laydate专题
layui laydate 组件点击后一闪而过的解决方法
问题描述 今天在使用 layui的日期和时间组件的时候发现; 点击后只是一闪而过,根本无法正常使用(但是,我以前就是这么用的,不记得有问题) 官方文档 —— 日期和时间组件文档 解决方法: 你可以注意到,该组件有一个参数为 trigger ,虽然默认值为 focus,但是很可能由于展示空间的影响而失效,建议自行配置一下 所以,给出的建议代码,加上 trigger即可… 附录: 开发过程
解决layer.open后laydate失效的问题
今天在维护旧项目的时候使用到了laydate,使用发现出现下面的问题: 1.在正常页面中使用laydate组件没有问题,点击可以正常显示出来 2.但是在layer.open打开一个窗体后就没有效果了 分析思路:由于页面的加载如果js在页面元素显示之前就执行,那么就会出现无法渲染组件的问题,所有决定等元素渲染后再执行js; 所以把对laydate的渲染放在这里即可,下面是success中的代
layui的laydate控件的使用
目前使用的layui版,没有单独使用laydate。 官网上的例子是每个属性单独设置的,我稍微整合了一下常用属性。 引入了css和js以后 //初始化时间layui.use('laydate', function() {//初始化layuivar laydate = layui.laydate;//执行一个laydate实例laydate.render({elem: '.date' //指
layui 时间控件 laydate 的使用
1.下载jquery、下载layui相关js/css 2.页面中引用相关文件 3.html中使用input创建时间控件 4.js中初始化laydate实例 <html xmlns="http://www.w3.org/1999/xhtml"xmlns:th="http://www.thymeleaf.org"><head><script src="https://cdnjs.clo
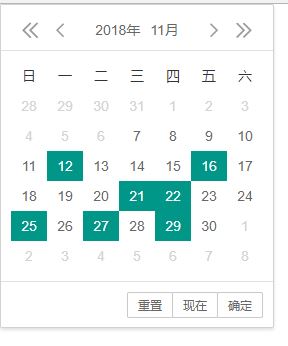
layui框架实战案例(25):laydate中mark的数据后端生成
mark,自定义日期标记。该属性是对 calendar 属性的进一步延伸,灵活度更高。属性可批量设置多个日期标记,如: mark: {'0-10-14': '生日', //每年每月的某一天'0-0-10': '工资', // 每月 10 号'2008-8-8': '开幕', // 指定的日期} 其中日期的格式必须是2008-8-8,而不能是2024-03-07,即当月份和天数是个位数
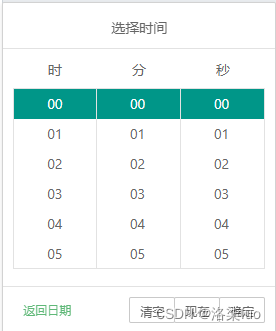
layui laydate选择时间的回调方法
控件初始打开的回调 控件在打开时触发,回调返回一个参数:初始的日期时间对象 laydate.render({elem: '#test',ready: function(date){console.log(date); //得到初始的日期时间对象:{year: 2017, month: 8, date: 18, hours: 0, minutes: 0, seconds: 0}}}); 日期
layui改变laydate日历的样式
因项目需要将layui日历的样式进行了改变,主要改变如下: 1.在layui日历中添加价格 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>test</title><link rel="stylesheet" href="../../layuiadmin/layui/css/layui.css" media
laydate 周_心智化我思(七)会谈技巧中 | 周励志
点击蓝字关注我们 题记 MBT对于移情的处理,并非一般对于移情关系的诠释,目标并不在提供洞识,而是将案主所经验到的视为真实、准确和切合当下情境的情绪,也是受到过去影响的一种新经验, 因此鼓励案主心智化(mentalizing)当下的双方关系,让案主练习将注意力摆在治疗者的心思上;用来对照案主对自己的观点与案主以为的别人对案主的观点。 *转载☞[台湾周励志老师]系列文章,供大家学习参考.
laydate 一闪而过
laydate.render()的时候加上 trigger: 'click' laydate.render({elem: '#test1',trigger: 'click'});
laydate根据时间粒度自由控制组件显示查询
laydate根据时间粒度控制组件年月日显示,前端效果如下: 选择粒度月份: 选择粒度年份: 代码如下: <script> $(function () {//常规用法laydate.render({elem: '#startTime',theme: '#0099FF',trigger: 'click'});laydate.render({elem: '#endTime
LayDate初始化不确定值
LayDate 初始化不确定值 前言 博客书 版本说明 相关链接 示例 laydate.render({elem: '#effectiveTimeEnd',type: 'datetime',value: new Date((new Date()).setMonth((new Date()).getMonth()+12)),btns: ['clear', 'confirm'],mi
日期插件laydate用法,个人觉得很好用,日期和时间控件
一、laydate 下载包 链接:https://pan.baidu.com/s/1Idlk1aA-AK_ETL8ay7O8ug 提取码:yyds 二、简单介绍laydate 好用的日期时间组件 三、将压缩包解压,放在自己的路径下,导包 路径换成自己的 thymeleaf导包 <link rel="stylesheet" th:href="@{/static/js/laydat
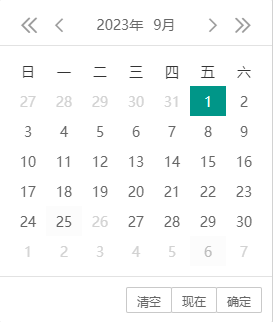
layui laydate实现日期选择并禁用指定的时间
最终实现禁用2023-9-26这天的效果 官网地址 日期和时间组件文档 - layui.laydate 下面是实现的代码 <!DOCTYPE html><html><head><meta charset="utf-8"><title>layDate快速使用</title><link rel="stylesheet" href="/static/build/layui.css" media