mathjax专题
UNIAPP使用MathJax解析数学公式
近期有个需求,将之前后台录入的MathJax公式解析展示到APP中,研究了一下论坛里的代码,最终实现了需求,将代码和遇到的问题整理一下发出来,分享一下经验。 实现的效果图在下面附件中,目前**只测试过安卓APP,H5和苹果APP未测试** 核心代码如下: 因为目前只有一个页面使用数学公式,所以未封装,多个页面需要的话可以自行封装一个JS。 将代码完整的复制到vue页面里即可使用 H
MathJax —— Vue3的使用方法
版本: mathjax@3 需要实现效果 一、使用方式 1. index.html 中引入 <!-- 识别单行,行内,\( \)样式的公式 --><script>MathJax = {tex: {inlineMath: [['$', '$'],['$$', '$$'], ['\\(', '\\)']]},};</script><script id="MathJa
在Hexo中使用mathjax来渲染latex
安装 在博客目录下,注意是博客目录 ,安装npm install hexo-math --save, hexo math install解决兼容问题,参考 npm uninstall hexo-renderer-marked –savenpm install hexo-renderer-kramed –save 测试 $T(n) = \Theta(n)$ : T(n)=Θ(n) T(n
vue3 mathjax 数学公式
安装 pnpm install mathjax 新建文件@/util/mathjax.js window.MathJax = {tex: {inlineMath: [["$", "$"],["\\(", "\\)"],], // 行内公式选择符displayMath: [["$$", "$$"],["\\[", "\\]"],], // 段内公式选择符},startup: {ready()
[技能树] Mathjax与LaTex公式简介
Mathjax与LaTex公式简介 本文从math.stackexchange.com上名为MathJax basic tutorial and quick reference的问题翻译而来,并有所改动。主要讲述了如何使用MathJax和相关的Latex语法。 MathJax是一款运行在浏览器中的开源的数学符号渲染引擎,使用MathJax可以方便的在浏览器中显示数学公式,不需要使用图片。目
