lodop专题
vue + Lodop 制作可视化设计页面 实现打印设计功能(三)
历史: vue2 + Lodop 制作可视化设计页面 实现打印设计功能(一) vue + Lodop 制作可视化设计页面 实现打印设计功能(二) 前言: 在之前的几篇文章里已经完成了项目的创建,并且实现了简单的拖拽新增,这篇主要是实现第一个组件(HPText) 主要技术栈:vue3+vite+pinia+less+typescript 目录: 项目创建及模块定义,简单实现拖拽新增新增
Lodop 实现局域网打印
文章目录 前言一、Lodop支持打印的方式lodop 打印方式一般有3种:本地打印局域网集中打印广域网AO打印 二、集成步骤查看lodop 插件的服务端口:查看ip后端提供接口返回ip,前端动态获取最后步骤 前言 有时候会根据不同的ip来获取资源文件,这里遇到场景,通过不同的局域网ip来获取本地资源。是Lodop 实现局域网打印的必要步骤之一。 Ip 与 客户端(H5之类
使用Jquery.qrcode.js及Lodop控件生成及打印二维码
<html><head><meta charset="utf-8"><title>二维码打印</title><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale
项目中比较好用的web打印控件——Lodop
项目中比较好用的web打印控件——Lodop 由于公司业务需求,需要控件打印控件,在网上看到了很多打印插件,觉得Lodop打印插件比较好用,下面介绍操作方法: 1、准备工作,下载控件及官方demo 下面给出官方的下载地址:http://www.lodop.net/download.html 2、基本使用 由于Lodop控件是一个exe程序,所以第一次使用的时候,需要提示用户安装这个控件(
C-Lodop (Print)前端自定义打印控件
1.首先安装C-Lodop.exe软件,参考地址 Welcome to C-Lodop 2.软件下载地址 下载中心 - Lodop和C-Lodop官网主站 3.案列 <!DOCTYPE html><html><head><meta charset="utf-8"><title></title><script src='http://192.168.0.109:8000/CLodopfu
前端js调用Lodop实现云打印
一、下载Lodop控件 官网:下载中心 - Lodop和C-Lodop官网主站 二、解压后安装 双击进行安装,里面有些页面文件是一些教程案例 勾选云服务工作模式 安装成功会自动启动 浏览器访问地址:http://localhost:8000/ 首页最下面有个教程案例跳转地址,可以查看一些官方给的一些案例 三、举一个简
Vue3+hooks快速接入Lodop打印插件
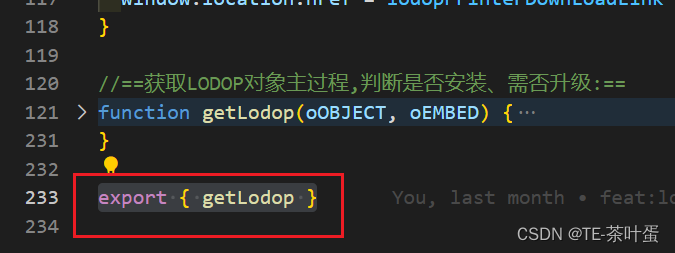
文章目录 前言一、下载并修改LodopFuncs.js1.1 调整LodopFuncs.js代码, 暴露 getLodop 二、自定义useLodop hooks抽取共用的lodop逻辑CheckLodopIsOkgetPrinterArrprintLabelprintA4Paper 总结 前言 上面文章《Vue快速接入菜鸟打印组件》讲了vue3如何快速集成菜鸟打印组件,这篇
Chrome 无法检测 Lodop 插件
