jspdf专题
hiprint打印/jsPDF使用/html2canvas
最初我知道hiprint.print是可以打印双模板的,于是查看hiprint.print的源码发现底层实现是this.getHtml(t).hiwprint,于是断点查看getHtm的实现,得知它是遍历我们对print传参的list,利用list中模板对象的getHtml()方法得到模板的dom对象,同时利用append将两个模板dom拼接到一个模板对象里然后返回。至此我们可以拿到一个合成的模板
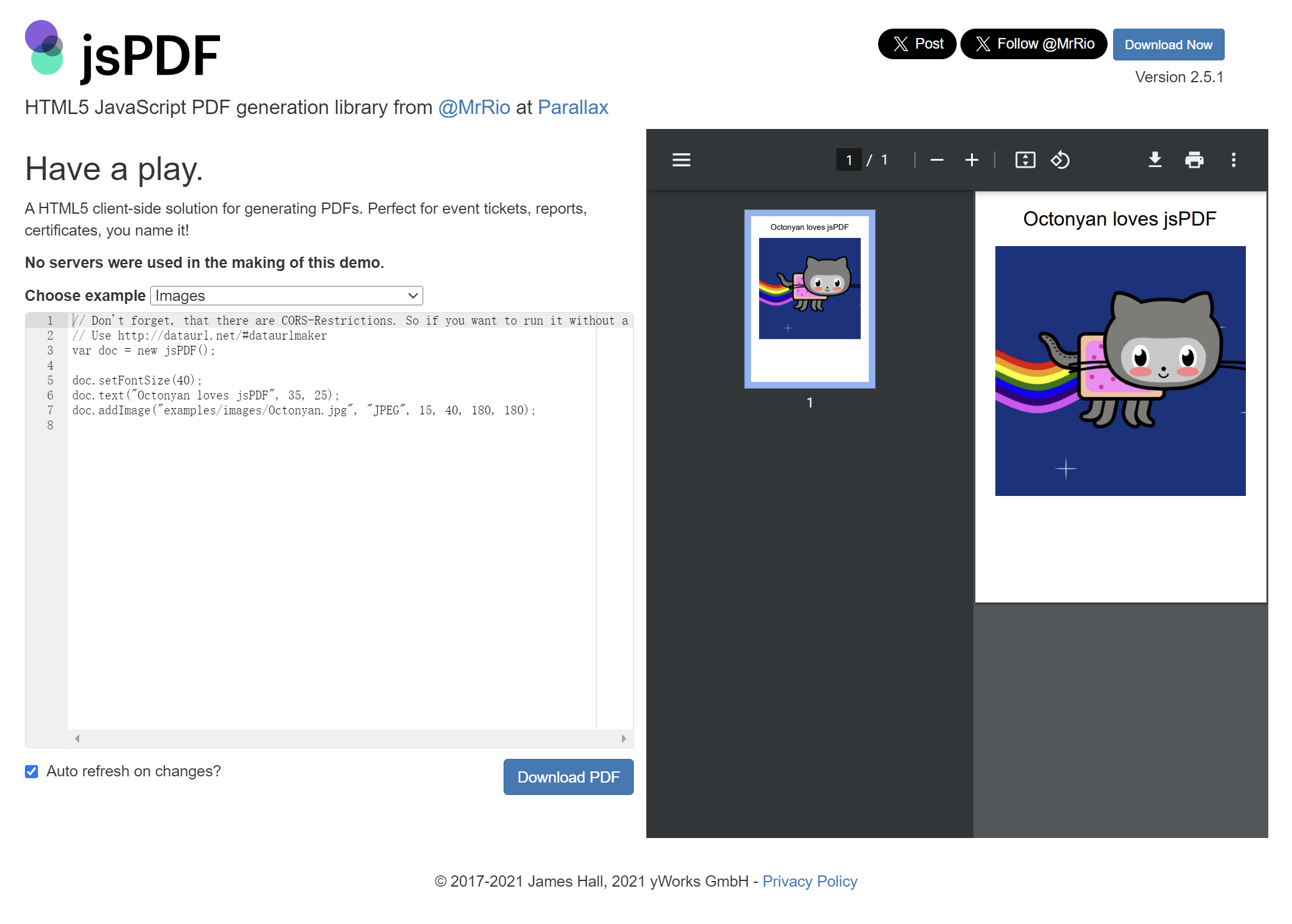
用 jsPDF 让 PDF 生成触手可及
jsPDF :在浏览器中生成 PDF,从未如此简单- 精选真开源,释放新价值。 概览 jsPDF 是一个开源的 JavaScript 库,专为在浏览器端生成 PDF 文档而设计。它通过提供一个直观且易于使用的 API,使得开发者能够快速地将 PDF 生成功能集成到他们的网页应用中。与传统的服务器端 PDF 生成解决方案相比,jsPDF 无需额外的服务器资源或复杂的配置,从而降低了部署和维护
html2Canvas和jspdf导出长pdf
续使用html2canvas和jspdf导出pdf包含跨页以及页脚_jspdf.umd.min.js-CSDN博客我的这篇文章再写一种情况因为最近我也使用到了 具体的html2Canvas和jspdf的我就不说了,直接开始了, 在公共方法的文件夹中建立一个新的文件htmlToPdf.js用来写咱们得方法然后通过main.js让全局都能进行使用 具体代码我也贴一下吧,让同学们方便使用 i
JSpdf,前端下载大量表格数据pdf文件,不创建dom
数据量太大使用dom=》canvas=》image=》pdf.addimage方法弊端是canvas超出 浏览器承受像素会图片损害,只能将其切割转成小块的canvas,每一次调用html2canvas等待时间都很长累积时间更长,虽然最终可以做到抽取最小dom节点转canvas拼接数据,但是死卡 jspdf提供了不需要操作dom的方法, Global - Documentation