使用nodejs提取mathjax长公式
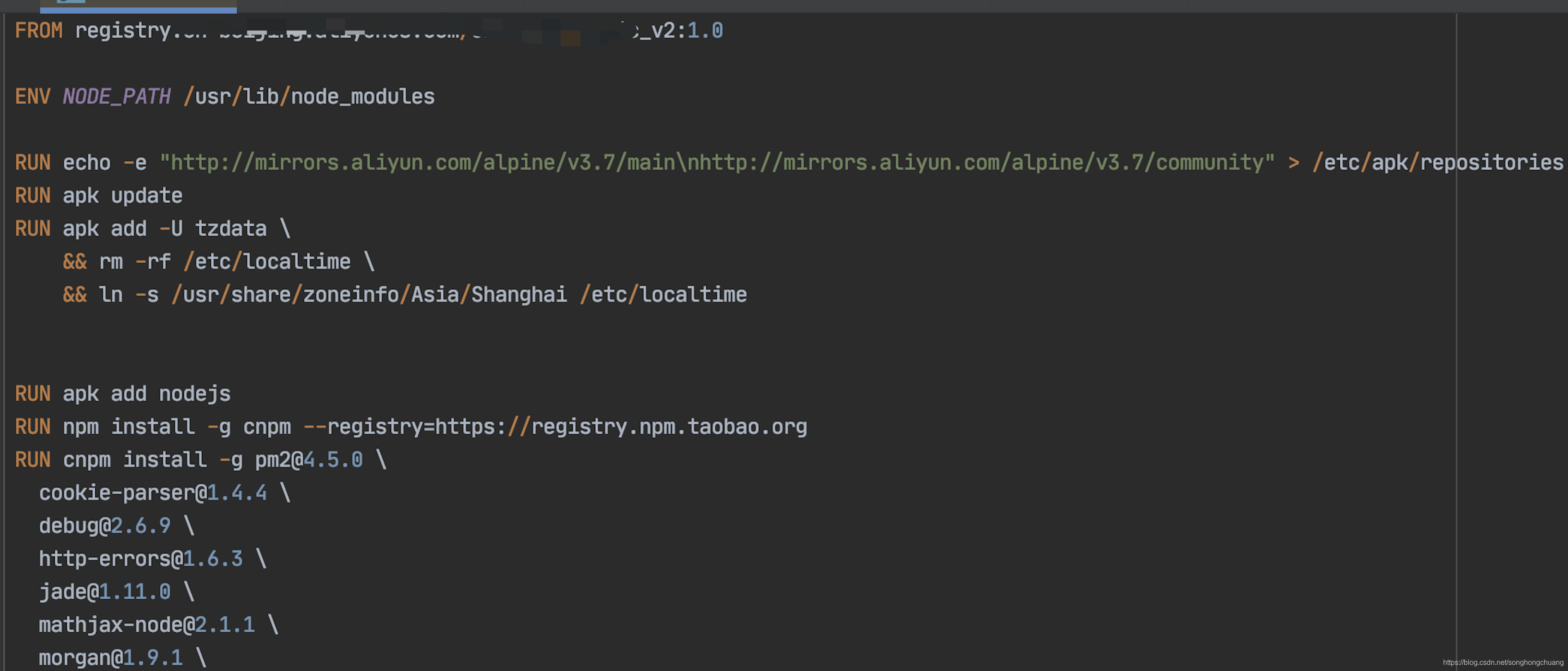
需求 近期有长公式数据造成产品体验不好,因此需要将长公式提取出来 服务选择 希望从数据分析入手,直接将不合法数据提取出来,查阅资料后最终确定使用nodejs的第三方库mathjax-node来实现。mathjax-node可以直接在服务端将公式源码渲染成公式图片,返回图片地址、宽、高等信息;部署成http服务。 实施 1.框架选取 因使用nodejs实现http服务,因此使用expre
Vue使用MathJax数学公式无法刷新的问题解决
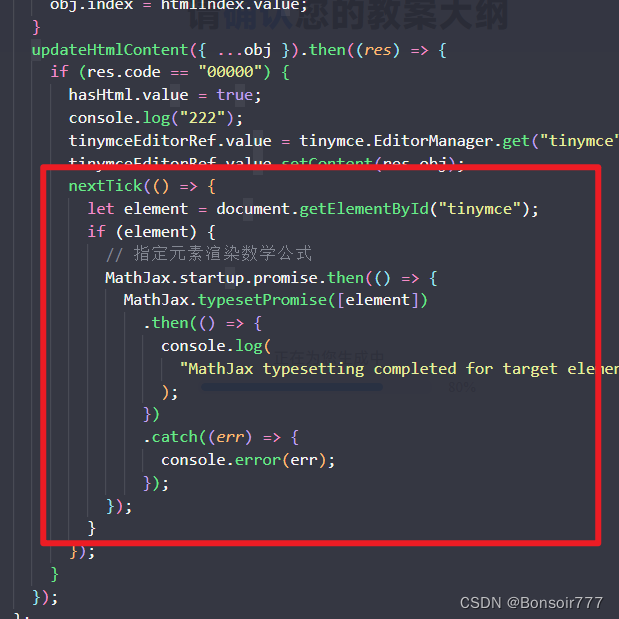
需求 在弹窗中el-select选择不同公式,显示公式及参数用于简单公式计算器功能。 问题 使用<span>展示公式,只显示第一次渲染的公式,无法刷新,在<el-select>的@change方法中每次将对应值赋空也不行。参数显示会叠加,之前渲染的不消失。以上均为渲染刷新的问题。 解决 渲染特定的组件(跟问题没关系,顺手记录) 在组件上绑定id属性,将id传给渲染的方法,如下。渲染的s
MathJax使用LaTeX语法编写数学公式教程
此文转载于老黄博客,在此由于编辑器支持仅作简单修改,感谢博主的热心分享。 如何插入公式 LaTeX的数学公式有两种:行中公式和独立公式。行中公式放在文中与其它文字混编,独立公式单独成行。 行中公式可以用如下两种方法表示: \(数学公式\) 或 $数学公式$ 独立公式可以用如下两种方法表示: \[数学公式\] 或 $$数学公式$$ 例子:\$[J_\alpha(x) = \sum
MathJax渲染的Latex
数学符号 多项式分式\frac{a}{b} ab a b \frac{a}{b}向量\vec{a} a⃗ a → \vec{a} 开方\sqrt{a} a−−√ a \sqrt{a}开N次方\sqrt[N]{a} a−−√N a N \sqrt[N]{a}垂直\perp ⊥ ⊥ \perp矩阵 Latex资料1. 这里是脚注的内容 —公式写法,符号写法 ↩



![[技能树] Mathjax与LaTex公式简介](/front/images/it_default2.jpg)