本文主要是介绍用 jsPDF 让 PDF 生成触手可及,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
jsPDF :在浏览器中生成 PDF,从未如此简单- 精选真开源,释放新价值。

概览
jsPDF 是一个开源的 JavaScript 库,专为在浏览器端生成 PDF 文档而设计。它通过提供一个直观且易于使用的 API,使得开发者能够快速地将 PDF 生成功能集成到他们的网页应用中。与传统的服务器端 PDF 生成解决方案相比,jsPDF 无需额外的服务器资源或复杂的配置,从而降低了部署和维护的复杂性。
该库支持广泛的功能,包括但不限于文本添加、图形绘制、图像插入和表格创建。这意味着开发者可以利用 jsPDF 来生成包含丰富内容的 PDF 文件,如报告、发票、证书或其他正式文档。此外,jsPDF 还支持多页文档的创建,使得复杂的文档布局变得简单易行。
jsPDF 的跨浏览器兼容性也是一个显著的优势,它能够在不同的浏览器和设备上提供一致的用户体验。随着 web 技术的进步,jsPDF 也在不断更新,以支持最新的浏览器特性和安全标准。这使得它成为现代 web 应用中不可或缺的工具,特别是在需要生成和分发 PDF 文档的场景中。
主要功能
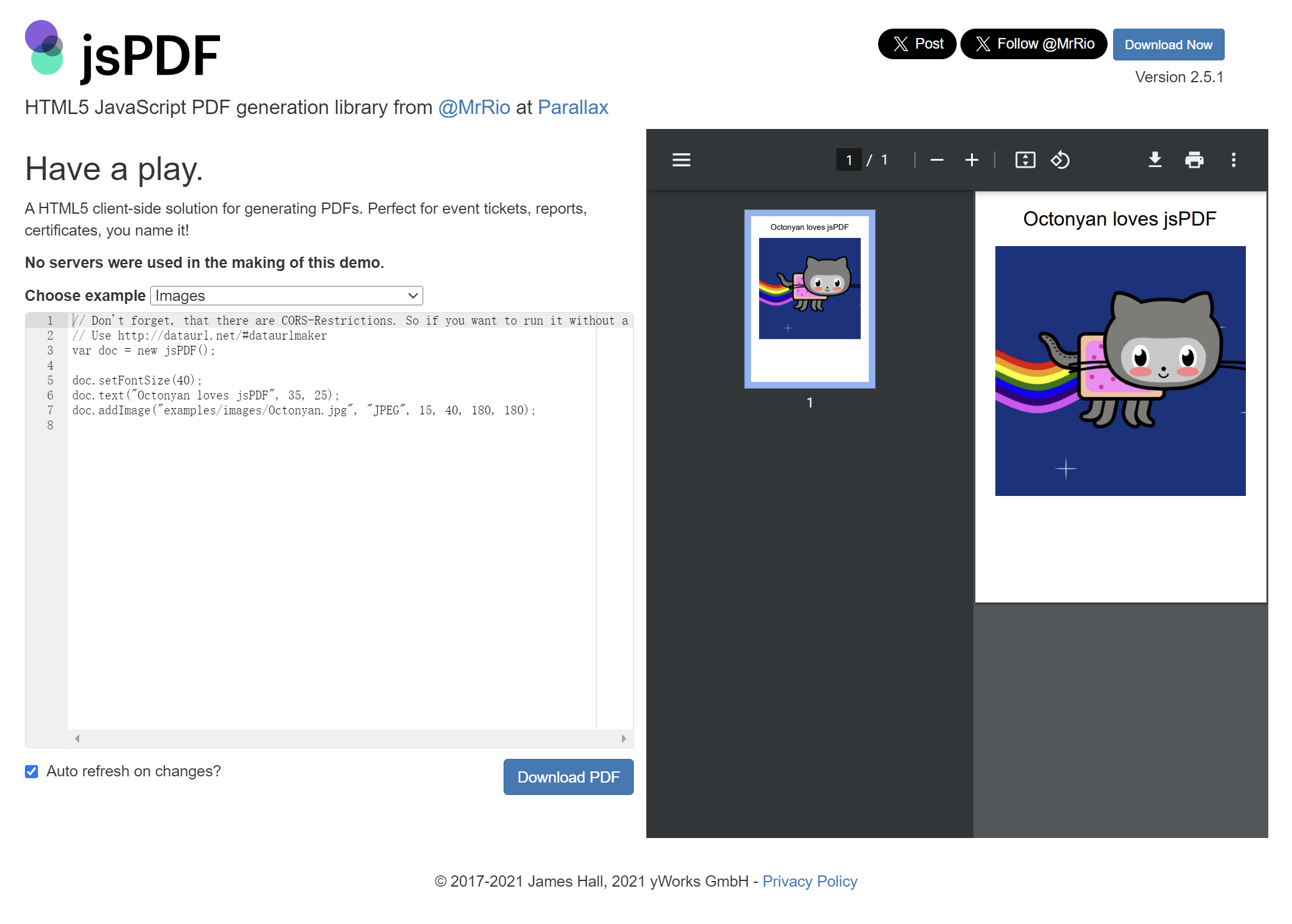
你可以在线体验:https://raw.githack.com/MrRio/jsPDF/master/index.html

安装
npm install jspdf --save
# or
yarn add jspdf
或者,从 CDN 加载:
<script src="https://cdnjs.cloudflare.com/ajax/libs/jspdf/2.5.1/jspdf.umd.min.js"></script>
文本管理
jsPDF 提供了一套完整的文本处理工具,允许开发者精确地控制文本输出的每一个细节。你可以指定字体类型,如常用的 “Helvetica” 或 “Times New Roman”,以及字体大小和颜色,确保文本既美观又符合设计要求。文本对齐方式也可以轻松设置,无论是左对齐、居中还是右对齐,都能满足不同的布局需求。此外,jsPDF 还支持自动换行和多行文本的排版,使得长文本的管理变得简单高效。
图形绘制
jsPDF 的图形绘制功能为 PDF 文档的视觉效果提供了强大的支持。你可以使用它来绘制直线、曲线、圆形和矩形等基本图形,这些图形可以用于强调文档中的特定部分或创建图表和图解。图形的颜色、线条粗细和样式都可以自定义,使得你可以完全控制图形的外观和风格。
图像插入
