maptalks专题
如何用MapTalks IDE来发布网站?
简介 MapTalks IDE 全称 MapTalks集成设计环境(Integrated Design Environment),是由MapTalks技术团队开发的新一代web地图设计软件。 通过MapTalks IDE,您可以自由的创建二维和三维地图,在其中载入或创建地理数据,可视化和分析数据。您还可以把创建的地图分发给开发人员,在javascript程序中加载其中的地理数据或配图样式。
vue 本地中导入 maptalks
1、进入 github 中 maptalks 文件下载页面(https://github.com/maptalks/maptalks.js/releases) 这里可能会有朋友应为网络问题打不开 github ,可以查看作者另一篇关于解决该问题的文章👉GitHub 打不开问题解决 2、将下载好的文件放入项目的 public 文件下 3、在 index.html 中引入 <!DO
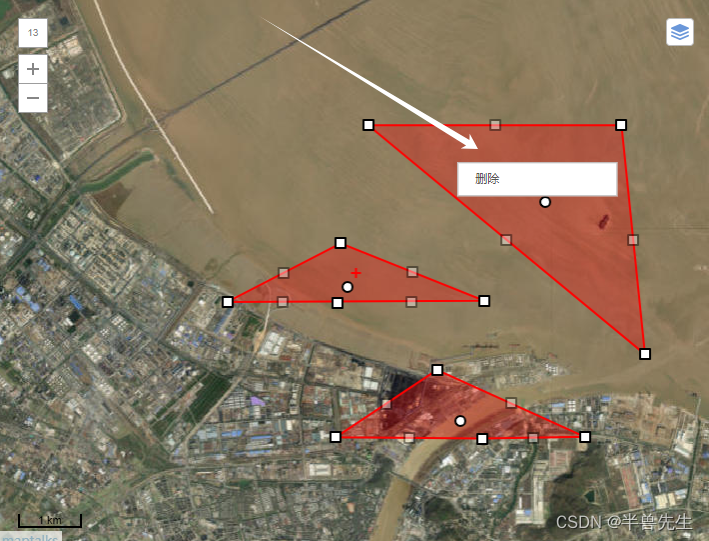
maptalks 右键删除多边形 电子围栏
