本文主要是介绍UNIAPP使用MathJax解析数学公式,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
近期有个需求,将之前后台录入的MathJax公式解析展示到APP中,研究了一下论坛里的代码,最终实现了需求,将代码和遇到的问题整理一下发出来,分享一下经验。
实现的效果图在下面附件中,目前**只测试过安卓APP,H5和苹果APP未测试**

核心代码如下:
因为目前只有一个页面使用数学公式,所以未封装,多个页面需要的话可以自行封装一个JS。
将代码完整的复制到vue页面里即可使用
HTML代码:
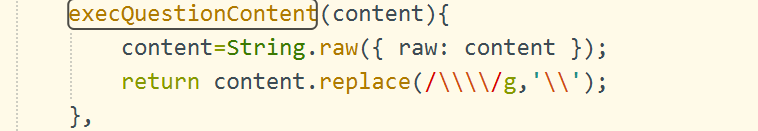
此时可以不用v-html,我用v-html是因为公式中还含有html元素,execQuestionContent方法的作用是处理斜杠,如果公式正确可以不用,方法代码在下方图中,有需要的可以参考
<view class="problem-content-title" v-html="execQuestionContent(item.questionDto.question.question)"> </view>此处script代码块需要单独另写一个,不需要跟原来的script重合,复制到vue页面最下方即可。
<script module="MathJax" lang="renderjs">export default {mounted() {let that = this;if (typeof window.MathJax === 'object') {that.initMathJax()} else {const script = document.createElement('script')//MathJax地址,为保持稳定可以下载到自己的服务器上引用,注意config参数不可忽略script.src = 'https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.7/MathJax.js?config=TeX-MML-AM_CHTML'script.onload = that.initMathJax.bind(that);document.head.appendChild(script)}},methods: {initMathJax() {MathJax.Hub.Config({showProcessingMessages: false, //关闭js加载过程信息messageStyle: "none", //不显示信息jax: ["input/TeX", "output/HTML-CSS"],tex2jax: {inlineMath: [["$", "$"],["\\(", "\\)"]], //行内公式选择符displayMath: [ ["$$", "$$"],["\\[", "\\]"]], //段内公式选择符skipTags: ["script", "noscript", "style", "textarea", "pre", "code", "a"] //避开某些标签},"HTML-CSS": {availableFonts: ["STIX", "TeX"], //可选字体showMathMenu: false //关闭右击菜单显示}});this.MathQueue();},MathQueue: function() {if (!window.MathJax) {return;}//container 是当前页面DOM的ID,可以自定义window.MathJax.Hub.Queue(["Typeset", window.MathJax.Hub, document.getElementById('container')]);}}}
</script>
遇到的问题:
1、执行后公式没有变化
排查原因:
1、排查公式是否符合inlineMath、displayMath选择符匹配标准,例如\\\\( 对应公式里的 \\(, \\\\\\\\(对应\\\\(,此处是决定能否匹配数学公式的关键,需要注意。
注:我的数据库之前存储的是\\\\\\\\(,这时候需要手动处理成 \\( ,然后再用 \\\\( 来匹配
例子如下:
数学公式:函数\\\\(a{{x}^{2}}+5x+b>0\\\\)的解集为\\\\(\\\\left\\\\{ x\\\\left| \\\\frac{1}{3}
我通过String.raw({ raw: content })处理后变成\\\\(,最后通过replace(/\\\\/g,'\\')变成\\(

2、src地址里面要带config=TeX-MML-AM_CHTML参数,不可以不带
如果还能不能转换,请留言问题和代码,我看到会第一时间回复。
这篇关于UNIAPP使用MathJax解析数学公式的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