jsPDF + html2canvas + Vue3 + ts项目内,分页导出当前页面为PDF、A 页面内导出 B 页面的内容为PDF,隐藏导出按钮等多余元素
jsPDF + html2canvas + Vue3 + ts + Arco Design项目,分页导出当前页面为PDF、A 页面内导出 B 页面的内容为PDF,隐藏导出按钮等多余元素… 1.下载所需依赖 pnpm install --save html2canvaspnpm install --save jspdf 引入依赖 <script setup lang="ts">impor
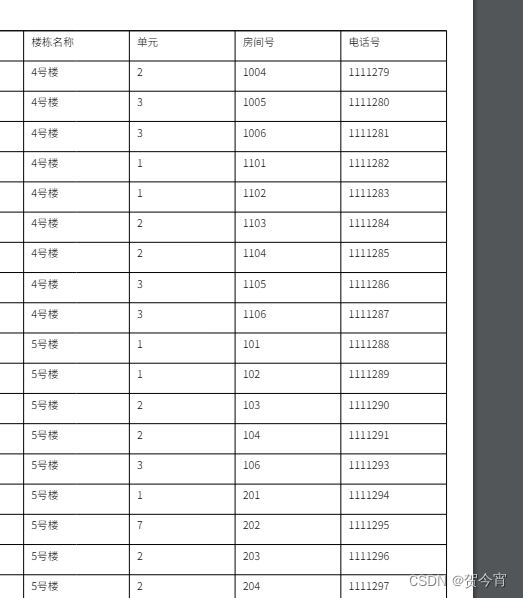
vue3 jspdf,element table 导出excel、pdf,横板竖版分页
多个表格需要,pdf需要的格式与原本展示的表格样式不同 1.创建一个新的表格,设置pdf需要的样式,用vue的h函数放入dom中 2.excel用xlxs插件直接传入新建el-table的dom,直接导出 3.pdf导出类似excel黑色边框白底黑字的文件,把el-table改成需要的样式, 由于table内部的表格是由td,tr绘制的所以表头和表格本身必须使用插槽写div给固定的表格宽度
jspdf插件实现jsp页面导出为pdf文件
最近在公司里实习作项目,项目中有一个优化需求,就是将指定的jsp页面导出为pdf文件输出。因为之前从未了解过相关方面只知识,所以在查了一番资料后,发现大家写的都很散,不是很清楚,甚至有的代码执行不出来,不能输出。总之,遇见了各种各样的问题。 在查资料的过程中,我看到了两种较为常用的方法,就是itext和jspdf。但是博主对itext没有怎么研究,主要是因为似乎比较复杂,没怎么看。相对来说,js
vue2如何将页面生成 pdf 导出 html2Canvas + jspdf
