本文主要是介绍vue + html + Lodop打印功能,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
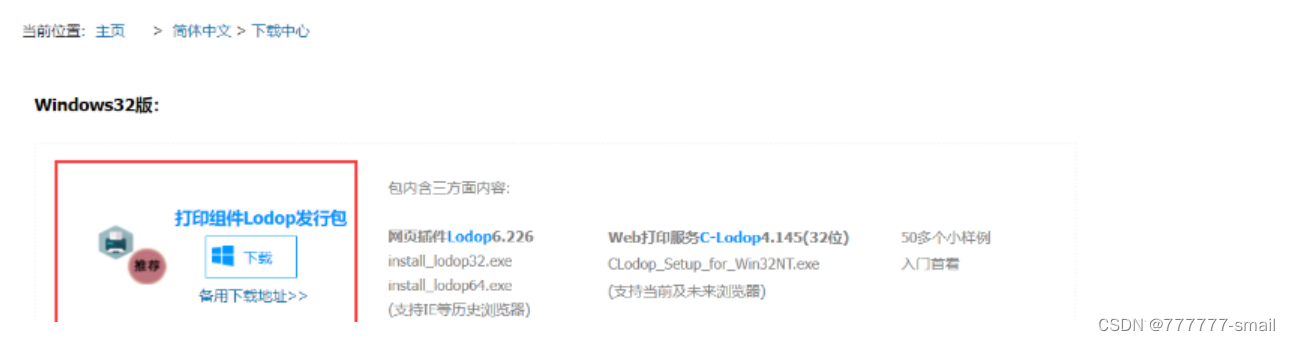
1.官网下载 http://www.lodop.net/download.html

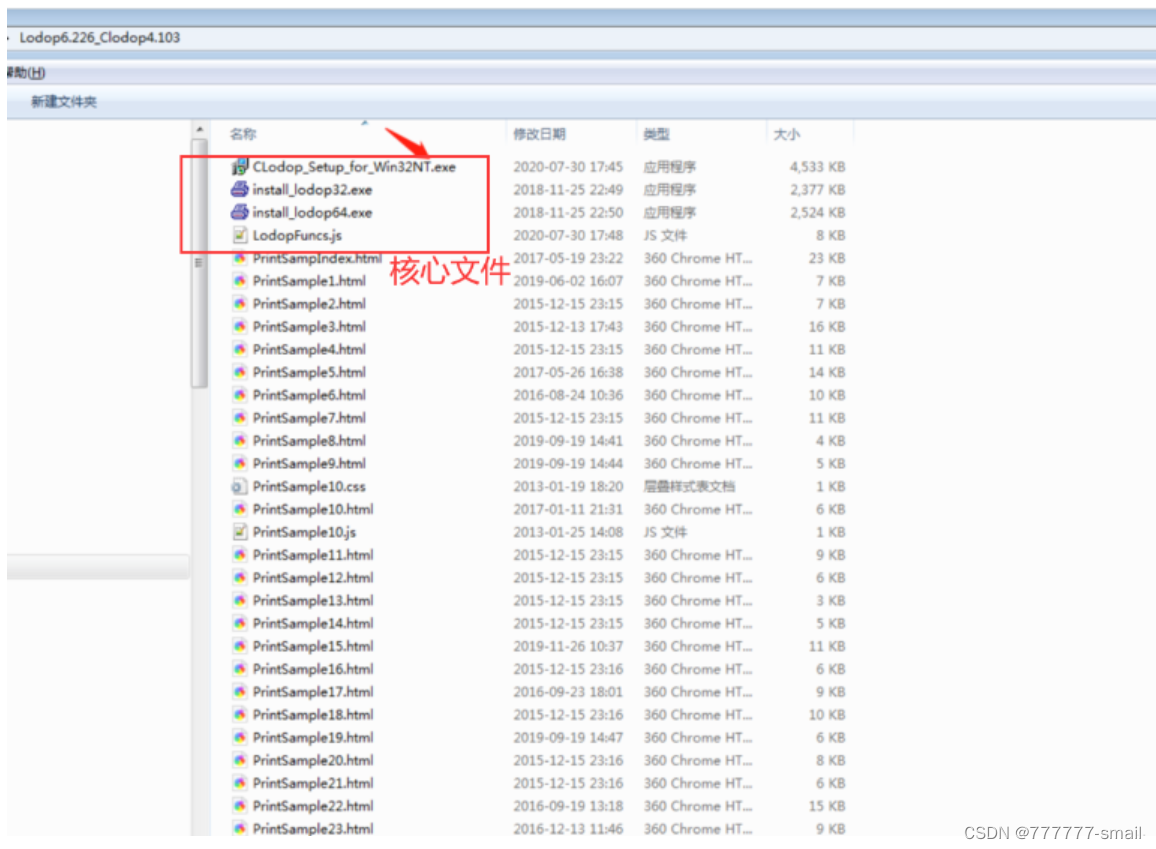
2.解压安装运行
点击CLodop_Setup_for_Win32NT.exe进行安装