<!-- 地图组件 --><template><div :id="id" class="container"></div></template><script>import _ from "lodash";import "maptalks/dist/maptalks.css";import * as maptalks from "maptalks";export default {
maptalks 右键删除坐标点位
<!-- 地图组件 --><template><div :id="id" class="container"></div></template><script>import _ from "lodash";import "maptalks/dist/maptalks.css";import * as maptalks from "maptalks";export default {
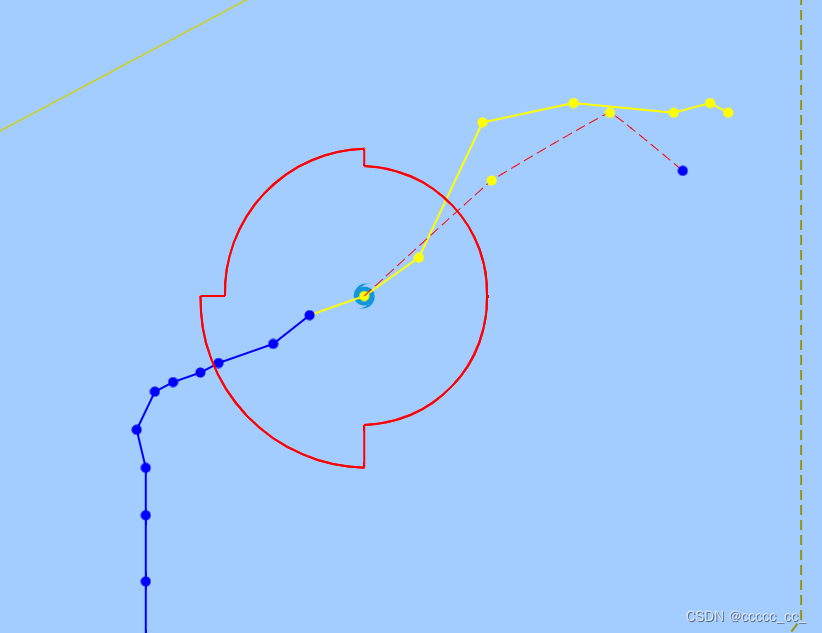
maptalks 使用ArcCurve和LineString 绘制台风风圈
