本文主要是介绍C-Lodop (Print)前端自定义打印控件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.首先安装C-Lodop.exe软件,参考地址 Welcome to C-Lodop

2.软件下载地址 下载中心 - Lodop和C-Lodop官网主站
3.案列
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src='http://192.168.0.109:8000/CLodopfuncs.js'></script><script src="https://code.jquery.com/jquery-3.7.1.min.js"></script></head><body><div>html内容</div><img src="https://img0.baidu.com/it/u=3232582821,3516640051&fm=253&fmt=auto&app=138&f=JPEG?w=625&h=500" alt=""srcset="" /></body><script type="text/javascript">var strHTML = document.getElementsByTagName("html")[0].innerHTML;//初始化打印任务名称LODOP.PRINT_INITA(1, 1, 770, 660, "测试预览功能");//加入纯文本LODOP.ADD_PRINT_TEXT(10, 60, 300, 200, "这是测试的纯文本,下面是超文本:");LODOP.ADD_PRINT_TEXT(80, 180, 300, 200, "这是测试的纯文本,地方得到的:");//加入富文本-当前htmlLODOP.ADD_PRINT_HTM(30, 5, "50%", "50%", strHTML);//远程url打印LODOP.ADD_PRINT_URL(40, 50, "100%", "80%", "https://img0.baidu.com/it/u=3232582821,3516640051&fm=253&fmt=auto&app=138&f=JPEG?w=625&h=500");// PREVIEW打印预览// PRINT直接打印// PRINT_SETUP打印维护// PRINT_DESIGN打印设计// LODOP.PREVIEW();//预览、微调LODOP.PRINT_SETUP();//立即打印// LODOP.PRINT("D:\\");</script>
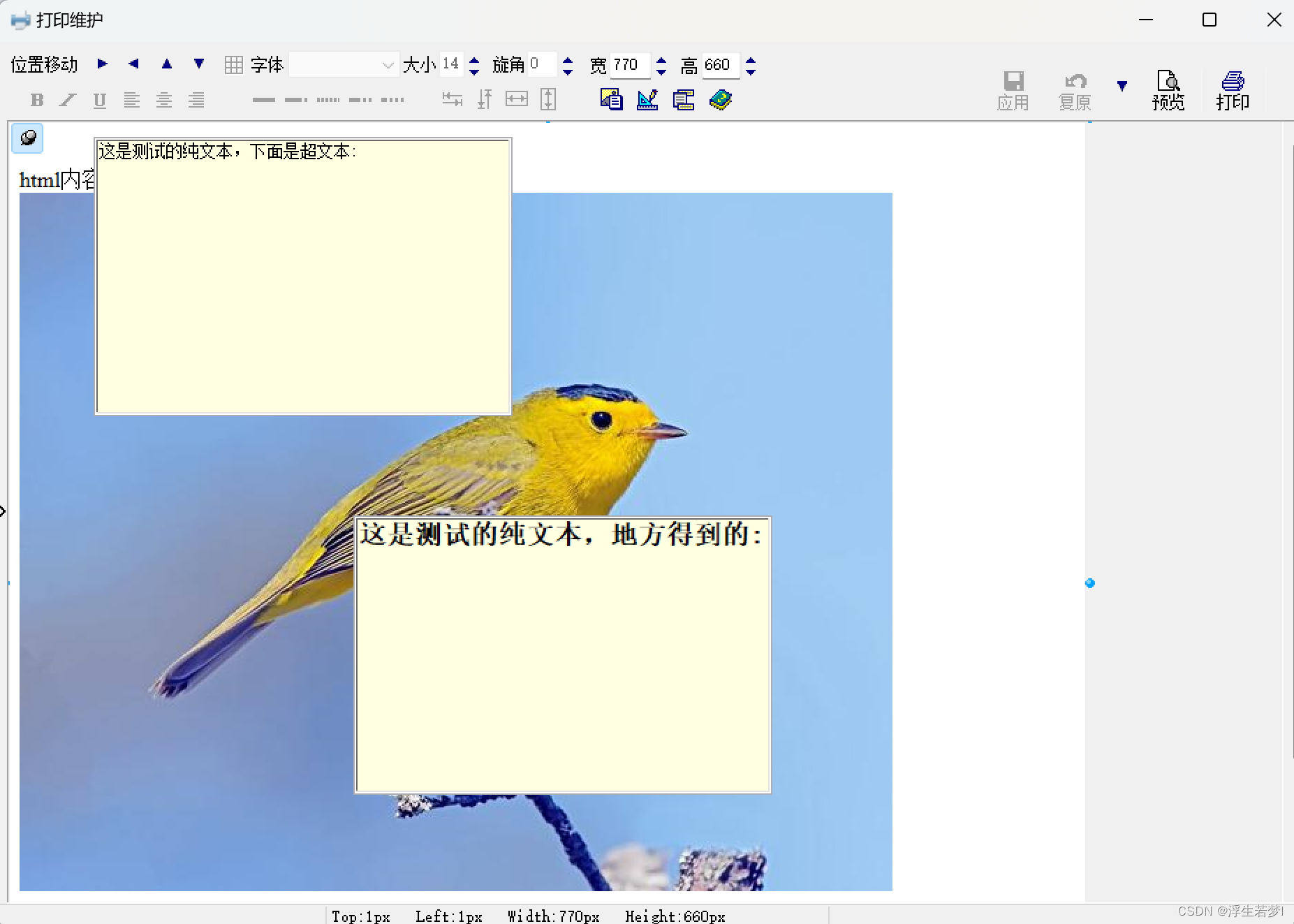
</html>4.运行结果

这篇关于C-Lodop (Print)前端自定义打印控件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





