本文主要是介绍maptalks 使用ArcCurve和LineString 绘制台风风圈,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
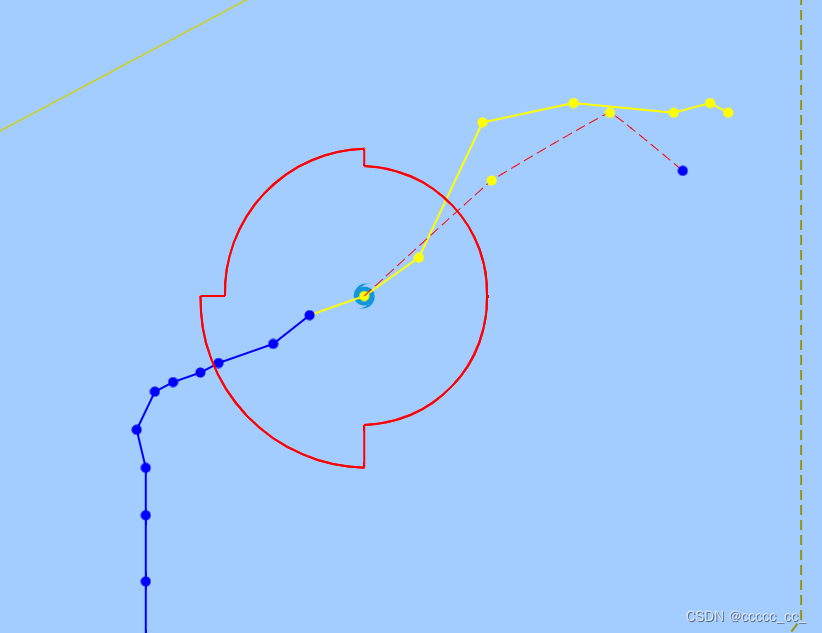
效果图

使用ArcCurve绘制了4个圆弧,然后使用LineString进行连接
const map = new maptalks.Map('map', {center: [118.8055, 32.0267],zoom: 14,baseLayer: new maptalks.TileLayer('base', {'urlTemplate': 'http://webrd{s}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}'','subdomains': ['a', 'b', 'c'],'attribution': '© OpenStreetMap contributors'})});const layer = map.value.getLayer('storm') || new VectorLayer('storm',null,{ zIndex:12 }).addTo(map.value);const range =['30KTS', 200, 150, 180, 180, 2826352] //从后端获取的数据 这里直接模拟了if (typeof range[0] !== 'undefined') {const center = [item.lon,item.lat]; // 台风中心点经纬度//使用中心点和半径计算坐标function getArcCoordinates(start, end, radius) {const points = [];for (let i = start; i <= end; i += 90) {const angle = i / 180 * Math.PI;const x = center[0] + radius / 111.2 * Math.cos(angle);const y = center[1] + radius / 111.2 * Math.sin(angle);points.push(new Coordinate(x, y));}return points}const point = []for (let i = 0; i < 4; i++){point.push(getArcCoordinates(0+90*i,90+90*i,range[0][i+1]))}for (let i = 0; i < 4; i++){const arcCurve = new ArcCurve( point[i], {symbol: {lineColor: '#f00',lineWidth: 2,}});console.log(point);//将圆弧的第二个坐标连接下一个圆弧的第一个坐标if (i < 3) {const arcLine = new LineString([point[i][1],point[i+1][0]],{symbol: {lineColor: '#f00',lineWidth: 2,}})layer.addGeometry(arcLine)} else {const arcLine = new LineString([point[i][1],point[0][0]],{symbol: {lineColor: '#f00',lineWidth: 2,}})layer.addGeometry(arcLine)}layer.addGeometry([arcCurve])}}这篇关于maptalks 使用ArcCurve和LineString 绘制台风风圈的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