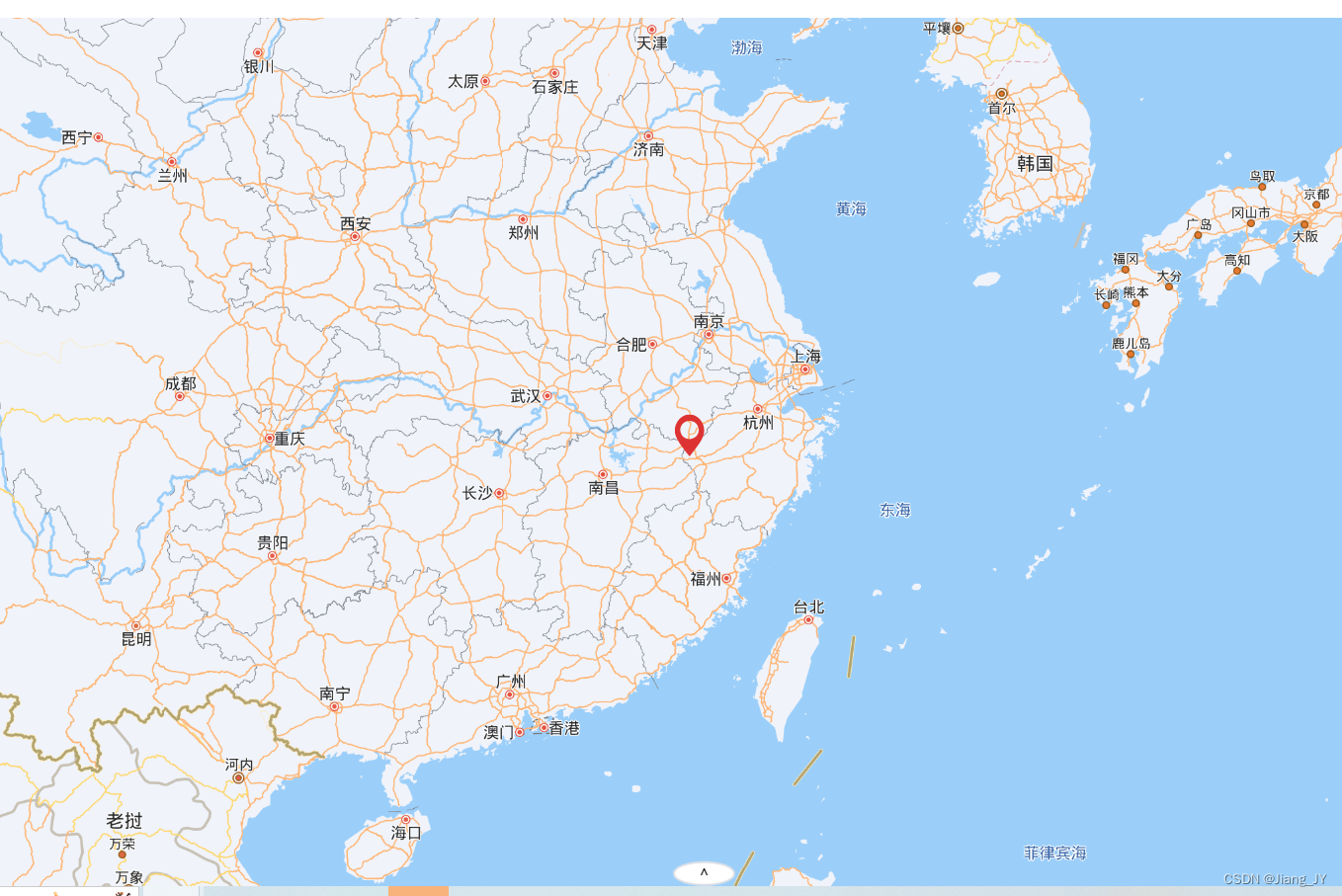
效果图 使用ArcCurve绘制了4个圆弧,然后使用LineString进行连接 const map = new maptalks.Map('map', {center: [118.8055, 32.0267],zoom: 14,baseLayer: new maptalks.TileLayer('base', {'urlTemplate': 'http://webrd{s}.is
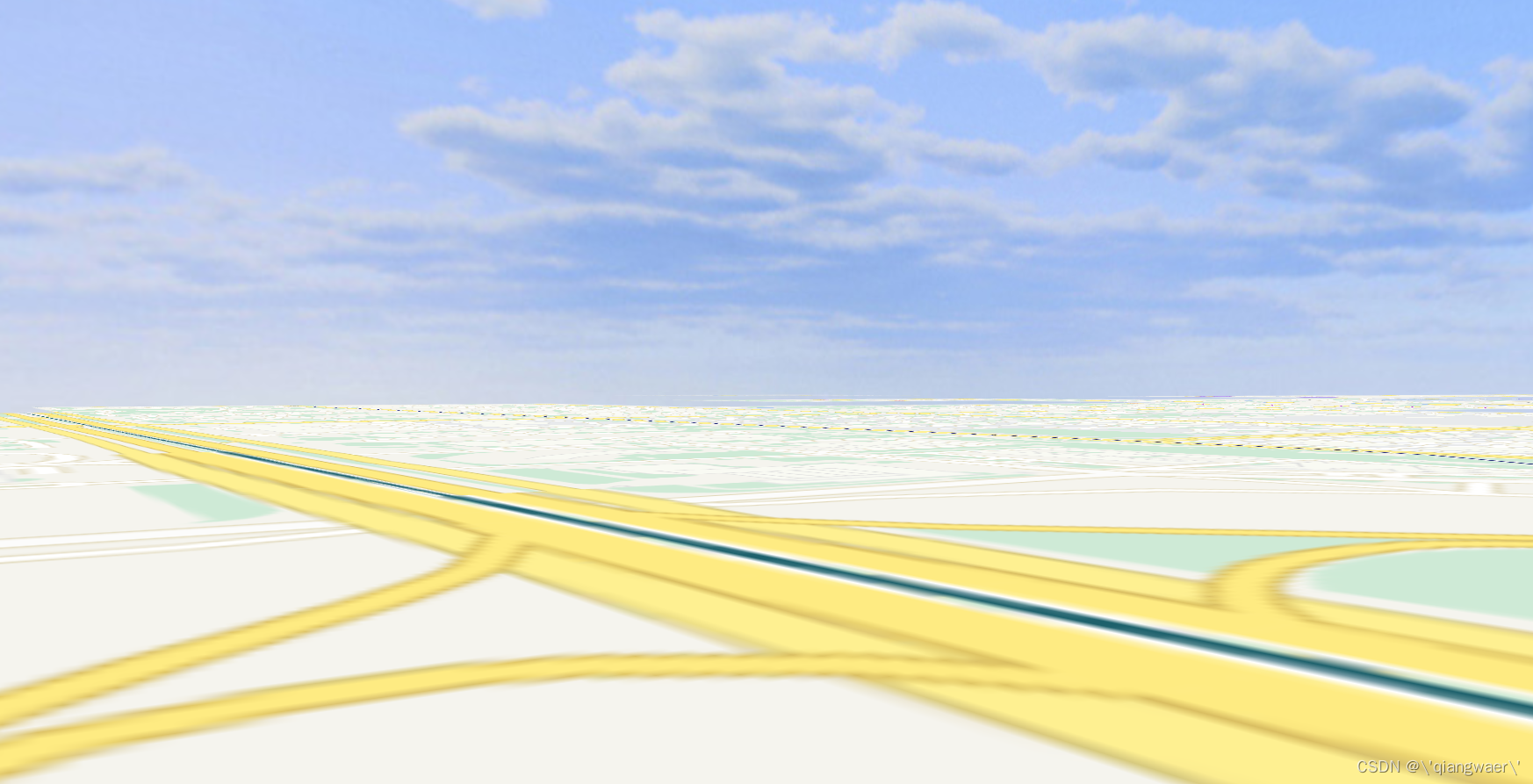
maptalks自定义天空盒背景
使用threeLayer自定义maptalks的天空盒 _threeLayerSky = new ThreeLayer('threeLayerSky', {forceRenderOnMoving: true,forceRenderOnRotating: true,animation: true} as any);_threeLayerSky.prepareToDraw = (gl, scene,