3.vue代码实现(具体操作见官网:http://www.lodop.net/faq/pp35.html)
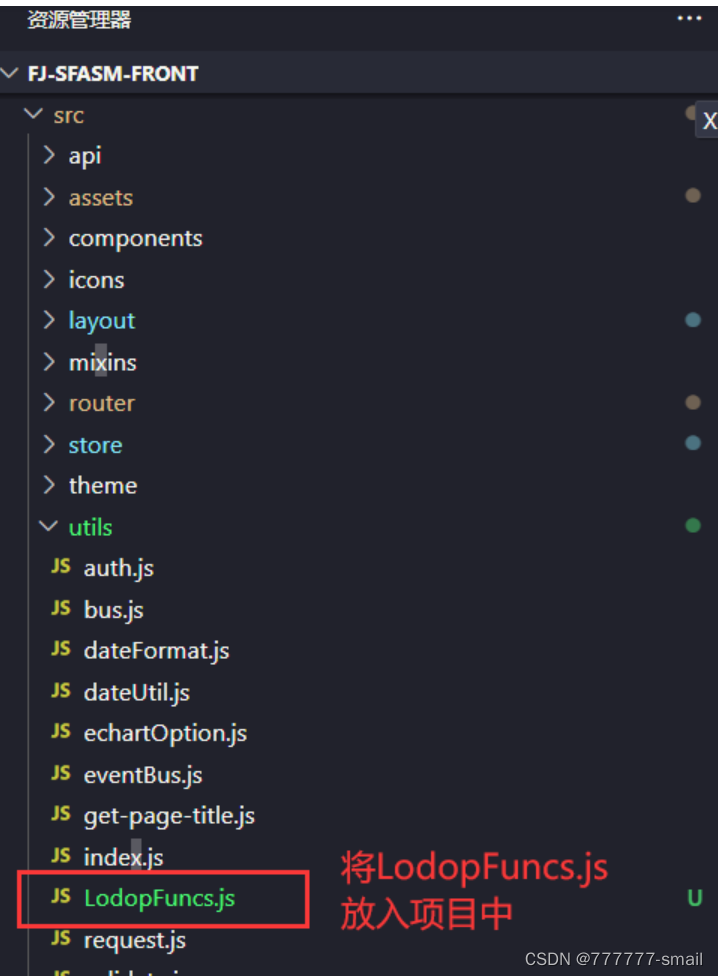
3.1把官方提供的LodopFuncs.js文件保存到项目某个目录下

3.2 修改LodopFuncs.js文件, 在文件最底部添加一行代码
export { getLodop }; //导出getLodop
把该文件中的getLodop函数 export 出来
4.vue 前端代码
引入打印的js文件
import { getLodop } from ‘@/views/components/qz-lodop-funcs/LodopFuncs’
5.编写html页面
5.1 打印按钮
<el-button @click=“btnClickPrint” size=“small” type=“primary”>打印
5.2 html列表页面
dataList为Java后端接口查询的列表数据
< div ref=“problemContent”>
< table v-show=“tableShow”>
< tr>
< th>序号< /th>
< th>扫描人< /th>
< th>问题数量< /th>
< th>扫描页数< /th>
< th>错误率< /th>
< /tr>
< tr v-for=“(chapter,index) in dataList”>
< td>{{index + 1}}< /td>
< td>{{dataList[index] == null ? “” : dataList[index].scannedName}}< /td>
< td>{{dataList[index] == null ? “” : dataList[index].problemNumber}}< /td>
< td>{{dataList[index] == null ? “” : dataList[index].scanPageNumber}}< /td>
< td>{{dataList[index] == null ? “” : dataList[index].errorRate}}< /td>
< /tr>
< /table>
< /div>
5.3 定义data数据
data () {
return {
htmlCode: ‘’,
tableShow: false,
}
}
5.4 打印方法
btnClickPrint () {
//1. 获取vue中html页面(vue页面编写style不要有scoped,会使html元素中携带data-v-123a743a,造成页面不显示。获取页面全部数据: this.$el.outerHTML )
this.htmlCode = this.$refs.problemContent.innerHTML
console.log(this.htmlCode)
// 因为html设置了v-show,获取html页面会携带style=“display: none;”
this.htmlCode = this.htmlCode.replace(‘style=“display: none;”’,‘’).replace(’ ‘,’')
//2. 参数(this.htmlCode) = 页面样式 + html页面代码
var strBodyStyle = “”
this.htmlCode = strBodyStyle + this.htmlCode
//3. 调用getLodop获取LODOP对象
let LODOP = getLodop()
//4. 初始化
LODOP.PRINT_INIT(“”)
//5. 参数设置(距上部高度 左边距 宽度 高度 html页面)
LODOP.ADD_PRINT_HTM(“5%”,“5%”,“100%”,“90%”,this.htmlCode)
//6. 打印 (输出pdf文件,底部含有LODOP打印标识:LODOP.PRINT())
LODOP.PREVIEW()
}
这篇关于vue + html + Lodop打印功能的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





