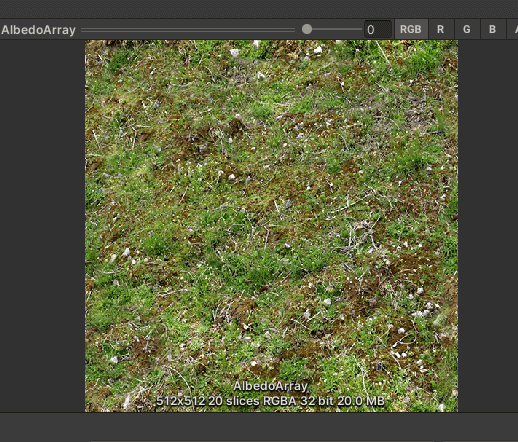
1)如何在使用Texture2DArray的时候开启Mipmap效果 2)CharacterController移动碰撞问题 3)一个关于Shader下坐标系转换的问题 4)加载配置内存过大问题 5)关于UnityWebRequest的手机端Timeout无效的问题 这是第280篇UWA技术知识分享的推送。今天我们继续为大家精选了若干和开发、优化相关的问题,建议阅读时间10分钟,认真读完必
【GAMES101】Lecture 09 纹理贴图 点查询与范围查询 Mipmap
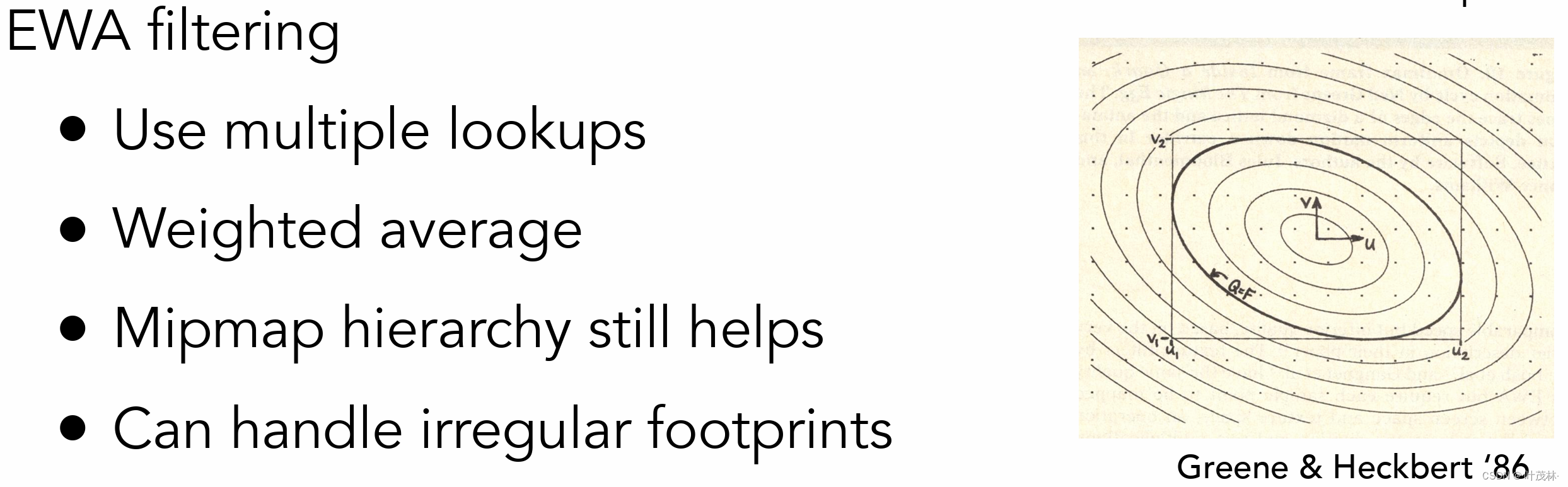
目录 纹理贴图 纹理放大-双线性插值 点采样纹理所带来的问题 Mipmap 各向异性过滤 纹理贴图 我们在之前的着色里面说过如何给物体上纹理,就是对于已经光栅化的屏幕点,就是每个像素的中心,去寻找对应纹理的映射位置的纹理颜色,去改变这个反射模型的反射系数kd 但如果直接简单这么做的话会出现一些问题,比方说我的渲染分辨率是这个4k的但是呢我的纹理图只有480p,那这个纹理
Android mipmap中的图标icon 对应的尺寸大小
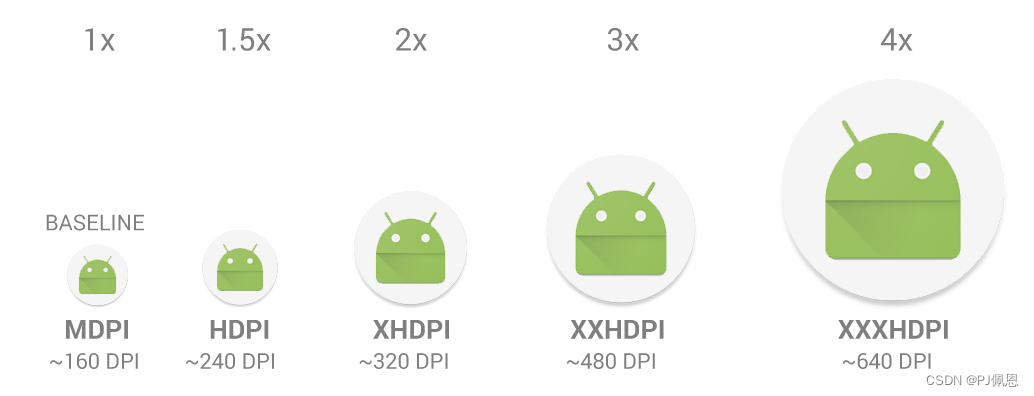
Android mipmap中的图标icon 对应的尺寸大小 结论: mipmap-xxxhdpi 对应 192x192 mipmap-xxhdpi 对应 144x144 mipmap-xhdpi 对应 96x192 mipmap-hdpi 对应 72x72 mipmap-mdpi 对应 48x48 验证的过程: 验证法一: Google 官方文档:https:/
Android mipmap中的图标icon 对应的尺寸大小
Android mipmap中的图标icon 对应的尺寸大小 结论: mipmap-xxxhdpi 对应 192x192 mipmap-xxhdpi 对应 144x144 mipmap-xhdpi 对应 96x192 mipmap-hdpi 对应 72x72 mipmap-mdpi 对应 48x48 验证的过程: 验证法一: Google 官方文档:https:/
mipmap贴图技术和drawable技术-Android
> mipmap和drawable介绍1.google官方关于mipmap和drawable的定位 1) drawable/ For bitmap files (PNG, JPEG, or GIF), 9-Patch image files, and XML files that describe Drawable shapes or Drawable objects that contai
Android开发--关于drawable与mipmap图片资源存放问题
关于drawable与mipmap图片资源存放问题 今天项目小组讨论,听取了两位前辈的建议,drawable与mipmap图片资源存放理解如下: (1) 图片放在drawable文件夹下,分为几个不同分辨率的文件夹;而app icons 放在mipmap下,而且mipmap只放mipmap。 (2)mipmap存放icon是为了以更好的体验带给用户,加强加载速度与渲染