1.引入两个依赖 npm i html2canvas npm i jspdf 2.在utils文件夹下新建html2pdf.js文件 import html2canvas from 'html2canvas'; import jsPDF from 'jspdf' export const htmlToPDF = async (htmlId, title = "报表", bgCol
html2canvas + JsPDF.js 导出pdf分页时的问题
问题描述 前一段时间 实现了html2canvas + jspdf.js 导出pdf的功能 项目当时没有测试做完就先搁置 最近项目要上线发现分页时问题 这篇文章记录一下之前的bug import html2canvas from 'html2canvas';import JsPDF from 'jspdf'export function savePdf(el, title) {html2
通过html2canvas和jsPDF将网页内容导出成pdf
jsPDF参考:https://github.com/parallax/jsPDF html2canvas参考:https://github.com/niklasvh/html2canvas 或者 https://html2canvas.hertzen.com 思路 使用html2canvas将选中DOM生成截图对象将截图对象借助jsPDF导出为PDF文件 代码 这是一个示例,内容都放在了
前端生成pdf之html2canvas+jsPDF,以及解决图片不显示bug
前端如何生成pdf 开发背景: 需要给页面中相应的内容生成pdf,查找文档后发现要用到两个插件。html2canvas 以及 jsPDF html2canvas 给dom结构转化为canvas,然后生成各种类型图片jsPDF 把canvas 生成的图片url 转化为pdf // 插入图片pdf.addImage(image, format, x, y, width, height,
html2canvas+jsPDF导出超长网页的PDF