把 Chrome 浏览器升级到 94+ 版本后, 会导致原来安装的 C-lodop 插件无法使用. 这是由于 Chrome 最新安全策略导致 Chrome94+ 版本阻断 http 页面访问 localhost 服务 以下是我的的解决方案: 方法1: 网站改用 https 协议 应用服务器厂商升级应用服务网站, 将网站改为 https 协议, 这将彻底解决该打印问题 方法2: 安装最新的 C
Lodop打印控件常用指令记录
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言1. VERSION / CVERSION2. PRINT_INIT3. SET_PRINT_PAGESIZE4.ADD_PRINT_TABLE5. SET_PRINT_MODE6.SET_PRINTER_INDEX 前言 Lodop打印控件常用指令记录 1. VERSION / C
Lodop在线样例(转)(重要)
Lodop(标音:劳道谱,俗称:露肚皮)是专业WEB控件,用它既可裁剪输出页面内容,又可用程序代码直接实现 复杂打印。控件功能强大,却简单易用,所有调用如同JavaScript扩展语句,主要接口函数如下: ●PRINT_INIT(strPrintTaskName)打印初始化●SET_PRINT_PAGESIZE(intOrient,intPageWidth,intPageHeight
使用LODOP打印插件套打
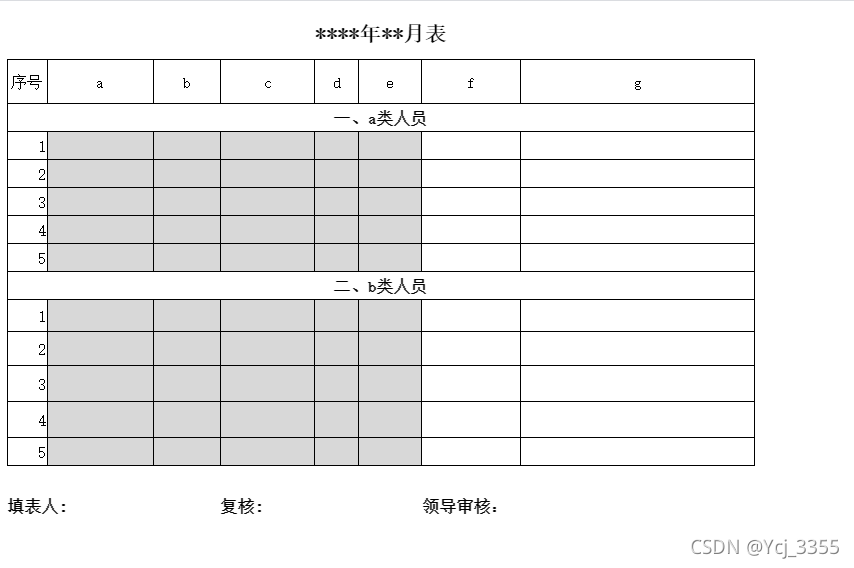
最近在做用LODOP插件做套打,发现了一个比较快速找到套打位置的方法,在我的系统中可用。 1、调整背景图 (1)“调整背景图”选项:选择“按原扫描件(套打用)”,其中的高度和宽度设置成要套打的纸张的高度和宽度即可,上距以及左距选择为0作为参考。再将需要套打的原件扫描成图片,作为背景图,再把要放的数据作为文本插入,挪到对应的位置即可,套打时即可套打到差不多的位置。并且选择“预
vue + html + Lodop打印功能
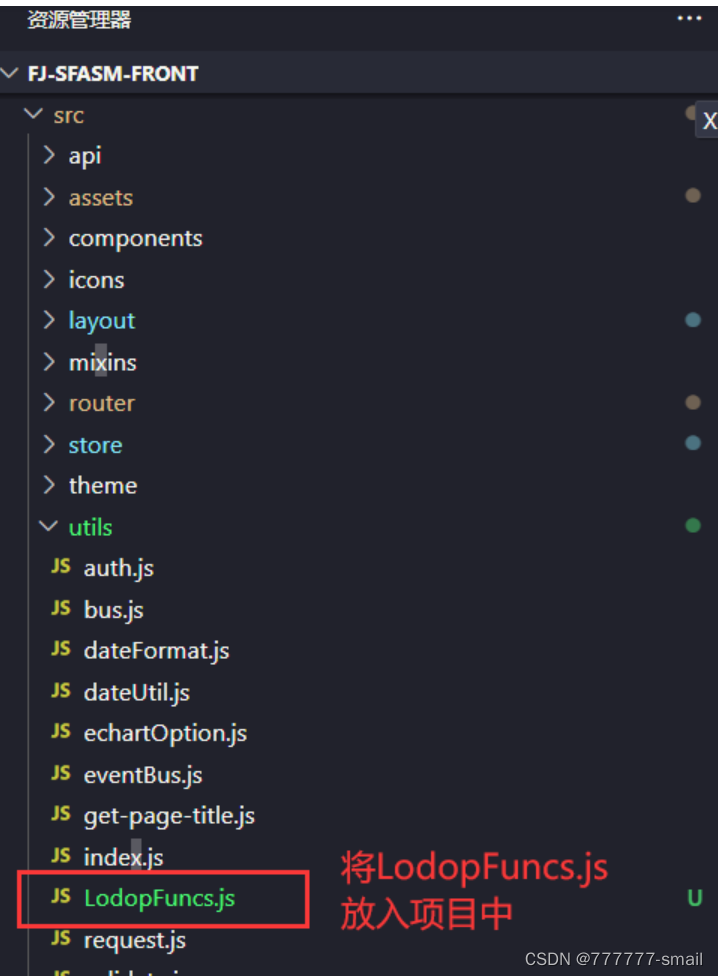
1.官网下载 http://www.lodop.net/download.html 2.解压安装运行 点击CLodop_Setup_for_Win32NT.exe进行安装 3.vue代码实现(具体操作见官网:http://www.lodop.net/faq/pp35.html) 3.1把官方提供的LodopFuncs.js文件保存到项目某个目录下 3.2 修改LodopFuncs.js文件,
LODOP 打印excle 格式html方法
1、准备要打印的excel 2、将其另存为html文件 3、截取html文件源代码 <style>tr{mso-height-source:auto;mso-ruby-visibility:none;}col{mso-width-source:auto;mso-ruby-visibility:none;}br{mso-data-placement:same
LODOP用ADD_PRINT_IMAGE语句缩放打印图片
LODOP提高输出图片质量的方法:1.用ADD_PRINT_IMAGE语句打印图片,而且img元素的width和height属性要去掉或者设置足够大,这样就可以让下载引擎传给Lodop图片质量足够好;2.如果要控制图片输出大小,要用SET_PRINT_STYLEA(0,"Stretch",1)语句控制最终输出大小也就是不要在img标签里设置width和height,或设置足够大。控制大小直接用A