本文主要是介绍layui改变laydate日历的样式,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
因项目需要将layui日历的样式进行了改变,主要改变如下:
1.在layui日历中添加价格
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>test</title><link rel="stylesheet" href="../../layuiadmin/layui/css/layui.css" media="all"><style>#test-n1 .layui-laydate-main{width: 350px;}.price{border-top: 1px solid black;color: red;}</style>
</head>
<body>
<div id="test-n1"></div><script src="../../layuiadmin/layui/layui.js"></script>
<script src="../../js/jquery-1.8.3.js"></script>
<script>layui.use('laydate',function () {var laydate = layui.laydate;//直接嵌套显示laydate.render({elem: '#test-n1',position: 'static',min: 0,ready: function(date){//$('.layui-this').removeClass('layui-this');//去掉默认选中当前日期console.log(date); //得到初始的日期时间对象:{year: 2017, month: 8, date: 18, hours: 0, minutes: 0, seconds: 0}var choosedate = $('.layui-laydate-content td[class=""]');//选中所有显示日期的tdchoosedate.append("<div class=\"price\">¥100</div>");//在选中的td中加入显示价价格的div},done: function(value, date, endDate){console.log(value); //得到日期生成的值,如:2017-08-18console.log(date); //得到日期时间对象:{year: 2017, month: 8, date: 18, hours: 0, minutes: 0, seconds: 0}},change: function(value, date, endDate){var choosedate = $('.layui-laydate-content td[class=""]');choosedate.append("<div class=\"price\">¥100</div>");}});});</script>
</body>
</html>运行结果:
2.单点选中日期,或按Ctrl键连选日期
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>test</title><link rel="stylesheet" href="../../layuiadmin/layui/css/layui.css" media="all">
</head>
<body>
<div id="test-n1"></div><script src="../../layuiadmin/layui/layui.js"></script>
<script src="../../js/jquery-1.8.3.js"></script>
<script>layui.use('laydate',function () {var laydate = layui.laydate;var prevCheckDate; // 记录上次ctrl+鼠标选中的日期//直接嵌套显示laydate.render({elem: '#test-n1',position: 'static',min: 0,ready: function(date){$('.layui-this').removeClass('layui-this');//去掉默认选中的当前日期var choosedate = $('.layui-laydate-content td[class=""]');// 绑定点击事件choosedate.unbind("click").click(function(event){// 记录每次选中的元素var checkDates = $('.layui-laydate-content td[mychecked="true"]');// 将历史选中的日期全部添加样式checkDates.addClass('layui-this');// 判断当前点击元素是否已经被选择过了if($(this).attr('mychecked') == 'true'){$(this).attr('class','');$(this).removeAttr('mychecked');return;}// 为选中的元素设置一个标记$(this).attr('mychecked','true');// 监听点击事件发生时,用户是否按下了ctrl键if(event.ctrlKey) {if(prevCheckDate){var nowCheckDate = $(this).attr('lay-ymd');prevCheckDate = new Date(prevCheckDate.replace(/-/g,"/"));nowCheckDate = new Date(nowCheckDate.replace(/-/g,"/"));var nyear = nowCheckDate.getFullYear();var pyear = prevCheckDate.getFullYear();var nmonth = nowCheckDate.getMonth() + 1;var pmonth = prevCheckDate.getMonth() + 1;var nday = nowCheckDate.getDate();var pday = prevCheckDate.getDate();if(nyear == pyear && nmonth == pmonth){var i = nday > pday ? pday:nday;var j = nday > pday ? nday:pday;for(i;i < j;i++){$('td[lay-ymd="'+nyear+'-'+nmonth+'-'+i+'"]').addClass('layui-this');$('td[lay-ymd="'+nyear+'-'+nmonth+'-'+i+'"]').attr('mychecked','true');}}}// 重置上次ctrl选中元素prevCheckDate = $(this).attr('lay-ymd');}else{prevCheckDate = null;}});}});});</script>
</body>
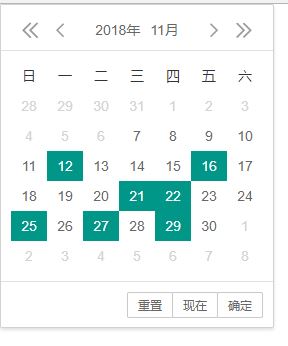
</html>运行结果:
这篇关于layui改变laydate日历的样式的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!