项目需求:有一个网页大概60000px的高度,现在需要导出为PDF index.vue <template><div class="ctn"><div class="pdf-ctn"><div class="pdf-panel" ><div class="pdf-inside-panel" id="myList"><div v-for="(item, index) in 3000" :ke
React网页转换为pdf并下载|使用jspdf html2canvas
checkout 分支后突然报错,提示: Can't resolve 'jspdf' in ... Can't resolve 'html2canvas' in ... 解决方法很简单,重新 yarn install 就好了,至于为什么,我暂时也不知道,总之解决了。 思路来源: 先随便记一下写的js,将组件转换为pdf,添加水印,并且下载: import html2canvas
Html转PDF,前端JS实现Html页面导出PDF(html2canvas+jspdf)
Html转PDF,前端JS实现Html页面导出PDF(html2canvas+jspdf) 文章目录 Html转PDF,前端JS实现Html页面导出PDF(html2canvas+jspdf)一、背景介绍二、疑问三、所使用技术html2canvas+jspdf 四、展示开始1、效果展示2、代码部分3、参数说明3.1、html2canvas常用参数3.2、jsPDF常用参数 五、常见问题
html2canvas, JsPDF生成pdf
// 创建 pdf.js// 引入依赖import Vue from 'vue'import html2canvas from 'html2canvas'import JsPDF from 'jspdf'const PDF = {}PDF.install = function (Vue, options) {/*** targetDom: 需要打印的dom对象* name:pdf的名字* cal
vue3 ts 导出PDF jsPDF
