风圈专题
maptalks 使用ArcCurve和LineString 绘制台风风圈
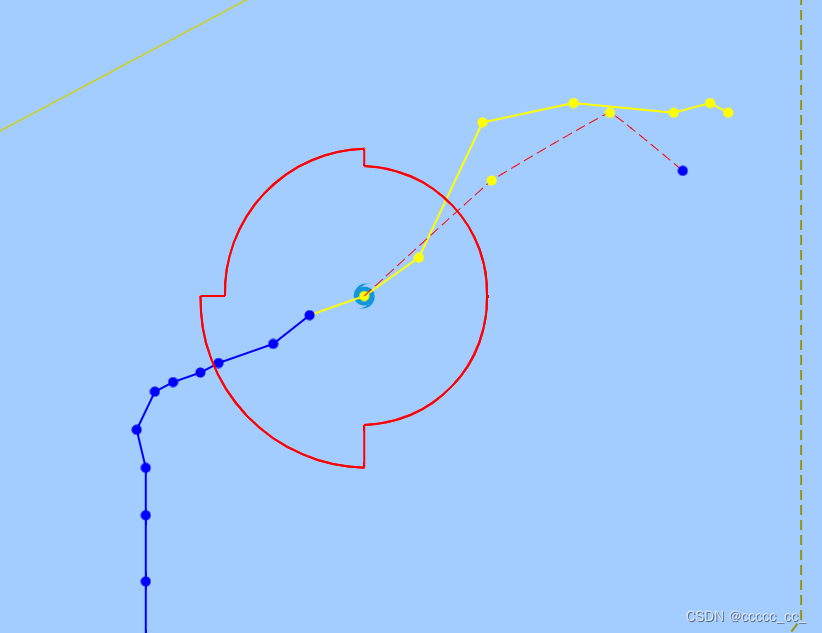
效果图 使用ArcCurve绘制了4个圆弧,然后使用LineString进行连接 const map = new maptalks.Map('map', {center: [118.8055, 32.0267],zoom: 14,baseLayer: new maptalks.TileLayer('base', {'urlTemplate': 'http://webrd{s}.is
arcgis for js 绘制台风风圈
步骤说明: 1、组织所需数据及相关算法编写; 所需数据:中心点(经纬度),圆的起始角度,圆的半径 算法编写:计算出半径外所有的点,然后组合成几何图形(风圈形状) 直接上代码演示: <html><head><meta charset="utf-8" /><metaname="viewport"content="initial-scale=1,maximum-scale=1,user-sc
Openlayers3中实现台风风圈绘制算法
概述: 台风的风圈的NE、NW、SW、SE四个方位的影响范围是不一致,本文介绍一种简单的风圈的绘制方法,并在OL3中展示。 实现效果: 实现代码: 1、数据格式 var Configs = {CIRCLE_CENTER_X:104.21390114106414,CIRCLE_CENTER_Y:35.847595169932646,CIRCLE_R:{"SE":0.5
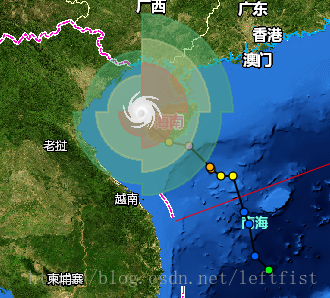
arcgis for js如何画台风风圈
转自:https://blog.csdn.net/leftfist/article/details/78984533#commentBox arcgis for js里面,画一个圆不是什么难事。小的可以用SimpleMarkerSymbol,"style": "esriSMSCircle"; 大的话,直接就来一个new Circle 但是,如果是类似台风风圈这类的呢? 似圆非圆,该咋画?