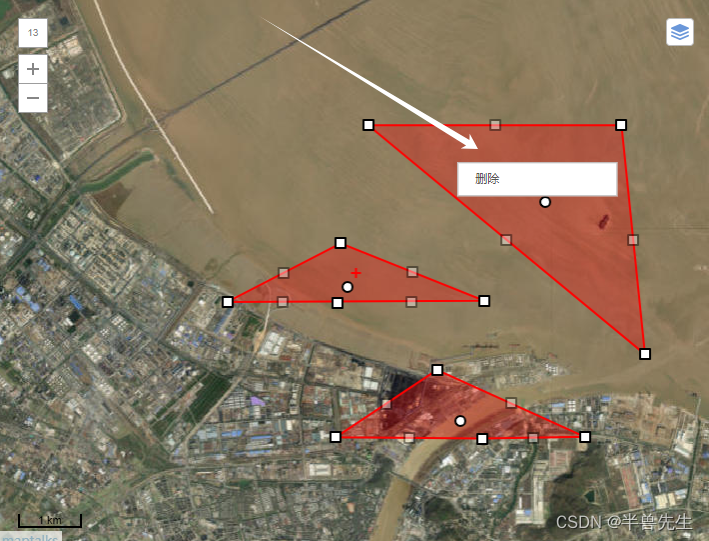
本文主要是介绍maptalks 右键删除多边形 电子围栏,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

<!-- 地图组件 -->
<template><div :id="id" class="container"></div>
</template><script>
import _ from "lodash";
import "maptalks/dist/maptalks.css";
import * as maptalks from "maptalks";
export default {//import引入的组件需要注入到对象中才能使用name: "Map",props: {id: {type: String,default: () => {return "map";},},mapSet: {type: Object,default: () => {return {};},},color: {type: String,default: () => {return "";},},},components: {},data() {//这里存放数据return {dataLis: [],layer: null,layer2: null,map: null,polygon: null,drawTool: null,// 默认中心点点位center: [121.7294793802647, 29.97249795779439],// 缩放层级zoom: 14,// 倾斜度pitch: 0,// 轴承// bearing: 90,// 最小缩放层级minZoom: 1,// 最大缩放层级maxZoom: 18.5,symbol: {polygonFill: "#ff0000", // 图形覆盖颜色polygonOpacity: 0.3, // 图形覆盖区域透明度lineColor: "#ff0000", // 线条颜色lineWidth: 2, // 线条宽度},pointSymbol: {markerFile: "@/assets/logo/logo.png",markerWidth: 20,markerHeight: 20,},layerSwitcherControl: {position: "top-right",// title of base layersbaseTitle: "Base Layers",// title of layersoverlayTitle: "Layers",// layers you don't want to manage with layer switcherexcludeLayers: [],// css class of container element, maptalks-layer-switcher by defaultcontainerClass: "maptalks-layer-switcher",},// 电子地图图层// urlTemplate: "http://{s}.basemaps.cartocdn.com/light_all/{z}/{x}/{y}.png",// subdomains: ["a", "b", "c", "d"],// attribution:// '© <a href="http://osm.org">OpenStreetMap</a> contributors, © <a href="https://carto.com/">CARTO</a>'// urlTemplate:// "https://gss{s}.bdstatic.com/8bo_dTSlRsgBo1vgoIiO_jowehsv/tile/?qt=tile&x={x}&y={y}&z={z}&styles=pl&scaler=1&udt=20170927",// subdomains: [0, 1, 2, 3],// attribution:// '© <a target="_blank" href="http://map.baidu.com">Baidu</a>'drawMap: {Point: "点",LineString: "线",Polygon: "多边形",Circle: "圆",Ellipse: "椭圆",Rectangle: "长方形",},};},//监听属性 类似于data概念computed: {},//监控data中的数据变化watch: {mapSet: {deep: true,immediate: true,async handler(val) {if (Object.keys(val).length) {let { drawMapType, drawMapArray, editable, draggable } = val;if (this.map != undefined) this.map.remove();await this.init();// 循环插入多边形if (drawMapArray && drawMapArray.length > 0) {drawMapArray.forEach(item => {let obj = {// 编辑图形drawMapArray: () => {this.startEdit(item, {drawMapType,editable,draggable,drawMapArray: item});},// 绘制图形drawMapType: () => {this.drawMapType({drawMapType,editable,draggable,drawMapArray: item});},};let arrayKeys = Object.keys({drawMapType,editable,draggable,drawMapArray: item});arrayKeys.map((item) => {if (obj[item]) return obj[item]();});})} else {let obj = {// 编辑图形// drawMapArray: () => {// this.startEdit(item, {// drawMapType,// editable,// draggable,// drawMapArray// });// },// 绘制图形drawMapType: () => {this.drawMapType({drawMapType,editable,draggable,drawMapArray});},};let arrayKeys = Object.keys({drawMapType,editable,draggable,drawMapArray});arrayKeys.map((item) => {if (obj[item]) return obj[item]();});}} else {// console.log("销毁地图");if (this.map != undefined) this.map.remove();}},},color: {immediate: true,handler(val) {// console.log("🚀 ~ Date:2023/06/15 17:14 ~ File: index.vue ~ Line:118 ----- ", val);if (val) {let { drawTool, polygon } = this;if (drawTool) this.changeSymbol("drawTool", drawTool, val);if (polygon) this.changeSymbol("polygon", polygon, val);// if (drawTool) {// drawTool.setSymbol({// polygonFill: val, // 图形覆盖颜色// polygonOpacity: 0.3, // 图形覆盖区域透明度// lineColor: val, // 线条颜色// lineWidth: 2 // 线条宽度// });// }// if (polygon) {// polygon.updateSymbol({// polygonFill: val, // 图形覆盖颜色// lineColor: val // 线条颜色// });// }}},},},//生命周期 - 创建完成(可以访问当前this实例)created() { },//生命周期 - 挂载完成(可以访问DOM元素)mounted() {// let a = "rgb(255, 69, 0)";// console.log(a.slice(5, a.length - 1));},// beforeDestroy() {// let { map } = this;// // console.log(// // "🚀 ~ Date:2023/07/11 14:37 ~ File: index.vue ~ Line:154 ----- ",// // 销毁地图// // );// if (map) map.remove();// },//方法集合methods: {// 获取到图层所有的点位getSent(data) {let array = []data.forEach(res => {let arrray2 = []res._coordinates.forEach(res2 => {arrray2.push({"lngWgs": res2.x,"latWgs": res2.y,// "sort": index2})})array.push(arrray2)})return array;},init() {this.$nextTick(() => {let { center, zoom, pitch, minZoom, maxZoom, symbol, layerSwitcherControl, id } = this;this.map = new maptalks.Map(id, {center,zoom,pitch,minZoom,maxZoom,centerCross: true,seamlessZoom: true,attribution: true,zoomControl: true, // add zoom controlscaleControl: true, // add scale controllayerSwitcherControl,symbol,// baseLayer 表示基础图层,它可以添加多个,逗号隔开baseLayer: new maptalks.GroupTileLayer("Base TileLayer", [new maptalks.TileLayer("卫星图", {urlTemplate:"https://t5.tianditu.gov.cn/DataServer?T=img_w&X={x}&Y={y}&L={z}&tk=074d4a21c8f34a3a20cd1f69f81b26bf",subdomains: ["a", "b", "c", "d"],}),new maptalks.TileLayer("Carto light", {visible: false,urlTemplate:"https://{s}.basemaps.cartocdn.com/light_all/{z}/{x}/{y}.png",subdomains: ["a", "b", "c", "d"],}),new maptalks.TileLayer("Carto dark", {visible: false,urlTemplate:"https://{s}.basemaps.cartocdn.com/dark_all/{z}/{x}/{y}.png",subdomains: ["a", "b", "c", "d"],}),new maptalks.WMSTileLayer("survey", {urlTemplate: "http://10.169.61.30:8080/geoserver/gwc/service/wms",crs: "EPSG:3857",layers: "haigang",styles: "",version: "1.1.1",tileStackDepth: 0,format: "image/png",transparent: true,uppercase: true,zIndex: 1,forceRenderOnMoving: true,forceRenderOnZooming: true,}),]),});// this.layer = new maptalks.VectorLayer("vector").addTo(this.map)this.layer = new maptalks.VectorLayer("vector").addTo(this.map)this.layer2 = new maptalks.VectorLayer("vector2").addTo(this.map)// this.map.on("click", function (params) {// console.log(666, params);// });this.map.on("editrecord", function (params) {console.log(params);});});},// 绘制图形drawMapType(val) {!this.layer ? this.layer = new