jsPDF 是一个基于 HTML5 的客户端解决方案,用于生成各种用途的 PDF 文档。 1、安装:npm install jspdf npm install --save html2canvas 2、引入:import jsPDF from "jspdf" import html2canvas from 'html2ca
js通过html2canvas,jspdf,canvg来对网页进行截图生成pdf
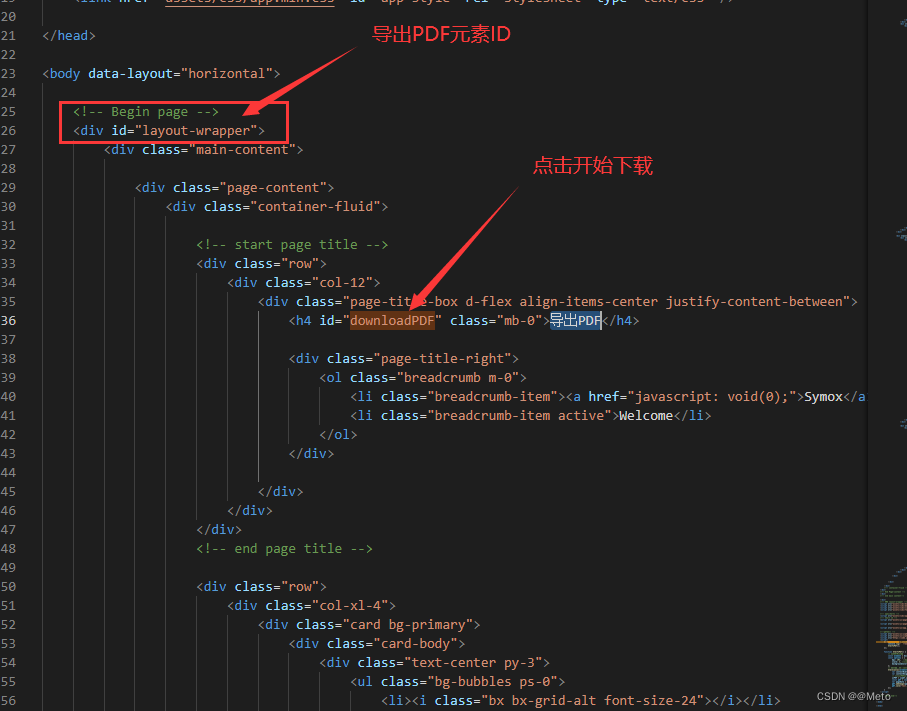
通过html2canvas,jspdf就能够生成截图以及pdf,但是如果对图表(svg)就需要canvg来转换svg生成为图片,再插入到pdf里。 1.html2canvas用法: 首先需要引入这两个文件,最新的可以去git下载 示列:function down2(){var str = $('#example-2'); //console.log(str); html2can
html2canvas和jspdf导出pdf,每个页面模块占一页,在pdf中垂直居中显示
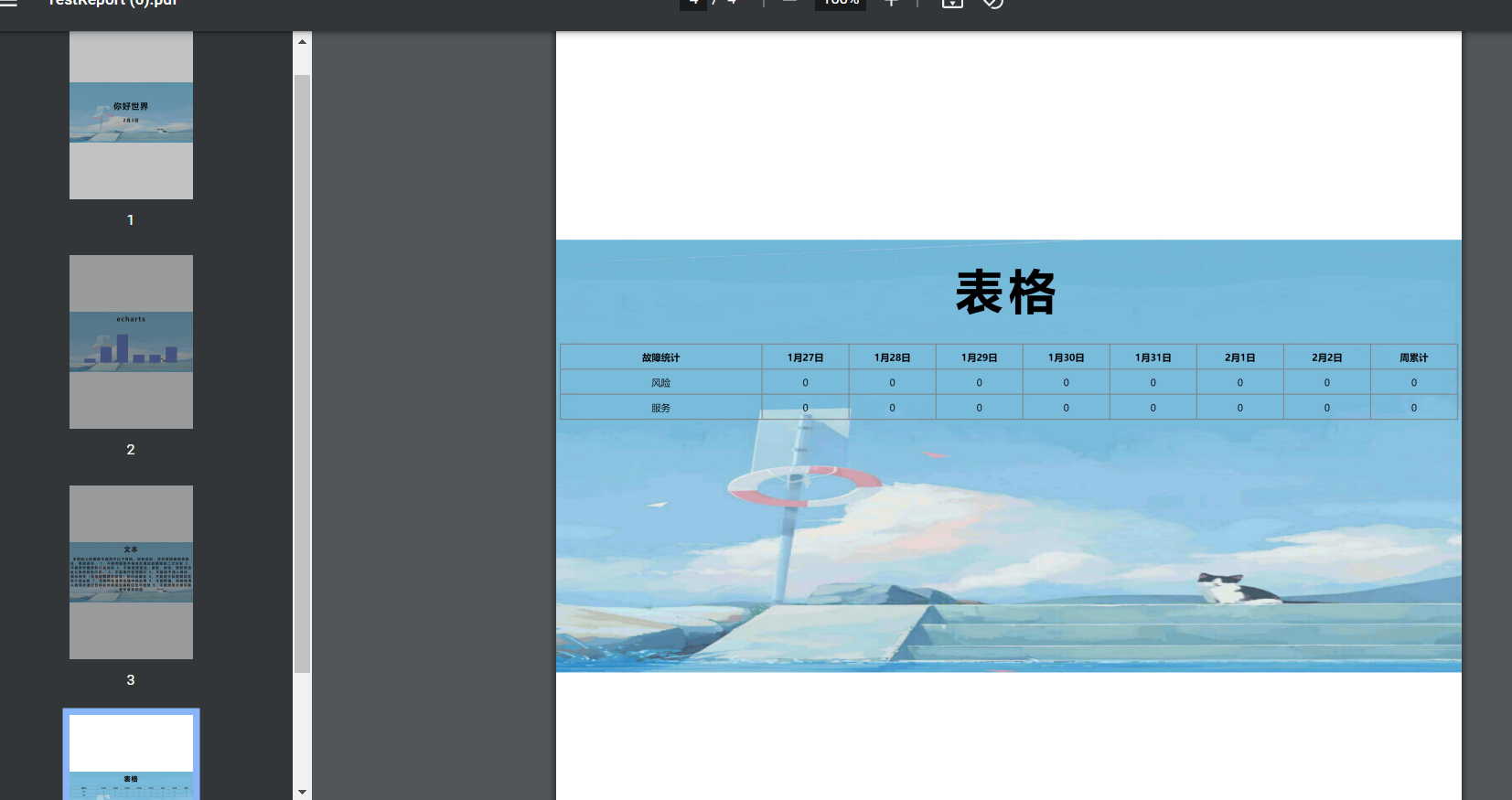
需求:html页面转换pdf,页面有多个模块,页面中有文本、echarts、表格等模块,一个模块占一页,因为模块高度不够,所以需要垂直居中 通过html2canvas和jspdf实现,html2canvas用于将页面元素生成canvas,jspdf用于将页面元素导出pdf 效果: 以下代码可以直接运行,背景图需要自行加一下 注意点:背景图片不支持跨域图片,非要使用跨域图片。可以通过js转成base
vue使用pdf 导出当前页面,(jspdf, html2canvas )
需要安装两个插件 npm install `html2canvas` jspdf yarn add html2canvas jspdf <div class="app-container" id="pdfPage">我是内容</div><el-button size="mini" @click="onExportPdf">导出数据</el-button> onexportPDF()
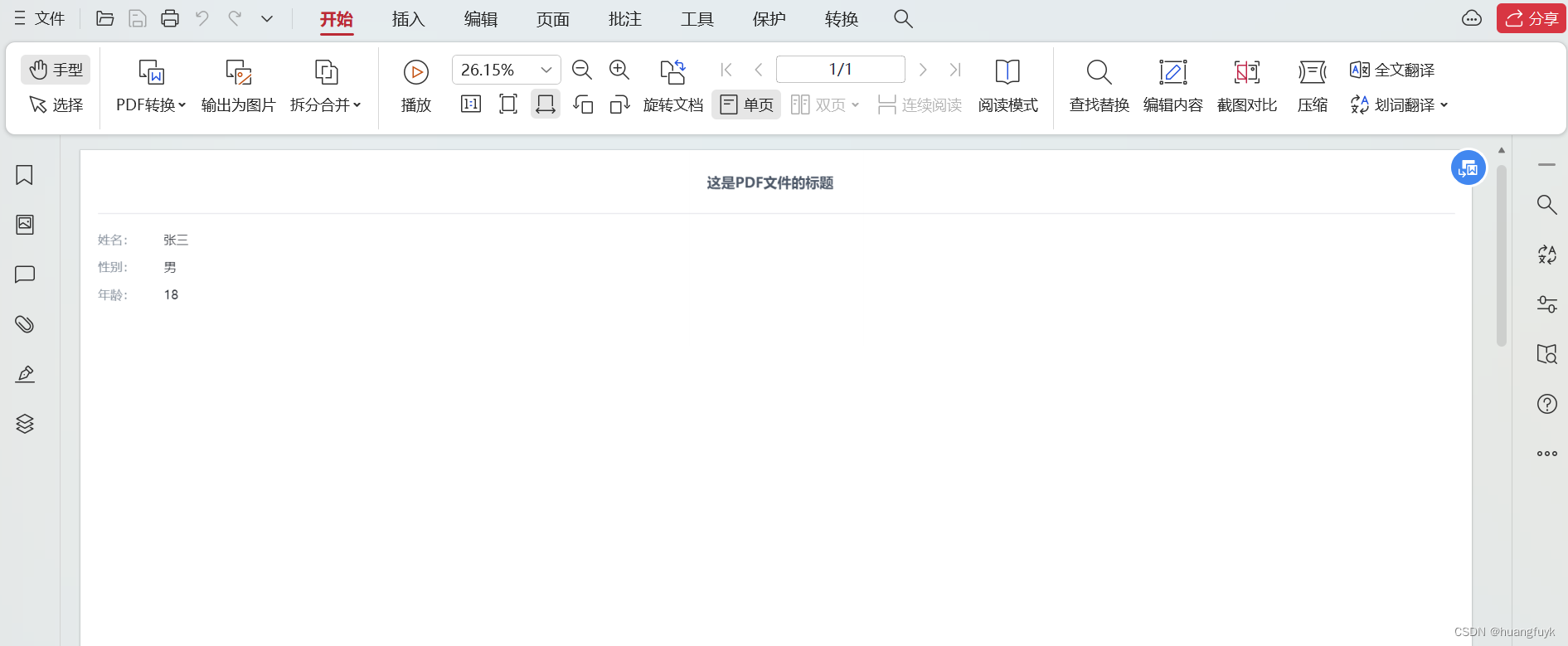