jsPDF 支持将 JPEG 和 PNG 格式的图像直接嵌入到 PDF 文档中,这使得在 PDF 中包含高质量的图片变得非常方便。无论是公司的 logo、产品图片还是复杂的图表,都可以通过 jsPDF 轻松添加到文档中。图像的尺寸和位置也可以自由调整,以确保它们在文档中的位置和大小符合设计要求。
表格创建
jsPDF 提供了创建表格的功能,这对于制作发票、报表和其他需要数据组织的应用场景非常有用。你可以自定义表格的边框样式、单元格的大小和内容的对齐方式,以创建出既专业又具有吸引力的表格。表格中的数据可以轻松地进行格式化和对齐,确保信息的清晰和易读。
文档保护
为了确保 PDF 文档的安全性,jsPDF 允许你为生成的文件添加密码保护。这意味着只有知道密码的用户才能打开和查看文档内容,为敏感信息提供了额外的安全层。此外,jsPDF 还支持设置不同的访问权限,如禁止打印或复制文档内容,进一步增强了文档的安全性。
多页支持
jsPDF 支持创建包含多个页面的 PDF 文档,这对于制作包含多个章节或部分的复杂文档非常有用。你可以轻松地在文档中添加新页面,并控制每个页面的布局和内容。多页支持使得组织和展示大量信息变得更加灵活和高效。
信息
截至发稿概况如下:
-
软件地址:https://github.com/parallax/jsPDF
-
软件协议:MIT 许可证
-
编程语言:
| 语言 | 占比 |
|---|---|
| JavaScript | 96.5% |
| TypeScript | 2.4% |
| HTML | 1.1% |
- 收藏数量:28.9K
jsPDF 作为一个在 GitHub 上广受欢迎的开源项目,已经证明了其在客户端 PDF 生成领域的价值。然而,随着 web 技术的快速发展,它可能会遇到一些挑战,如性能优化和对新浏览器特性的适应性。为了保持其市场领导地位,开发者需要持续关注并解决这些问题。在使用 jsPDF 时,开发者可能会遇到文档渲染速度慢、内存消耗大,或者在某些浏览器上出现兼容性问题。性能优化是关键。通过代码审查和性能测试,可以识别并优化那些导致延迟和高内存使用的代码部分。这可能包括减少不必要的 DOM 操作、优化循环逻辑,或者使用更高效的数据结构。其次,浏览器兼容性问题需要定期测试 jsPDF 在不同浏览器和设备上的表现,以确保它能够在所有目标平台上正常工作。对于发现的兼容性问题,可以通过条件语句或 polyfills 来提供解决方案。
各位在使用 jsPDF 的过程中是否发现了什么问题?或者对 jsPDF 的功能有什么提议?热烈欢迎各位在评论区分享交流心得与见解!!!
声明:本文为辣码甄源原创,转载请标注"辣码甄源原创首发"并附带原文链接。
这篇关于用 jsPDF 让 PDF 生成触手可及的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