maptalks.VectorLayer("vector").addTo(this.map) : null// console.log('绘制图形', val, this.map);let { drawMapType, drawMapArray } = val;if (!drawMapArray) {let { map, symbol, color } = this;let that = this;// var layer = new maptalks.VectorLayer("vector").addTo(map);var drawTool = new maptalks.DrawTool({mode: drawMapType,// once: true,// once: false,symbol: drawMapType == "Point" ? null : symbol,}).addTo(map).disable();drawTool.on("drawend", function (param) {// console.log(param.geometry);let { _coordinates } = param.geometry;let array = null;if (drawMapType == "Point") {array = [_coordinates.x, _coordinates.y];} else if (drawMapType == "Polygon") {array = _coordinates.map((item) => {return [item.x, item.y];});}that.dataLis.push(array)// console.log(123, array);that.layer.addGeometry(param.geometry);that.startEdit(array, val, that.dataLis.length - 1);that.layer.remove();that.layer.setZIndex(6);that.$nextTick(() => {// console.log("绘制好了 发送", that.getSent(that.layer2._geoList));that.$emit("drawPointChange", that.getSent(that.layer2._geoList));})});this.drawTool = drawTool;drawTool.setMode(drawMapType).enable();// 改变覆盖物设置if (color) this.changeSymbol("drawTool", drawTool, color);// if (color) {// drawTool.setSymbol({// polygonFill: color, // 图形覆盖颜色// polygonOpacity: 0.3, // 图形覆盖区域透明度// lineColor: color, // 线条颜色// lineWidth: 2 // 线条宽度// });// }}},// 编辑绘制图形startEdit(array, val) {// let nun = Math.random();// console.log("编辑绘制图形", array, val);let that = this;let { drawMapType, editable, draggable } = val;let { symbol, map, pointSymbol, color } = that;let type = null;let pointArray = _.clone(array);// that.$emit("drawPointChange", pointArray);let objArray = [[() => drawMapType == "Polygon", () => {type = "Polygon"},() => {polygon.startEdit();// 更改形状polygon.on("shapechange", function (param) {let { _coordinates } = param.target;pointArray = _coordinates.map((item) => {// console.log("111111111111111111", that.getSent(that.layer2._geoList));return [item.x, item.y];});that.$emit("drawPointChange", that.getSent(that.layer2._geoList));});// 更改位置polygon.on("positionchange", function (param) {let { _coordinates } = param.target;pointArray = _coordinates.map((item) => {return [item.x, item.y];});that.$emit("drawPointChange", that.getSent(that.layer2._geoList));});// 监听删除polygon.on("remove", function (param) {let { _coordinates } = param.target;pointArray = _coordinates.map((item) => {return [item.x, item.y];});that.$emit("drawPointChange", that.getSent(that.layer2._geoList));});// 监听右键点击事件// polygon.on("contextmenu", function (e) {// console.log(112233, e);// // 判断点击的是否为多边形// if (e.target instanceof maptalks.Polygon) {// // 删除多边形// map.removeGeometry(e.target);// }// });},],];let state = objArray.find((m) => m[0]());if (state) state[1]();let polygon = new maptalks[type](array, {visible: true,editable,cursor: "pointer",draggable,dragShadow: false,drawOnAxis: null,symbol,});var options = {'items': [{item: '删除', click: function (e) {that.layer2.removeGeometry(polygon);}}]};polygon.setMenu(options).openMenu();// new maptalks.VectorLayer("vectorEdit" + nun, polygon).addTo(map);that.layer2.addGeometry(polygon);// that.layer.addGeometry(polygon);map.fitExtent(polygon.getExtent(), -1); // 自动适配区域 if (color) this.changeSymbol("polygon", polygon, color);if (state) state[2]();that.polygon = polygon;},// 覆盖物设置更改changeSymbol(type, mapObj, color) {let obj = {drawTool: () => {mapObj.setSymbol({polygonFill: color, // 图形覆盖颜色polygonOpacity: 0.3, // 图形覆盖区域透明度lineColor: color, // 线条颜色lineWidth: 2, // 线条宽度});},polygon: () => {mapObj.updateSymbol({polygonFill: color, // 图形覆盖颜色lineColor: color, // 线条颜色});},};if (obj[type]) return obj[type]();},// 绘制多边形// addPoint(val) {// // console.log(this.map,66);// let layer = new maptalks.VectorLayer("vector").addTo(this.map);// // console.log(layer,"tu");// val.forEach((item) => {// let polygon = new maptalks.Polygon(item, {// visible: true,// editable: false,// cursor: "pointer",// draggable: false,// dragShadow: false,// drawOnAxis: null,// // properties: {// // name,// // },// symbol: [// {// lineColor: "skyblue",// lineWidth: 1,// polygonFill: "skyblue",// polygonOpacity: 0.1,// },// ],// }).addTo(layer);// // polygon.setZIndex(0)// layer.setZIndex(1);// });// },// 绘制2dmark// addMark(val) {// console.log(val, 6677);// this.layer = new maptalks.VectorLayer("vector2").addTo(this.map);// val.forEach((item) => {// let sort = item.sort;// let file = require("@/assets/warehouseWeb/equipment/001.png");// let marker = new maptalks.Marker(item.list, {// properties: {// sort,// },// symbol: [// {// markerType: "path",// markerFile: file,// markerWidth: {// stops: [// [7, 15],// [18, 25],// ],// },// markerHeight: {// stops: [// [7, 15],// [18, 25],// ],// },// markerDx: 0,// markerDy: 20,// markerOpacity: 1,// },// {// textFaceName: "sans-serif",// textName: "{sort}",// textSize: 12,// textDy: 30,// textFill: "#7ee6ed",// },// ],// });// this.layer.addGeometry(marker);// });// },// 绘制3dmark// addMark3d(val) {// console.log(val, 6677);// this.layer2 = new maptalks.VectorLayer("vector3").addTo(this.map);// val.forEach((item) => {// let sort = item.sort;// let file = require("@/assets/warehouseWeb/equipment/001.png");// let marker = new maptalks.Marker(item.list, {// properties: {// sort,// },// symbol: [// {// markerType: "path",// markerFile: file,// markerWidth: {// stops: [// [7, 15],// [18, 25],// ],// },// markerHeight: {// stops: [// [7, 15],// [18, 25],// ],// },// markerDx: 0,// markerDy: 20,// markerOpacity: 1,// },// {// textFaceName: "sans-serif",// textName: "{sort}",// textSize: 12,// textDy: 30,// textFill: "#7ee6ed",// },// ],// });// this.layer2.addGeometry(marker);// });// },},
};
</script>
<style scoped>
.container {width: calc(100% - 50px);/* width: 550px; */min-height: 550px;margin: 15px;
}
</style>
这篇关于maptalks 右键删除多边形 电子围栏的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