前端使用jsPdf导出pdf文档
最近遇到一个需求,就是要把几个页面的数据汇总一下生成pdf报表(当然数据是后端封装好的),于是乎第一时间想到了 jspdf,但是也踩了不少坑,尤其是它竟然不支持中文. 先上点代码… 1.安装jspdf javascript 代码 npm install -S jspdf 2.安装完毕后,在要使用的组件导入jsPDF(以vue为例) javascript 代码 import jsPDF
利用html2canvas + jspdf将页面内容生成pdf并且下载
依赖安装 npm install html2canvasnpm install jspdf 函数调用以及实现(vue) // 引入import html2canvas from 'html2canvas'import JsPDF from 'jspdf'const previewEl = document.getElementById('targetDom')// 函数调用thi
使用 html2canvas 和 jspdf 将页面转 pdf,同时解决当页面过长时,页面白屏问题
代码如下,直接粘贴复制即可,代码中 jspdf 是全局引入,你可以自己局部引入 别人使用标签的方式来显示 base64,但是当页面过长时,base64 大小过大会导致页面解析异常,显示白屏 import html2canvas from 'html2canvas';export function printPdf(dom: HTMLElement | null) {// 1 dom 存在
利用html2canvas + jspdf将页面内容生成pdf并且下载
依赖安装 npm install html2canvasnpm install jspdf 函数调用以及实现(vue) // 引入import html2canvas from 'html2canvas'import JsPDF from 'jspdf'const previewEl = document.getElementById('targetDom')// 函数调用thi